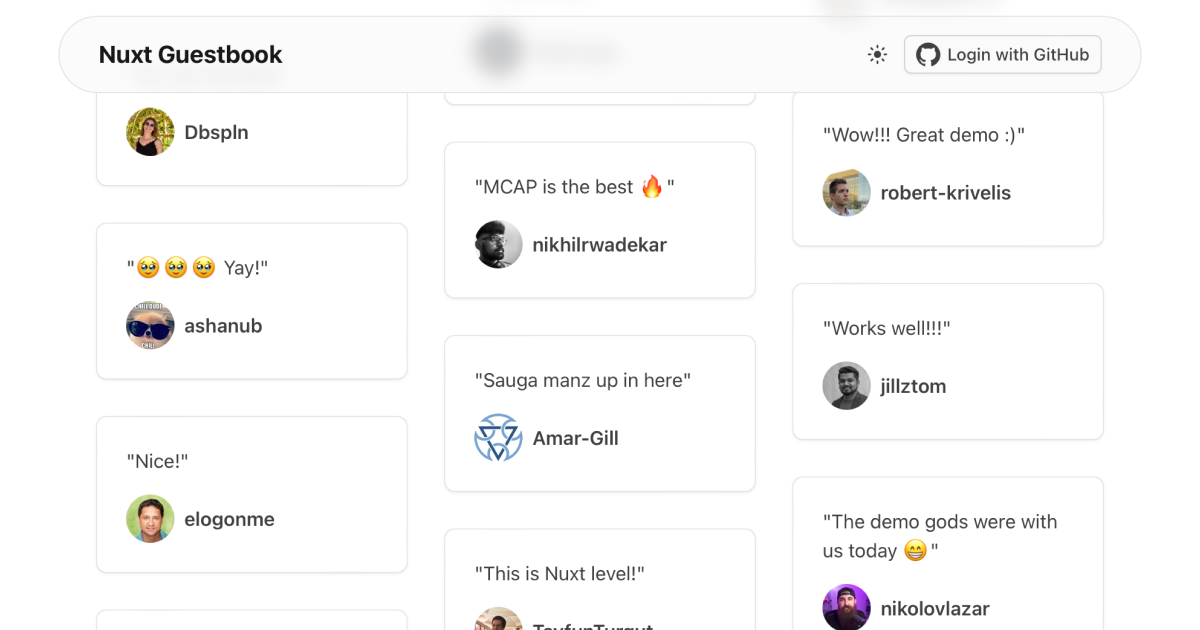
A demonstration using Nuxt with server-side rendering on the edge, authentication and database querying using SQLite (Cloudflare D1)in production.
Demo: https://nuxt-guestbook.pages.dev
- Server-Side Rendering on the Edge
- Authentication backed-in using nuxt-auth-utils
- Leverage SQLite as database with migrations using drizzle ORM
- User interface made with Nuxt UI and Nuxt UI Pro
Make sure to install the dependencies using pnpm:
pnpm iCreate a GitHub Oauth Application with:
- Homepage url:
http://localhost:3000 - Callback url:
http://localhost:3000/auth/github
Add the variables in the .env file:
NUXT_OAUTH_GITHUB_CLIENT_ID="my-github-oauth-app-id"
NUXT_OAUTH_GITHUB_CLIENT_SECRET="my-github-oauth-app-secret"To create sealed sessions, you also need to add NUXT_SESSION_SECRET in the .env with at least 32 characters:
NUXT_SESSION_SECRET=your-super-long-secret-for-session-encryptionStart the development server on http://localhost:3000
npm run devSet the build command to:
npm run buildAnd the output directory to dist/
Deploy the application on the Edge with NuxtHub on your Cloudflare account:
npx nuxthub deployThen checkout your server logs, analaytics and more in the NuxtHub Admin.
You can also deploy using Cloudflare Pages CI.
NUXT_OAUTH_GITHUB_CLIENT_ID=...
NUXT_OAUTH_GITHUB_CLIENT_SECRET=...
NUXT_SESSION_PASSWORD=...
NUXT_UI_PRO_LICENSE=...