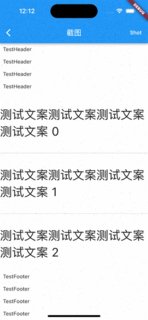
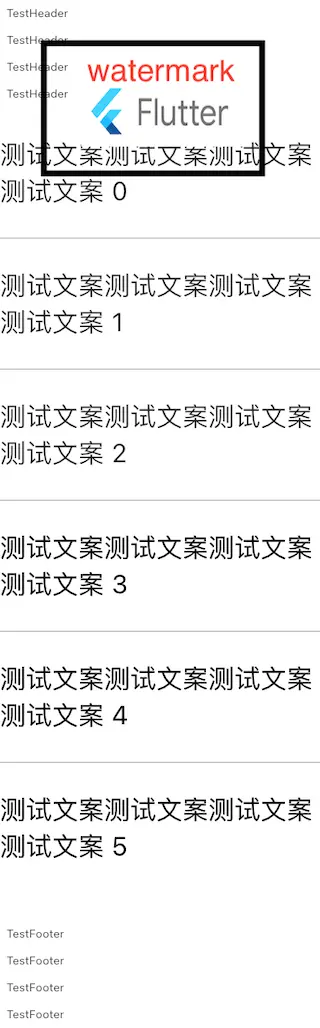
Widget截屏,支持长截图,如:ListView
Screenshot for widget,support long screenshot like ListView,
- backgroundColor
- format (png, jpeg)
- quality (0~100)
- extraImage (like header, footer or watermark)
dependencies:
widget_screenshot:x.y.z// Like RepaintBoundary
WidgetShot(
key: _shotKey,
child: ListView.separated(
controller: _scrollController,
itemBuilder: (context, index) {
return Container(
color: Color.fromARGB(
Random().nextInt(255), Random().nextInt(255), Random().nextInt(255), Random().nextInt(255)),
height: 160,
child: Center(
child: Text(
"测试文案测试文案测试文案测试文案 ${index}",
style: const TextStyle(fontSize: 32),
),
),
);
},
separatorBuilder: (context, index) {
return const Divider(
height: 1,
color: Colors.grey,
);
},
itemCount: 30),
)WidgetShotRenderRepaintBoundary repaintBoundary =
_shotKey.currentContext!.findRenderObject() as WidgetShotRenderRepaintBoundary;
//
var resultImage = await repaintBoundary.screenshot(scrollController: _scrollController,pixelRatio: 1);