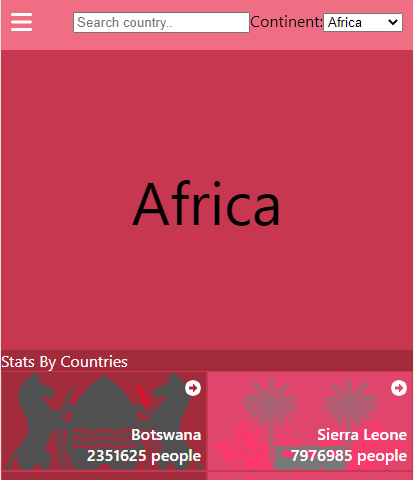
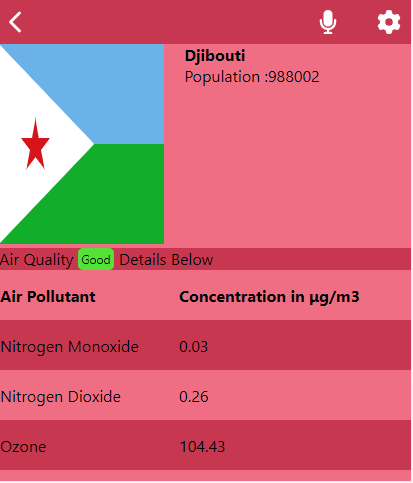
This is a Metrics app that fetches metrics data (air-pollution) of countries in the world
- React
- Redux
To get a local copy up and running follow these simple example steps.
- Have a good knowledge on how to parse UI designs
- Have VSCode or other text editor installed. Link to download VSCode
- Install node package. Link to download node
- Have git installed.Link to download git
- Create a github repository.
- create new react-redux app Check this link to learn how
- Use React-Redux
git clone git@github.com:assadounto/wiki-app.gitcd wiki-appnpm installnpm start
-Follow the HTML-CSS linter confuguration to docs to setup linters Link to Microverse linter docs
For tracking linters errors locally, you need to follow these steps:
- For tracking linter errors in HTML file run:
npm install --save-dev hint@6.xnpx hint .
- For tracking linter errors in CSS file run:
npm install --save-dev stylelint@13.x stylelint-scss@3.x stylelint-config-standard@21.x stylelint-csstree-validator@1.xnpx stylelint "**/*.{css,scss}"
- For tracking linter errors in Javascript file run:
npm install --save-dev eslint@7.x eslint-config-airbnb-base@14.x eslint-plugin-import@2.x babel-eslint@10.xnpx eslint .
- Use GitHub pages to deploy website
- For more information about publishing sources, see About github pages
👤 Rich Adu
- GitHub:
- Twitter:
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you liked this project!
- Original design idea by Nelson Sakwa on Behance.
- Microverse
- Coding Partners
- Code Reviewers
This project is MIT licensed.