-
灵活且貌似轻量的
学习强国油猴插件。 -
如果感觉功能不强大,去看看 Node.js 版
https://github.com/Xu22Web/tech-study-node
-
装个浏览器插件 tampermonkey (下载:https://github.com/TechXueXi/Tampermonkey )
-
点击插件里添加按钮,去掉编辑框里原来的代码,复制
tech-study.js脚本复制粘贴进编辑框保存。 -
开启这个脚本,然后进入网页强国
www.xuexi.cn,登录网页。
-
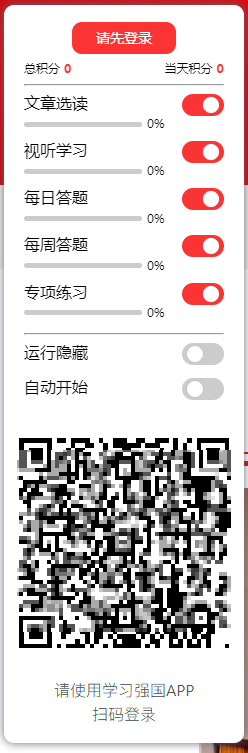
优化整体交互设计,新增一体式扫码登录
-
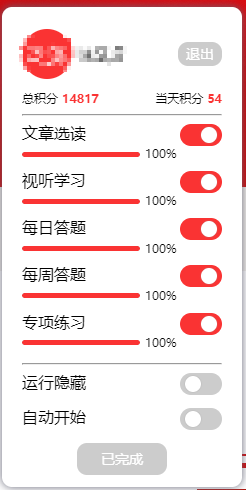
新增用户信息显示,包括昵称、头像、总分以及当天分数
-
新增任务进度显示,优化显示逻辑
-
修复部分小 bug,优化答题逻辑
- 登录
-
点击
开始学习,等待完成学习 -
完成学习
-
优化答题逻辑,替换答题 API ,提高答题正确率。
-
新增对于
Firefox浏览器的支持(测试Firefox版本:v104.0.1)。 -
答题存在滑动验证问题,暂时无法解决。
-
发布基于Node.js以及puppeteer的全套解决方案,Node.js 版 解决了滑动验证问题等问题,实现全自动化。
-
脚本配置
-
脚本配置
src/config/script.ts -
API 配置
src/config/api.ts -
URL 配置
src/config/url.ts -
编译配置
src/config/compile.ts
-
-
CSS 文件
src/css/index.css-
根据功能特性(i)
// 将文件'./css/index.css'文本内容赋值到'css' import css from './css/index.css?raw';
-
根据 Tampermonkey API 函数
// 嵌入样式 GM_addStyle(css);
-
-
脚本内容
src/tech-study.ts -
编译
# 编译生成 'tech-study.js' pnpm build即
✔ 完成编译:tech-study.ts -> tech-study.js! ✔ 完成编译:./config/url.ts -> tech-study.js! ✔ 完成编译:./config/api.ts -> tech-study.js! ✔ 完成编译:./utils/index.ts -> tech-study.js! ✔ 导出文件:../tech-study.js! -
功能特性(基于
TypeScript Compiler API)-
包含
?raw结尾的import语句import var from 'file?raw';-
文件
file文本内容赋值到var -
此类型
import语句不会被编译到结果
-
-
普通的
import语句import { funName } from 'file';-
文件
file文本插入到主文件一起导出,相当于合并多个*.ts文件导出为一个*.js文件 -
此类型
import语句不会被编译到结果
-
-