Vue3 form field components with search and passowrd validation.
- Input
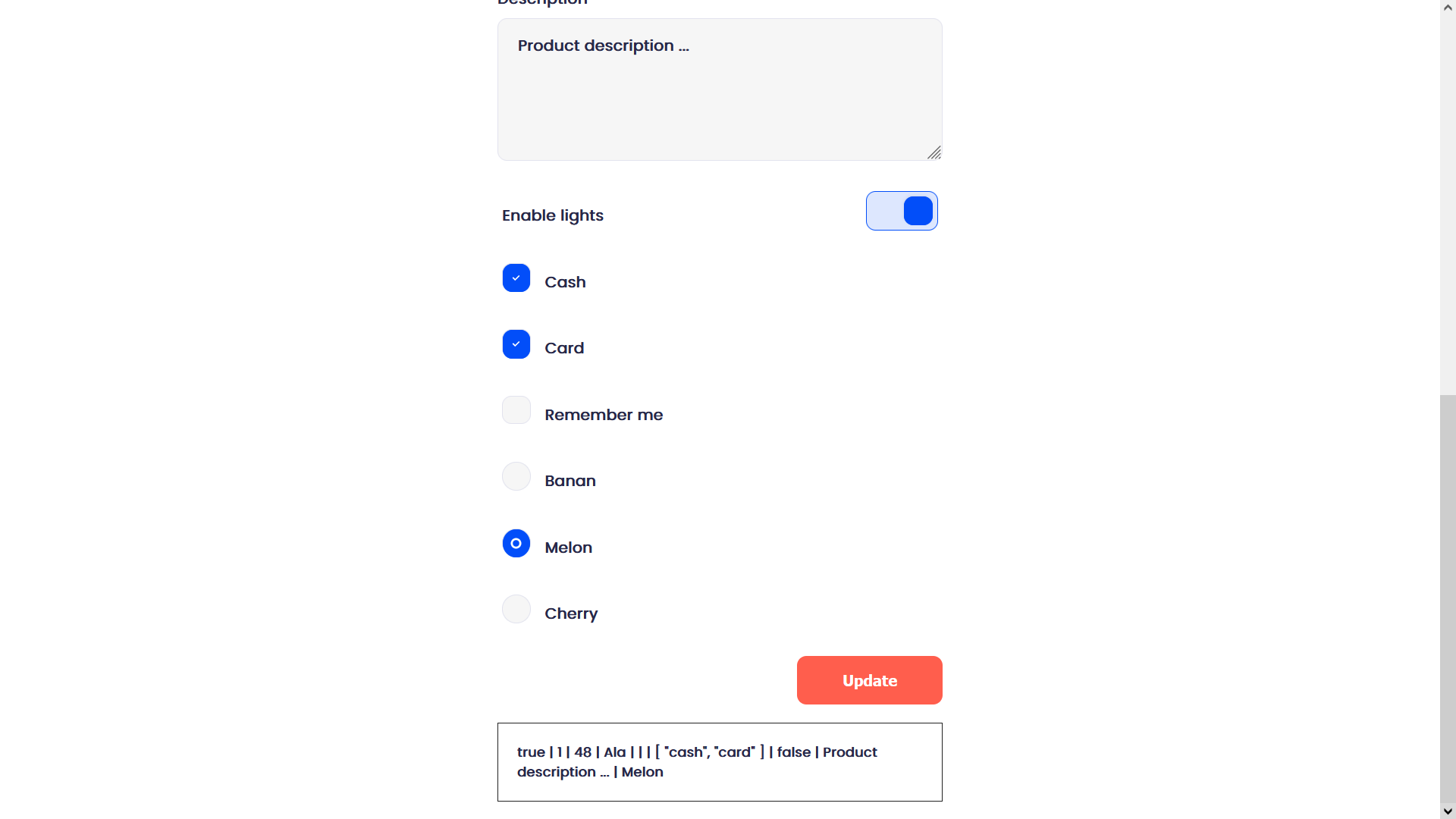
- Textarea
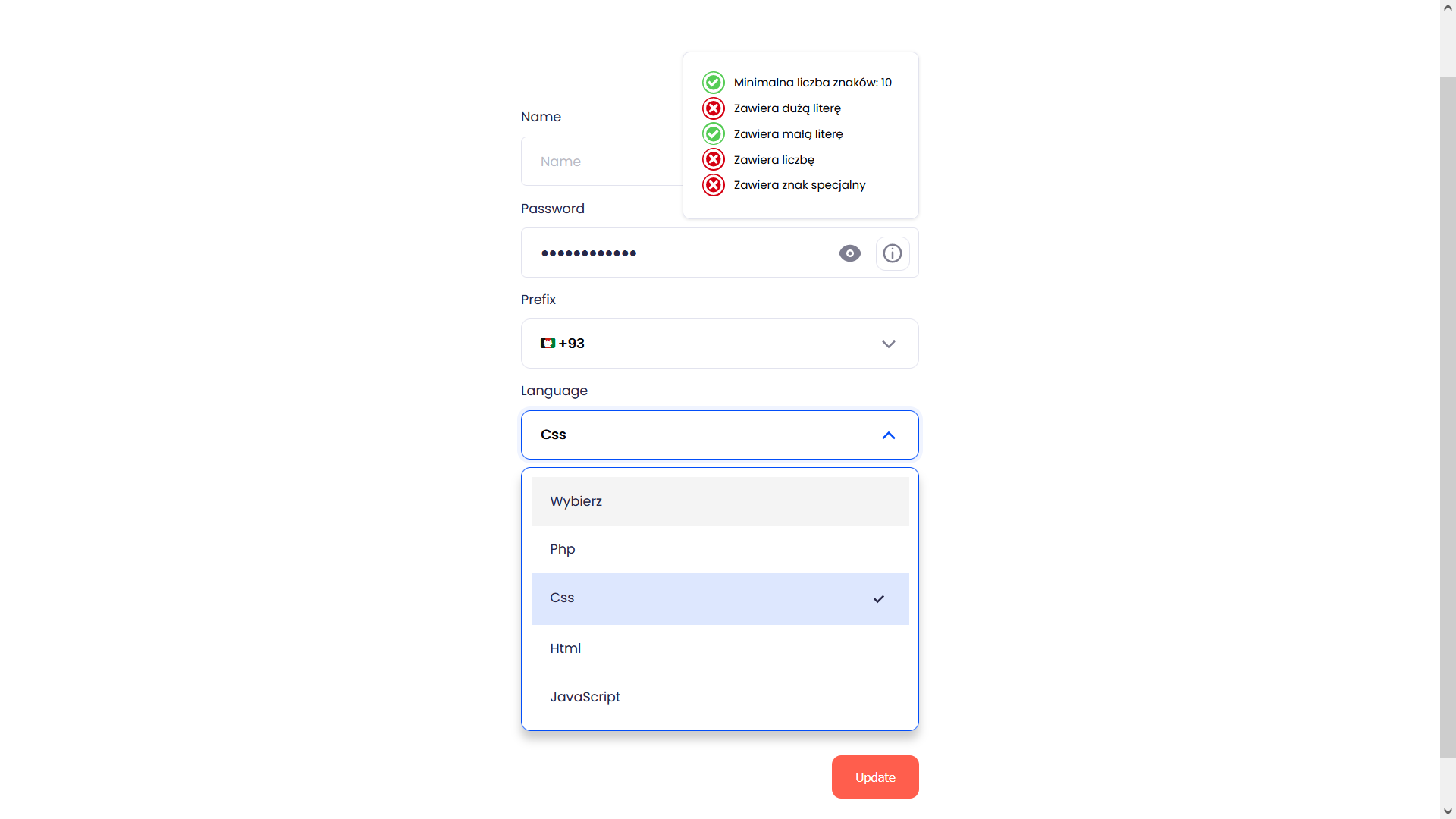
- Select (search)
- Password (validation)
- Radiobox (select one)
- Checkbox (multiple, single, onoff toggle)
- Phone prefix (flags emoji, country name, country code)
assets/css/main.css
@import url('https://fonts.googleapis.com/css2?family=Poppins&display=swap');
html, input, select, textarea, option, label, div {
font-family: 'Poppins', Arial, Helvetica, sans-serif;
}
label i {
float: right;
}
h1.full {
text-align: left;
}https://github.com/atomjoy/vue3-input/blob/main/input/example/DemoPageView.vue
Style in input-root.css
@media (prefers-color-scheme: dark) {
html,
body {
background: var(--wow-bg);
}
}
@media (max-width: 1600px) {
:root {
--wow-font-size: 18px;
}
}
@media (max-width: 1280px) {
:root {
--wow-font-size: 16px;
}
}
@media (max-width: 1024px) {
:root {
--wow-font-size: 14px;
}
}
@media (max-width: 480px) {
:root {
--wow-font-size: 14px;
}
}This project is licensed under the terms of the GNU GPLv3 license.