This is a solution to the Todo app challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
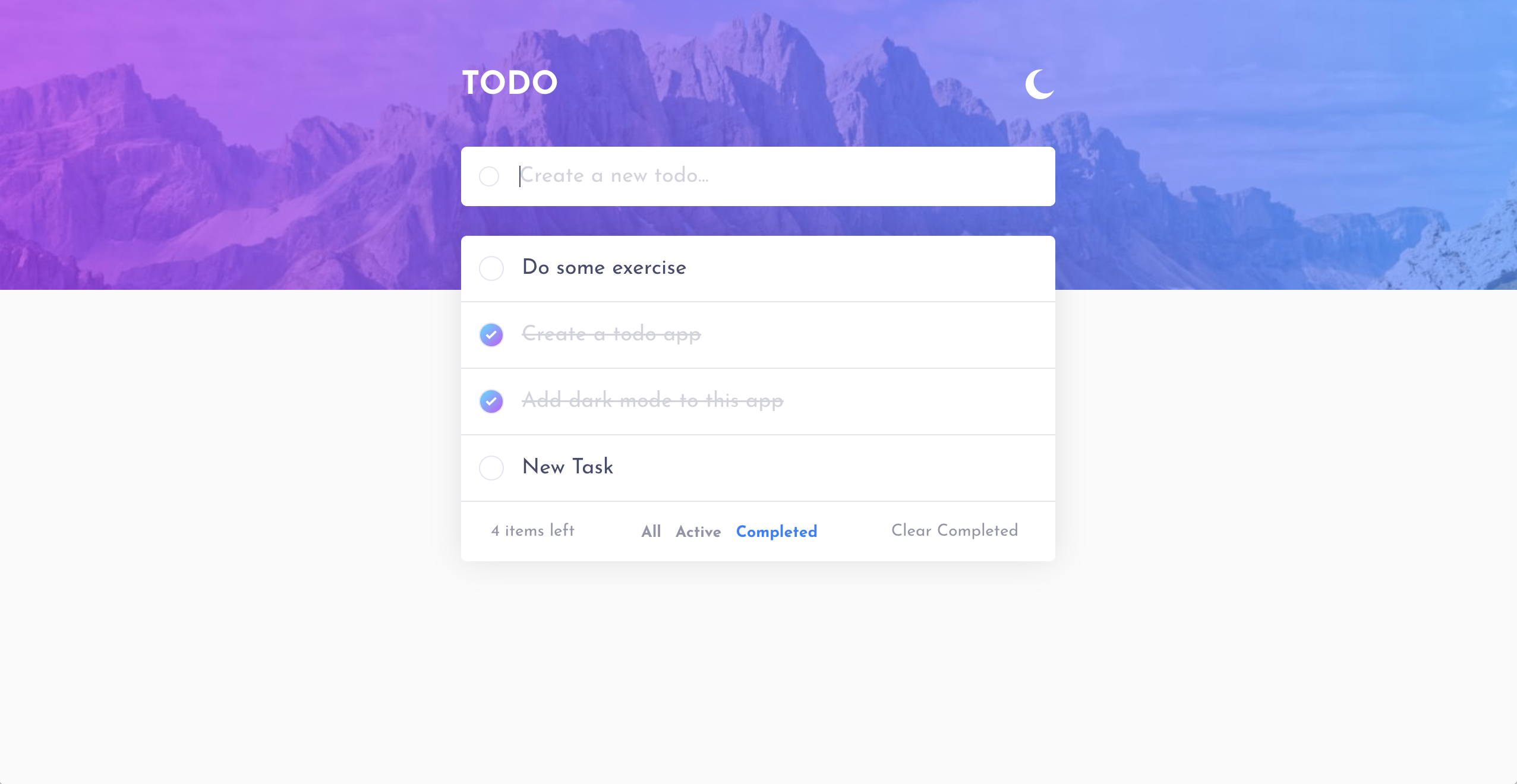
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
- Add new todos to the list
- Mark todos as complete
- Delete todos from the list
- Filter by all/active/complete todos
- Clear all completed todos
- Toggle light and dark mode
- Solution URL: Add solution URL here
- Live Site URL: Add live site URL here
- React - JS library
- Typescript
- Modular CSS
- Flexbox
I use react context and Typescript language in this app and I learn a lot of things about these concepts.