Please build a web application to satisfy the brief specified below. Feel free to bring in any additional frameworks or dependencies to help in development. We may just ask you to explain these choices.
We ask you to use a mock api endpoint /predict that returns predictions in the specified format db.json file. The application only needs to work with the provided image and db.json response - no other APIs is needed.
The application has 2 tabs: Images & Predictions.
This tab gives the user capability to upload into memory (no need to call an API here) and manage a list of images which will be used for further processing. The list of images should be displayed in a tabular or grid format with the following information:
- A thumbnail of the image
- Filename of the Image
- Size of the image
- Time of Upload
- A button called "PREDICT".
On clicking the PREDICT button, the following should happen:
- The user is asked to fill out a ‘Title’ and ‘Description’ for the prediction should be displayed. The user can either submit the prediction or cancel the operation:
- On clicking submit the request to the JSON server should be made, saving the response against the image.
- On successful completion of the API request a single new entry would be added to the Predictions tab.
This tab gives users the ability to view the predictions generated by this app. The list of predictions should be displayed in a tabular or grid format with the following information:
- Thumbnail of the preidction
- Title (as selected by the user when submitting the prediction)
- Description (as selected by the user when submitting the prediction)
- Timestamp of running the prediction
- Button called VIEW
On clicking the VIEW button, the following should happen:
-
The image on which the prediction was run should be displayed.
-
All the items in the prediction of this image should be displayed.
-
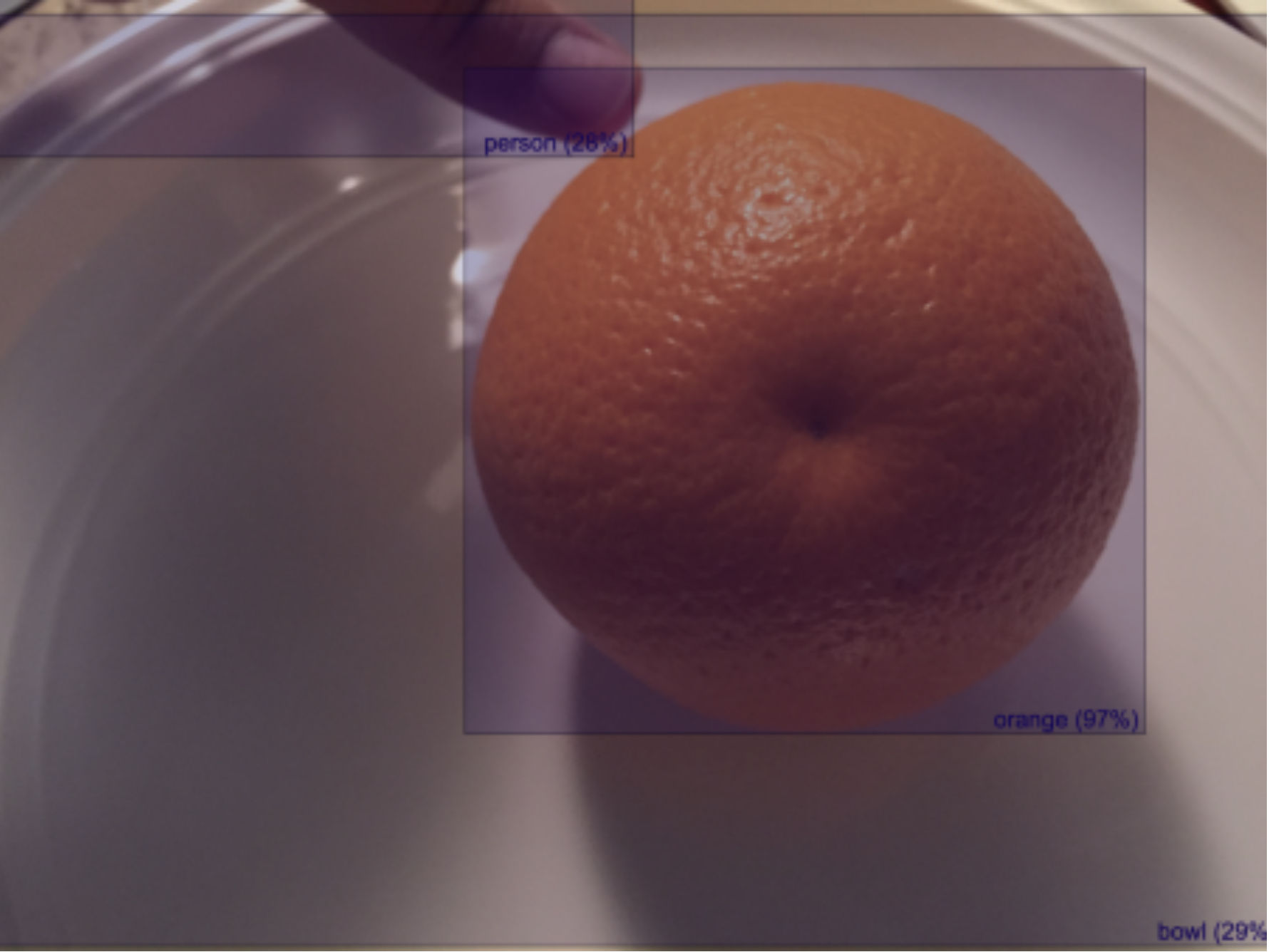
A transparent rectangle covering the coordinates in the prediction item should be displayed over the image for all items predicted within an image, the image and prediction should be responsive.
-
The “label” and “score” should be displayed along with the prediction for the item. Please refer to the image below for inspiration:

We wish you the best of luck and look forward to your submission. Thank you for your time!
The submission will be evaluated on a number of criteria including:
- Functionality matching the brief
- UI and UX
- Appropriate use of web technologies and standards
- State management, error handling, etc
-
Create a github repository.
-
Write a solution to the challenge described above.
-
Once you are finished, send your repo to ashwanth.krishnan@qpiai.tech.
-
You can use any stack of your choice, ideally Next.js, Typescript, tailwind and prisma.
-
Host your working solution on vercel.