Flatmarket is a free, open source e-commerce platform for static websites. It is reliable, secure, and inexpensive to operate.
The platform uses Stripe for payment processing and is built on the latest web technologies like hapi, React, and Webpack.
At its core is a batteries-included CLI to help you get started quickly. Modules are also packaged individually so you can customize your rig.
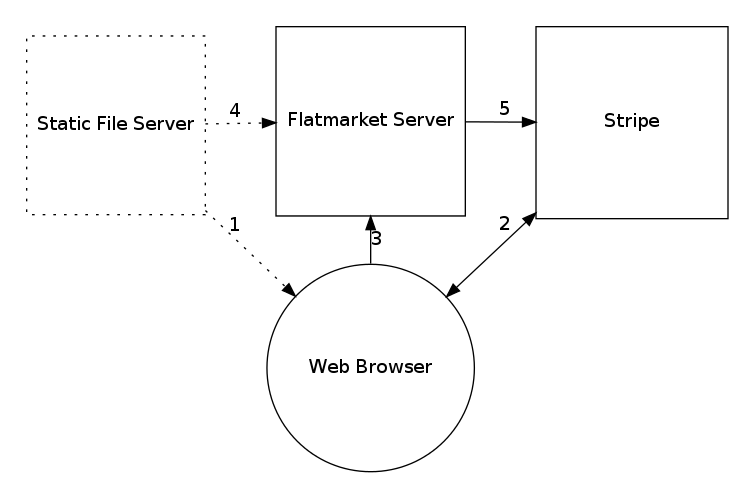
The Flatmarket architecture consists of a static website paired with a proxy server for sending payments to Stripe. The browser and server share a public schema (represented by a JSON document) to prevent charge tampering. The store operator can manage inventory and store configuration by updating the schema document.
- The web browser loads the single-page app from the static file server (e.g. AWS S3).
- The user submits their credit card information with Stripe Checkout and the web browser obtains a new Stripe token.
- The web browser sends the token and product ID the Flatmarket server.
- The Flatmarket server pulls the product information from
flatmarket.jsonhosted on the static file server. - The Flatmarket server sends the charge to Stripe.
Take a minute to go try the live demo. Charges can be submitted using credit card number 4242 4242 4242 4242. A test charge will be created in Stripe, so you should avoid submitting personal information.
- It should cost next-to-nothing to operate.
- It should be reliable and scalable. This is achieved by offloading expensive and complicated operations to third-party services.
- It should be secure.
- It should be easy to customize, update, and deploy.
- Customizable React UI (or use whatever frontend you prefer)
- Separate billing and shipping addresses
- Subscription billing
- Supports many global currencies
- Manual charge authorization
- Bitcoin
- Mobile-ready
- and more...
Flatmarket isn't appropriate for every e-commerce project, but it is uniquely suited for the following situations:
- high traffic but low sales volume.
- high touch, where every transaction requires human involvement.
- sale of digital goods, made-to-order goods, or donations (where stock keeping is not required).
- any situation where low cost is a priority.
$ npm install flatmarket$ flatmarket src/flatmarket.json --component your-theme.jsxVisit the example repo for a working example and read the API Reference for a complete list of options.
- flatmarket-client A browser client for Flatmarket.
- flatmarket-example A complete example of a Flatmarket.
- flatmarket-schema A JSON schema utility for Flatmarket.
- flatmarket-server A standalone web server for Flatmarket.
- flatmarket-server-heroku A Flatmarket server for Heroku.
- hapi-flatmarket A hapi plugin for Flatmarket.
- hapi-stripe-webhooks Listen for notifications from Stripe.
See REFERENCE.
See CUSTOMIZATION.
See CONTRIBUTING.
See LICENSE.