A guide that describes how to create a comfortable layout for a 60% keyboard.
In other languages: Русский
- Introduction
- For whom
- Requirements
- The Layout
- Functional keys mapping Fn1 Fn2
- Navigation keys mapping Up Down Left Right PageUp PageDown End Home
- Text editing keys mapping Backspace Delete Enter
- Symbol keys mapping ,< .> \| /? =+ -_ `~ [{ ]} ( )
- Additional keys mapping F1-F12
- The Result
- Links
Most of the day I type: write code, chat in messengers, play video games. One day I realized I can't longer use my bulky full-size keyboard. Its long usage literally brings me pain. Every time I need to press Up, End, or any other key out of the home row (row of characters in the middle) I have to change the position of my right hand and move it back after I finish. The same issues when using the mouse.
Transition to a 60% keyboard helped me to solve these issues - compact form-factor reduces the number of hands movements during typing or navigation around the document to a minimum. It also reduces the distance between the home row and mouse, simplifying the transition between them. However, I don't have a medical education, and I don't guarantee that this will improve your well-being.
- You're going to buy a keyboard and not sure if 60% layout will suit
- You already own such a keyboard and want to improve your layout
- Programmable 60% keyboard
For this guide, I'm going to use Anne Pro 2 in combination with obinsKit.
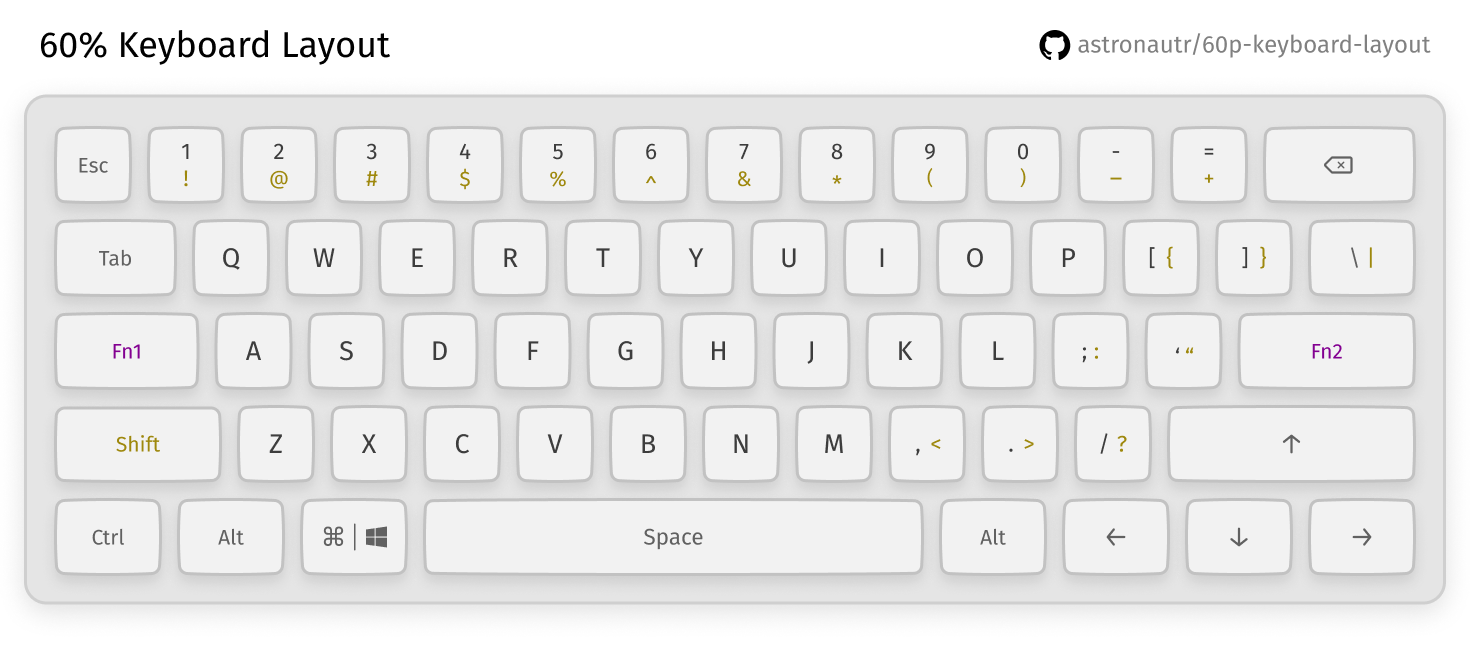
Layout for Anne Pro 2 and keys mapping table.
Missing keys in this layout:
- Right Shift
- Caps Lock
First things first, we need to remap functional keys Fn1 and Fn2. It's necessary for convenient access to keys that unavailable on the main layer.
In my opinion, the most convenient way to do that is to map Fn1 to the Caps Lock location and Fn2 to the Enter location. If you also move Enter to tap layer then it will remain accessible - Enter will trigger if you tap on the key, Fn2 will trigger if you press the key and hold it. If that seems too extreme for you, then alternatively you can map Fn2 to the Right Shift location.
Table with functional keys mapping.
Due to the close location of Caps Lock to w a s d, Fn1 + w key combination is very convenient for pressing Up with one hand.
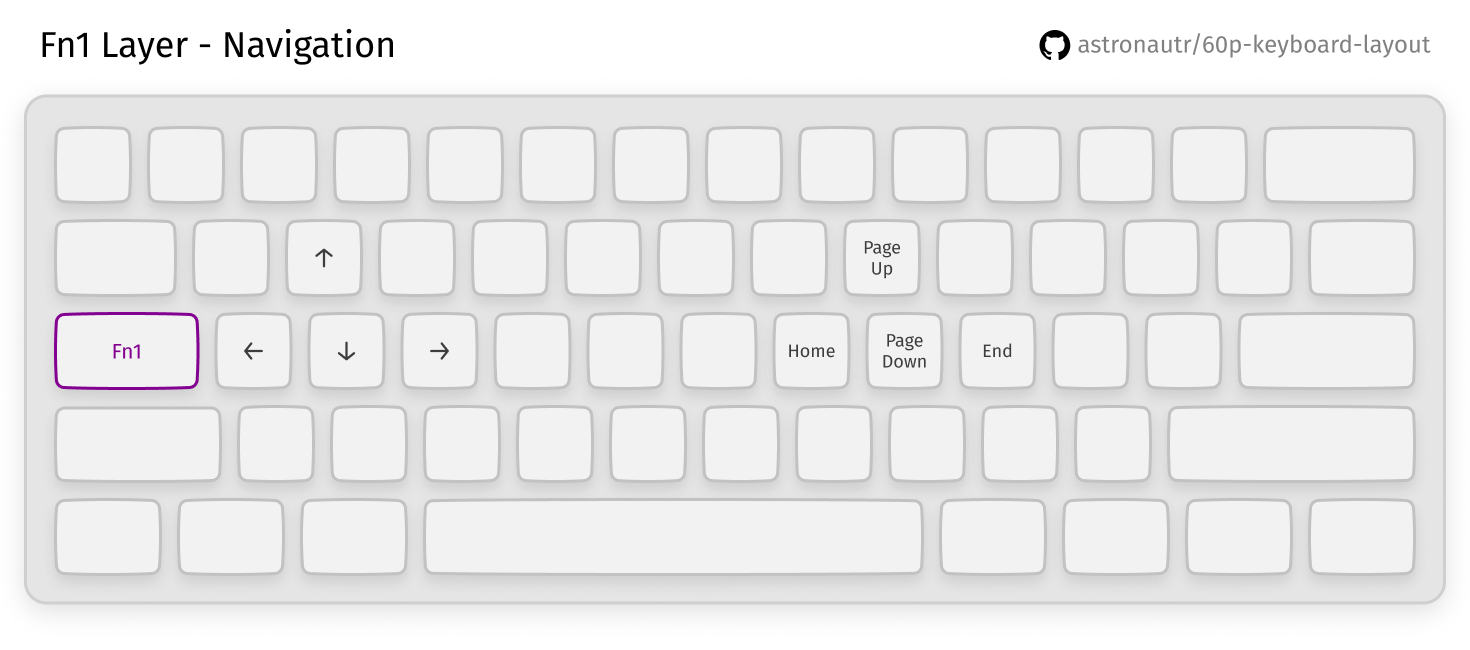
Keys combination for the other arrow keys constructs similarly. Also, if you don't use keys in the lower right area (originally I have Right Shift, Fn1, Fn2, and Right Ctrl there), then you can put arrow keys there, so they and remain accessible on the main layer.
To press PageUp PageDown End Home you can use your right hand. For example, use Fn1 + i to press PageUp and similar key combos for other keys of this section.
Table with navigation keys mapping
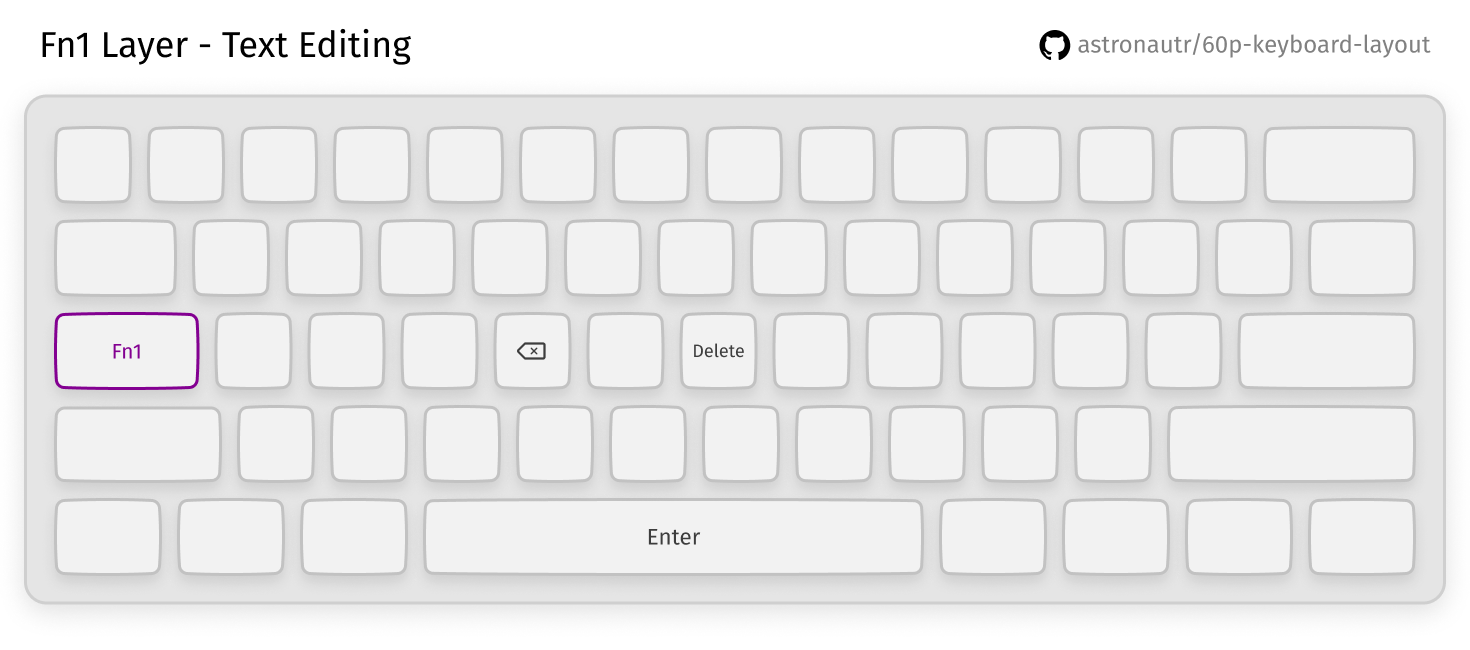
Delete and Backspace keys are pretty far from the home row on both full-size and 60% boards. It's possible to fix it by moving them directly to the home row on Fn1 layer. Also, to simplify access to Enter key you can map it to Space key location on Fn1 layer.
Table with text editing keys mapping
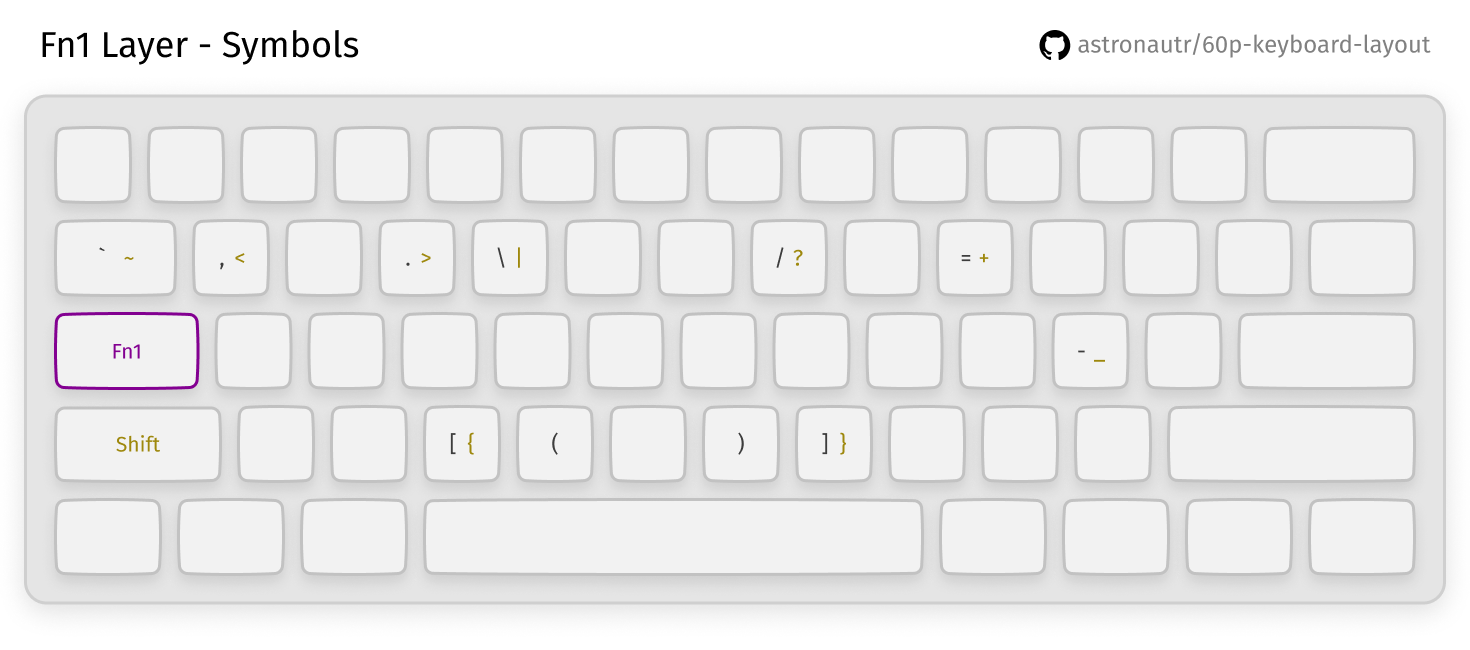
I also decided to simplify access to symbol keys and move the most used symbols closer to the home row. This should reduce the load on your pinky, which usually used to press at least 7 keys when using the 10 finger typing technique.
Table with symbol keys mapping
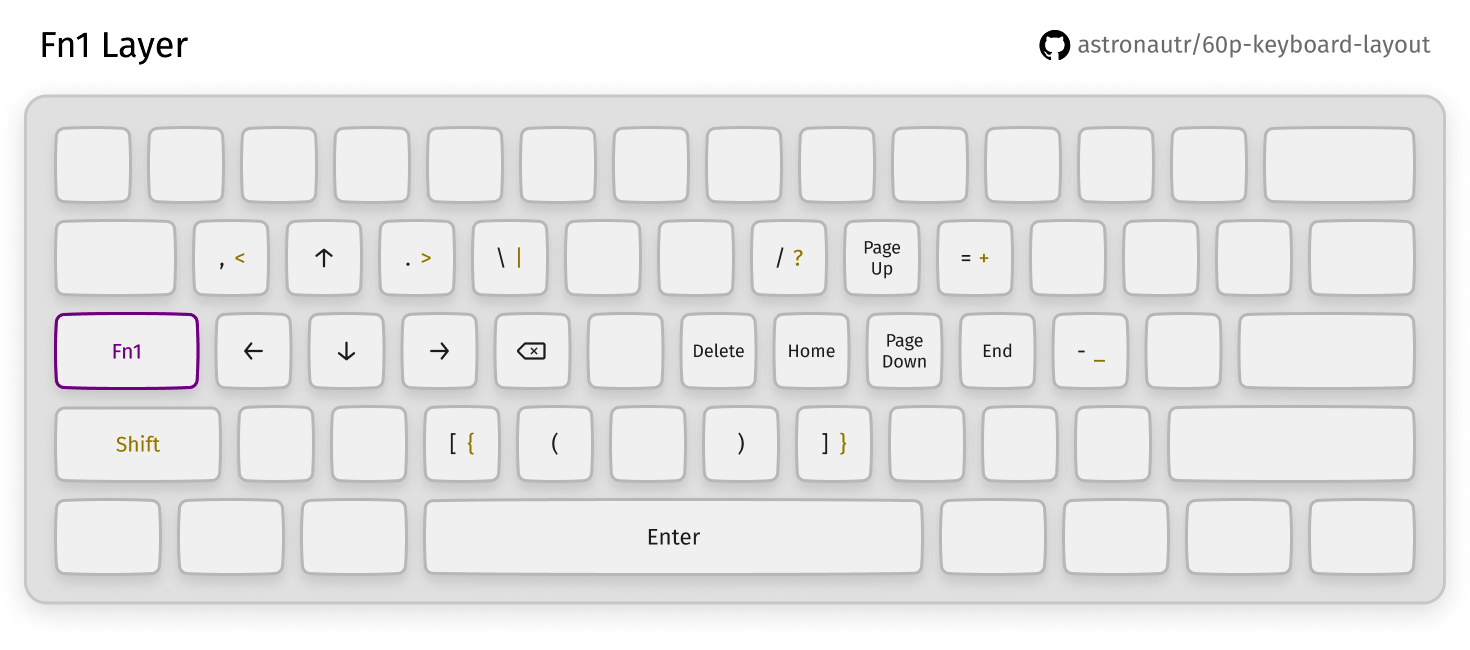
Here's the layout on Fn1 layer after all of these changes:
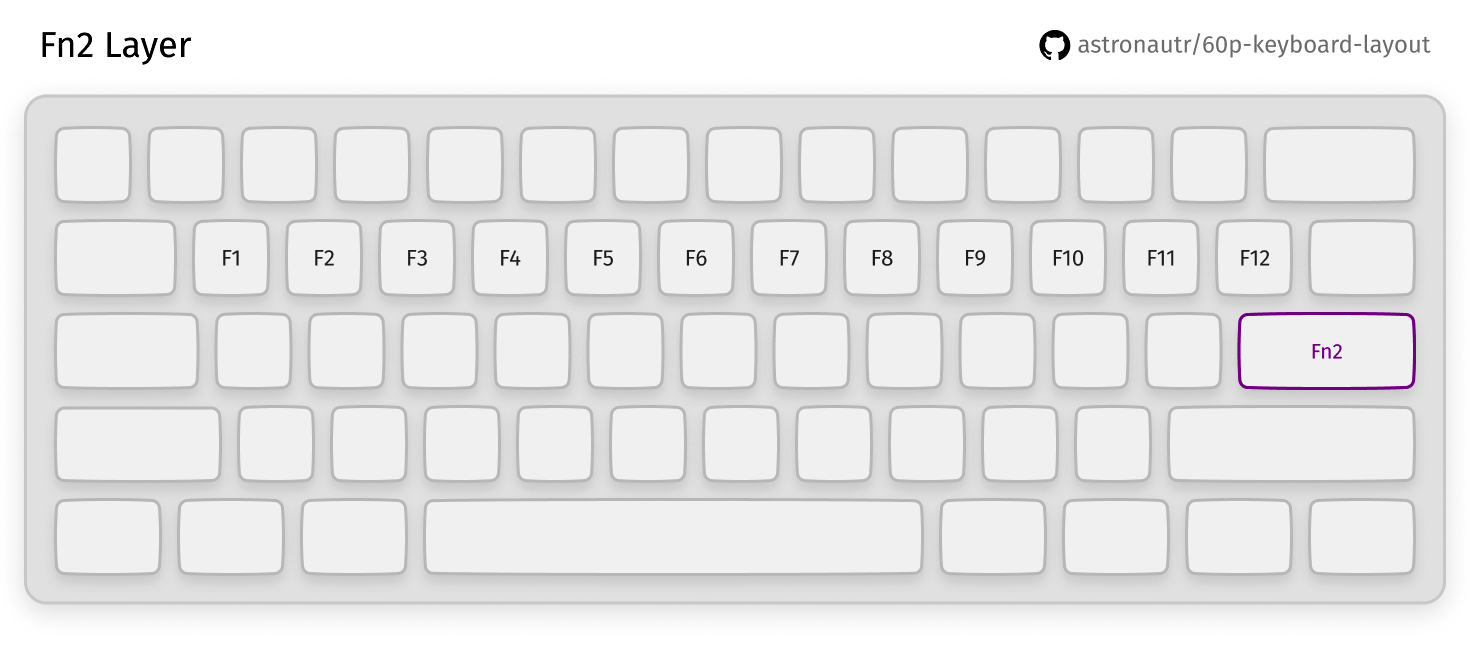
To access F1-F12 it's convenient to use a key combination of q-] with Fn2.