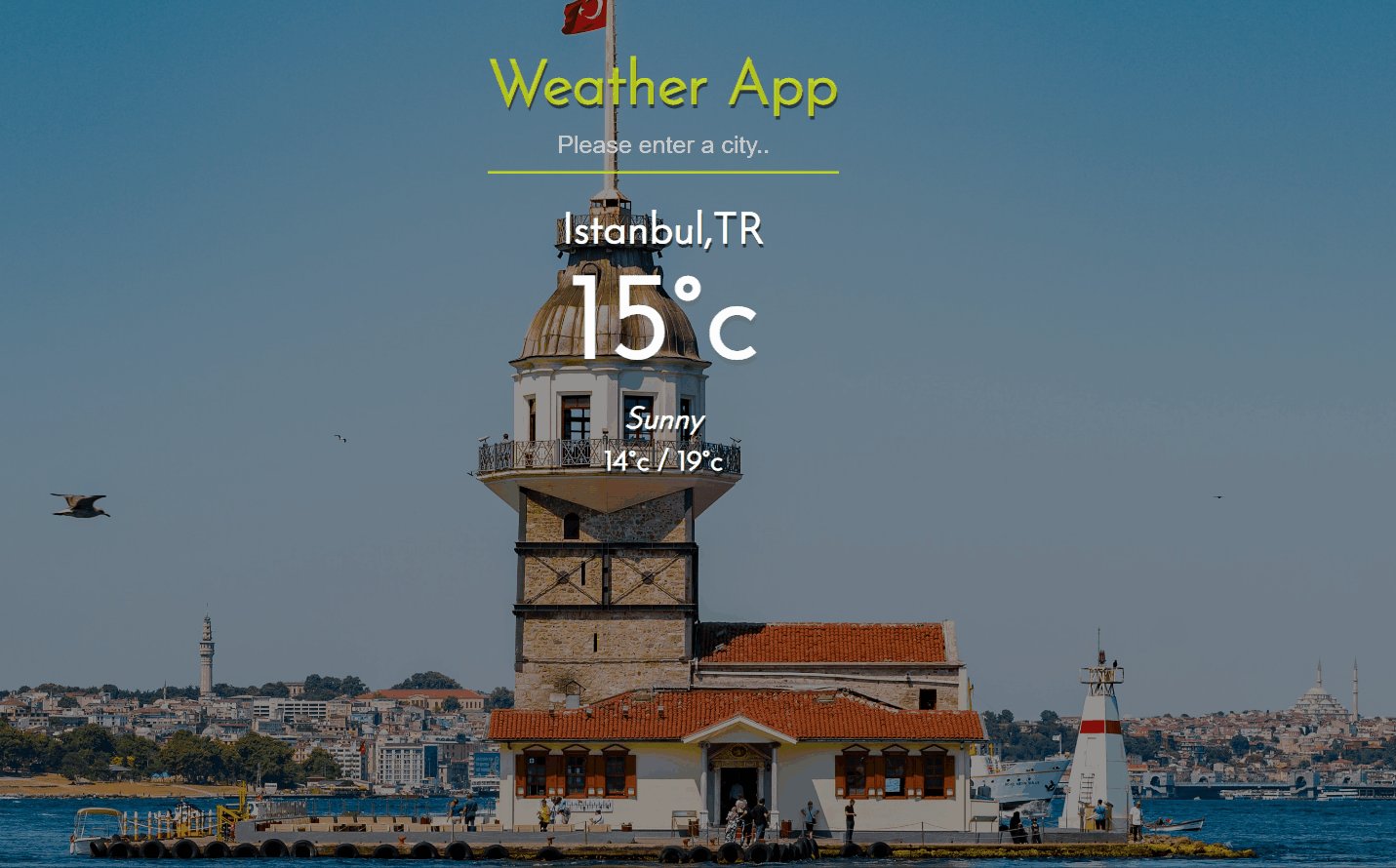
Project aims to display current weather data of searched city around the world with fetching Weather Api data.
At the end of the this project, you will be able to;
-
analyze a problem,
-
demonstrate your knowledge of algorithmic design principles.
- Design a weather condition page following the design and populate data for searched city with using of axios in JS.
|----Weather App
|----index.html
|----style.css
|----script.js
|----weather.gif
|----weather.jpg
|----img
|----readme.md
User story;
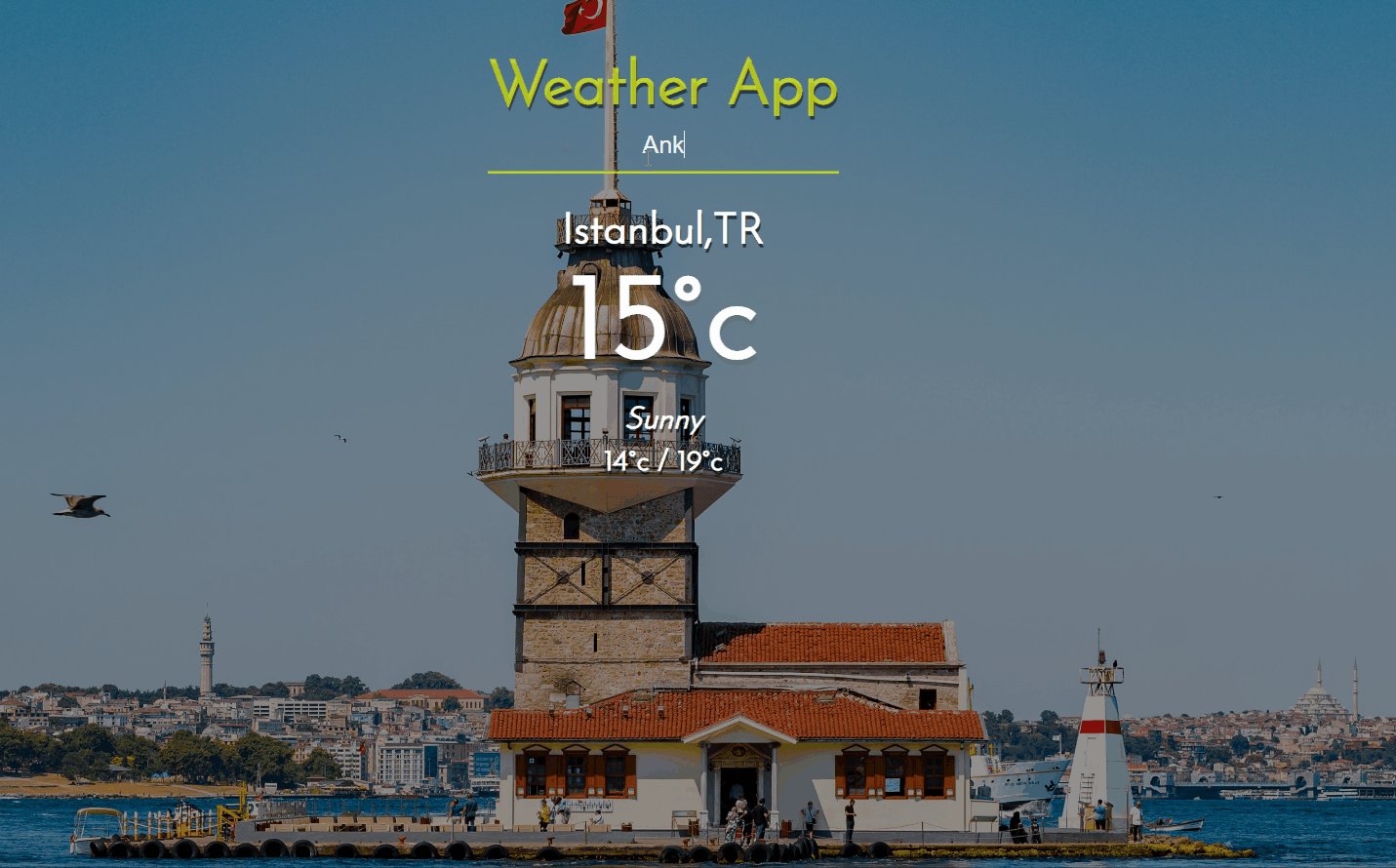
- User can search city around the world.
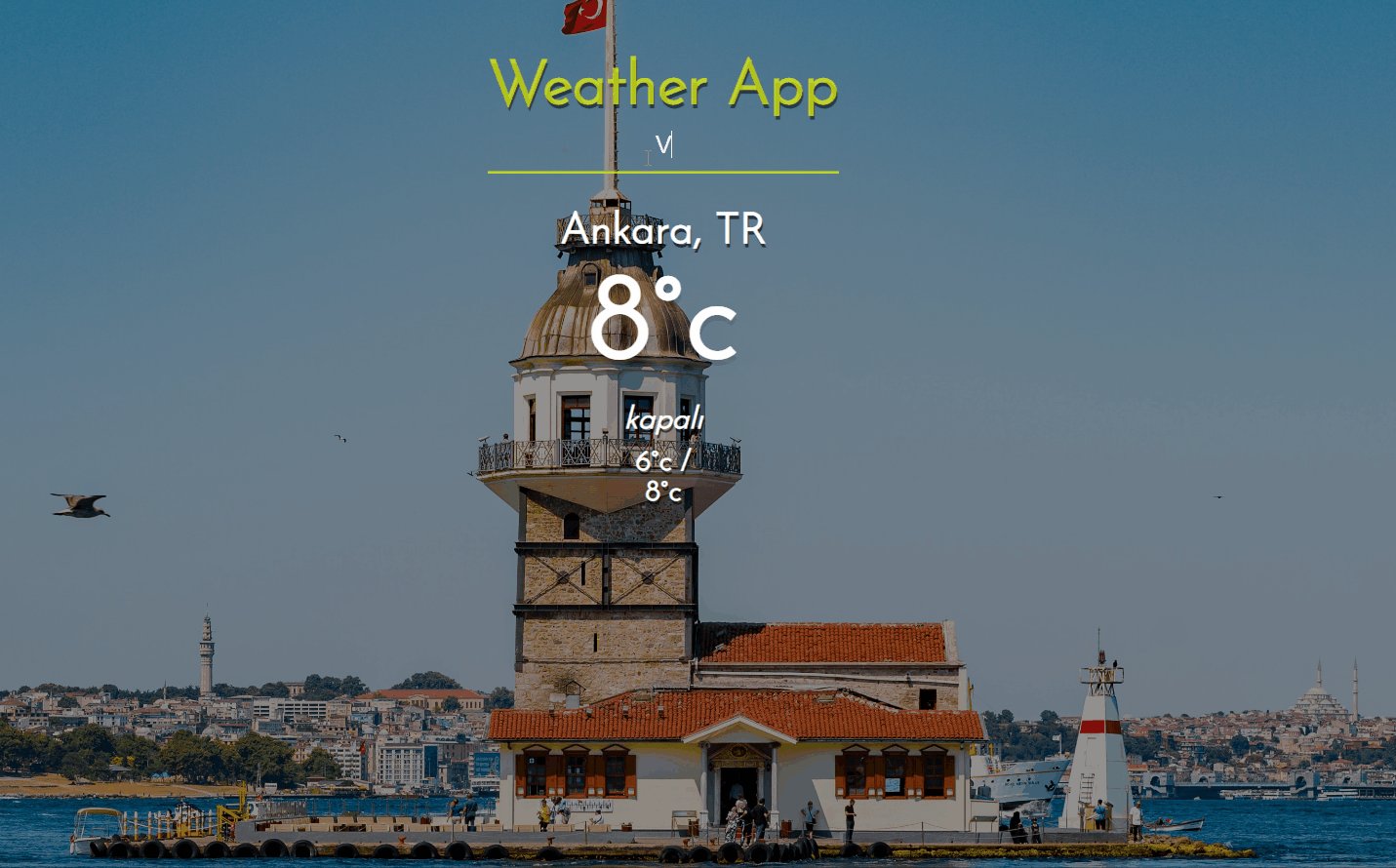
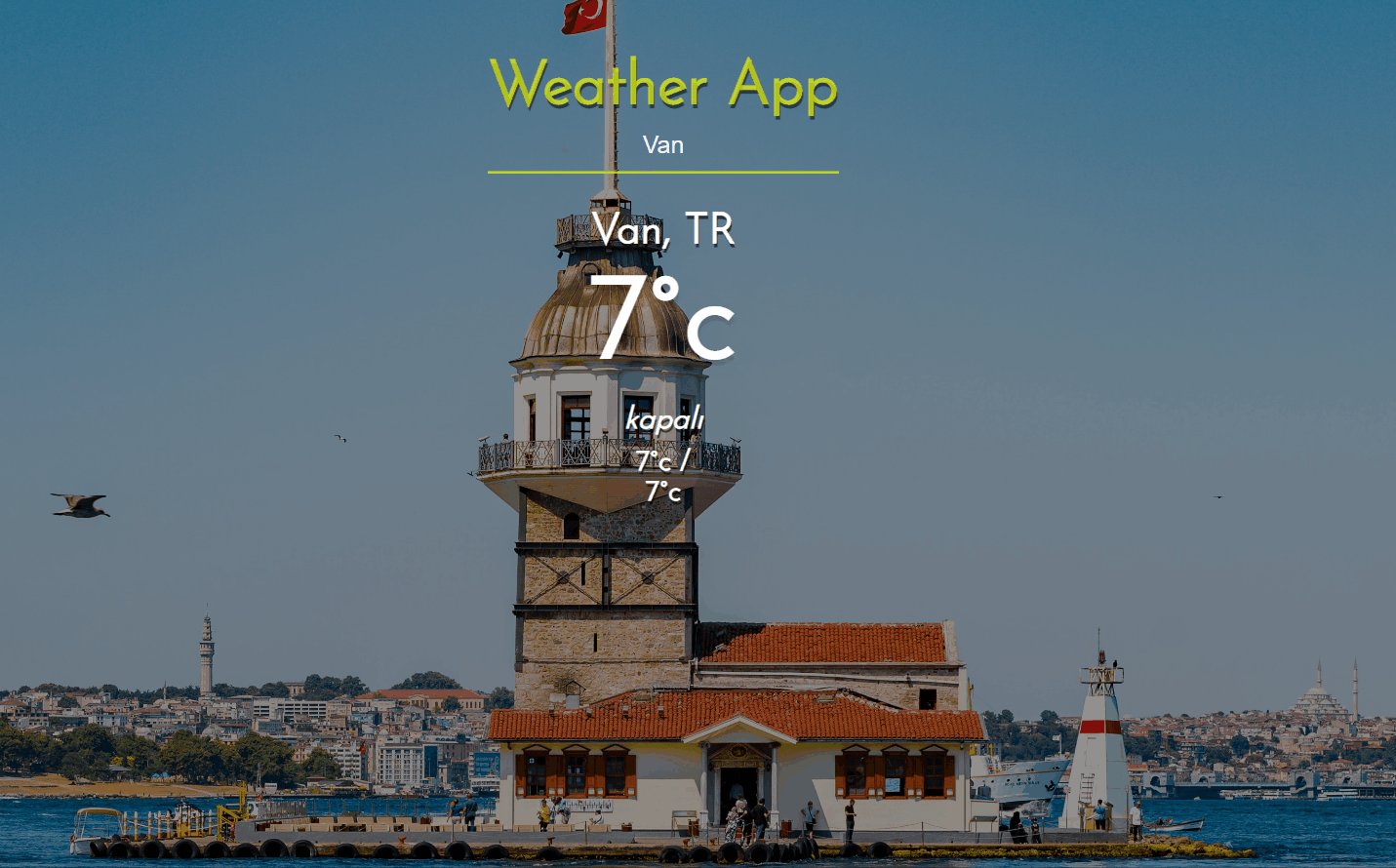
- The app can fetch api with the searched city name(... and apikey if it is obligatory).
- User can display weather data of searched city in weather card.
- User can display list of searched city weather data card like on gif.
- If new searched city is in the weather data list, app can display a warning text to user on page.
🔥 You can use OpenWeather Api for your app.
I mastered HTML, CSS and Javascript (fetch api) features in this project. You can see the visual representation of the website above.