Please note: this project is deprecated in favour of AsyncAPI-Generator.
AsyncAPI Documentation Generator
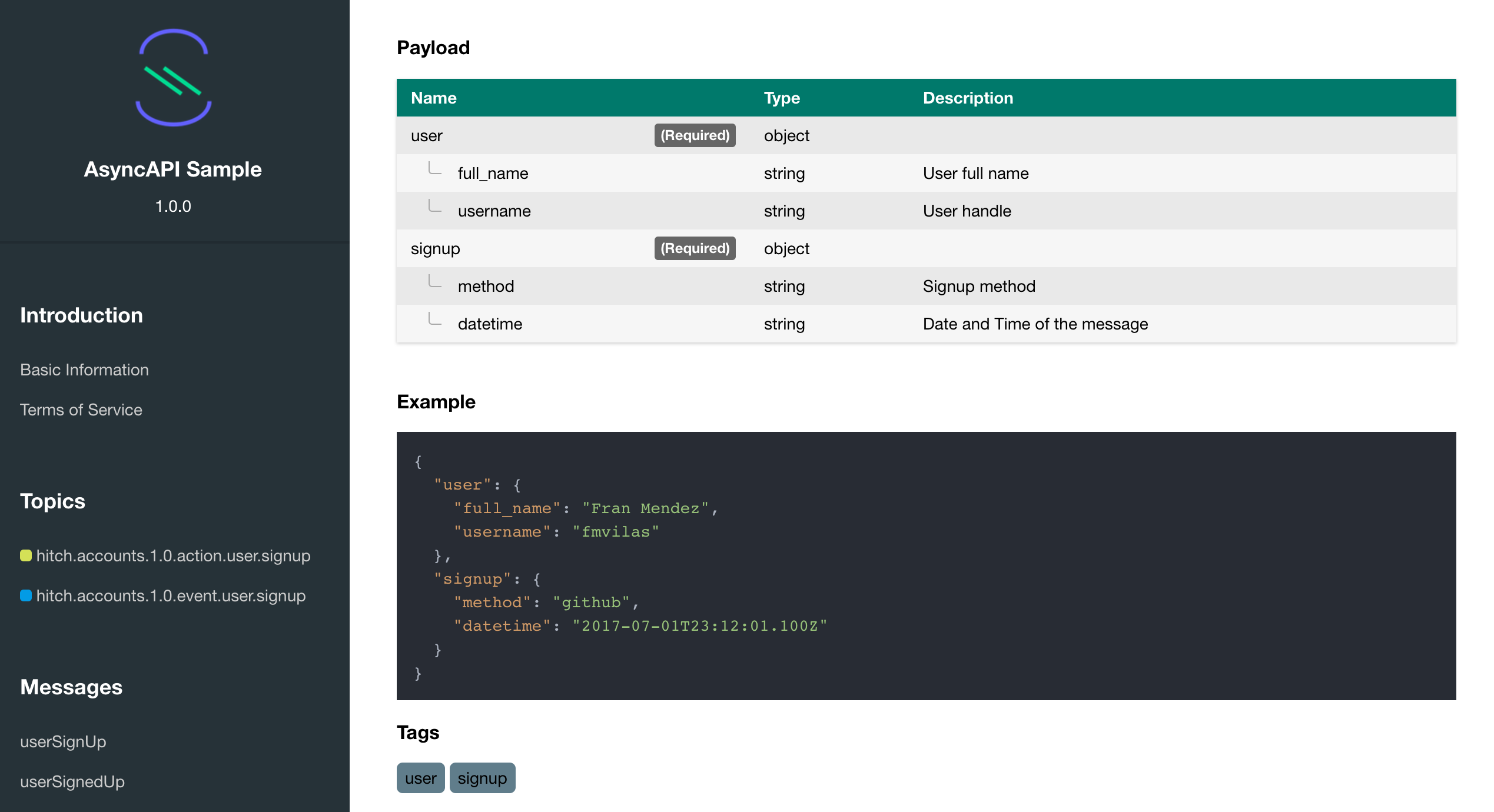
Use your AsyncAPI definition to generate beautiful
human-readable documentation for your API.
To use it from the CLI:
npm install -g asyncapi-docgenTo use it as a module in your project:
npm install --save asyncapi-docgen Usage: adg [options] <asyncAPI>
Options:
-V, --version output the version number
-o, --output <outputDir> directory where to put the generated files (defaults to current directory)
-h, --help output usage informationThe shortest possible syntax:
adg asyncapi.yamlSpecify where to put the generated documentation:
adg asyncapi.yaml -o ./docsPlace a file called asyncapi.yaml in the same directory as the following script, and then run it. You can obtain the content of the file from editor.asyncapi.org, not included here for brevity.
Note that you'll need to install
asyncapi-docgenfor it to work. Either runnpm install asyncapi-docgenin your terminal or add it to yourpackage.jsonfile as a dependency.
const fs = require('fs');
const path = require('path');
const docs = require('asyncapi-docgen');
// Read file content
const asyncapi = fs.readFileSync(path.resolve(__dirname, 'asyncapi.yaml'), 'utf8');
(async function() {
try {
const html = await docs.generateFullHTML(asyncapi);
console.log('Done!');
console.log(html);
} catch (e) {
console.error(`Something went wrong: ${e.message}`);
}
})();const fs = require('fs');
const path = require('path');
const docs = require('asyncapi-docgen');
// Read file content
const asyncapi = fs.readFileSync(path.resolve(__dirname, 'asyncapi.yaml'), 'utf8');
docs
.generateFullHTML(asyncapi)
.catch((err) => {
console.error(`Something went wrong: ${err.message}`);
})
.then((html) => {
console.log('Done!');
console.log(html);
});This package makes use of two different custom specification extensions:
| Extension | Path | Description |
|---|---|---|
x-logo |
/info |
URL of the logo rendered on the top left corner of the documentation. |
x-topic-separator |
/ |
A string to use as the topic separator. |
Custom logo:
asyncapi: '1.0.0'
info:
title: My API
x-logo: https://your-company.com/logo.pngMQTT-style topic separator:
asyncapi: '1.0.0'
x-topic-separator: '/'ATTENTION: This will not replace your topic separators. E.g., if your baseTopic is
my.companyand one of your topics isuser.signup, the result of concatenating both, in the example above, would bemy.company/user.signupand notmy/company/user/signup. If you aim for the latter, your baseTopic should bemy/companyand your topic should beuser/signup.
- Node.js v7.6+
Fran Méndez (@fmvilas)