🔥 CRUD com autenticação integrado ao Firebase (v.9 SDK) utilizando apenas HTML, CSS e Javascript puro
Projeto em HTML, CSS e Vanilla Javascript que implementa um pequeno CRUD. (São utilizados o Realtime Database, Authentication com email/senha e conta Google do Firebase)
⚠️ Projeto utilizado nas aulas da disciplina de Programação para a Internet da Fatec Itu

Uma das dificuldades dos desenvolvedores de é implementar um pequeno CRUD que possua autenticação, sem antes se envolver em um framework web, como o Vue, Angular ou React. O propósito desse pequeno sistema é mostrar que é possível desenvolvermos uma aplicação 100% na nuvem, utilizando apenas HTML, CSS e Javascript.
- Inicialmente clone o projeto;
- Acesse https://firebase.google.com e crie um novo projeto Web.
- Edite o arquivo firebase.js e cole nele as informações de conexão apresentadas pelo Firebase.
- Acesse Realtime Database e em regras, informe que apenas usuários autenticados terão direito de acesso (escrita e leitura) aos dados:
{
"rules": {
".read": "auth != null",
".write": "auth != null"
}
}-
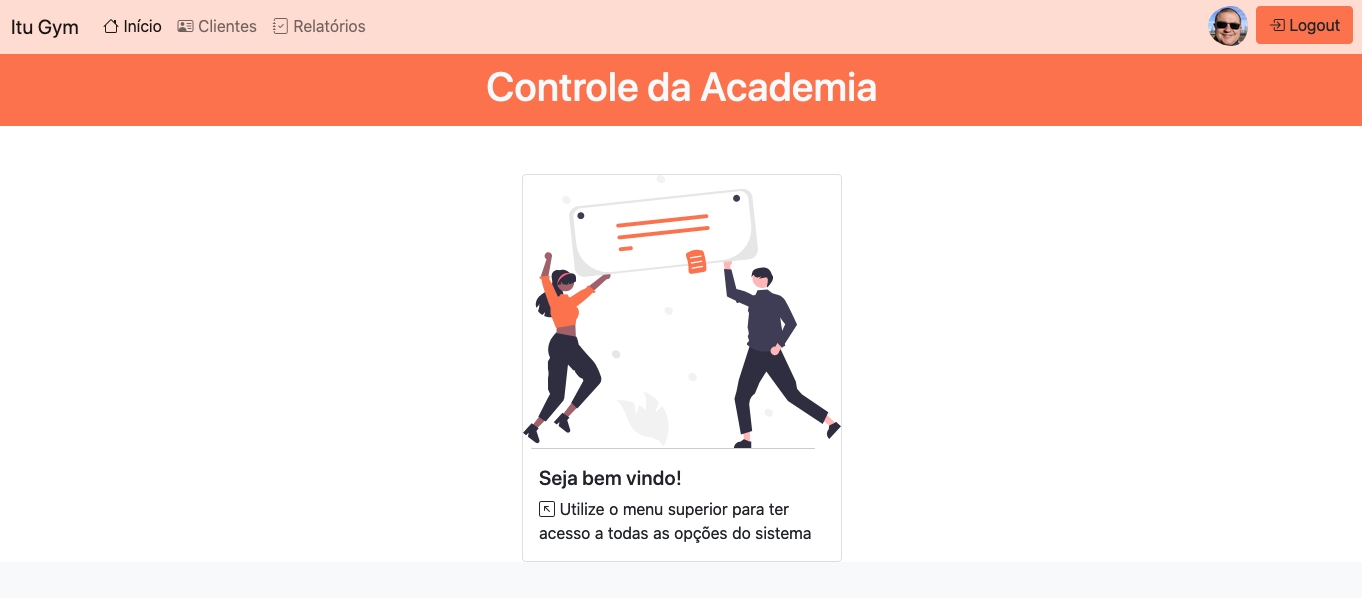
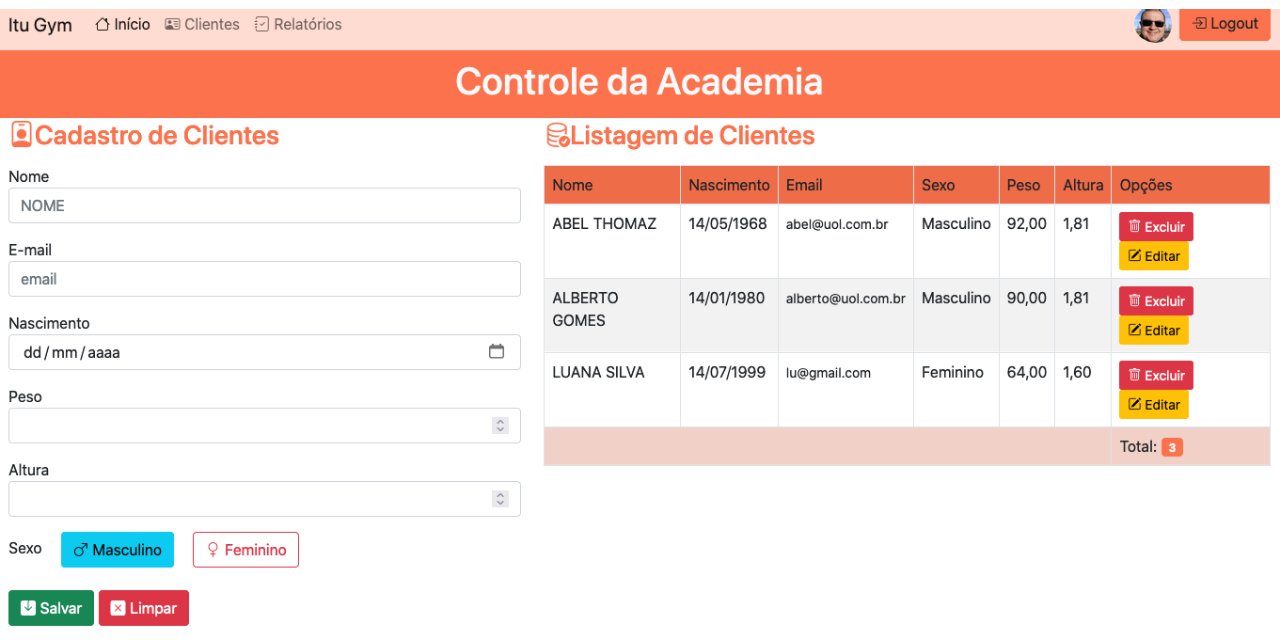
Abra o arquivo index.html no seu navegador, crie um novo usuário e navegue pelo seu CRUD! (ou se preferir, instale o Live Server no VS Code, clique com o botão direito dentro do arquivo index.html e selecione Open with Live Server)
-
Não esqueça de adicionar também o endereço 127.0.0.1 em Authentication/Settings no Firebase para poder rodar localmente
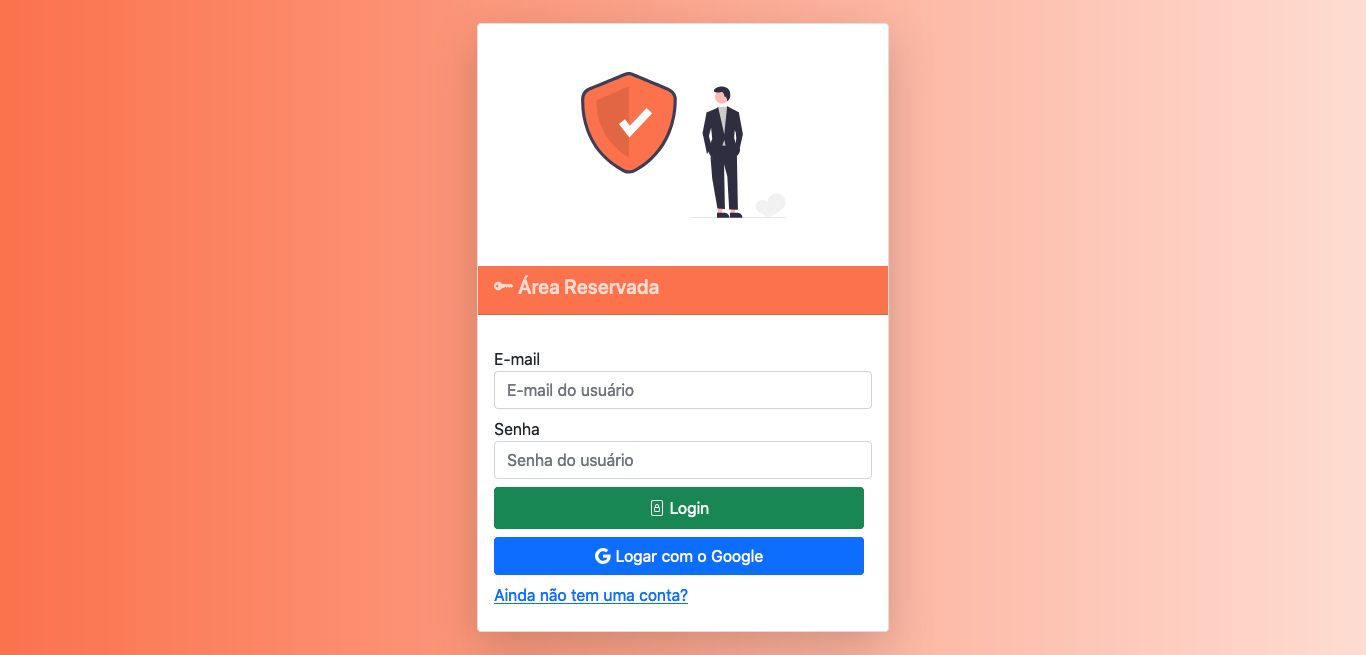
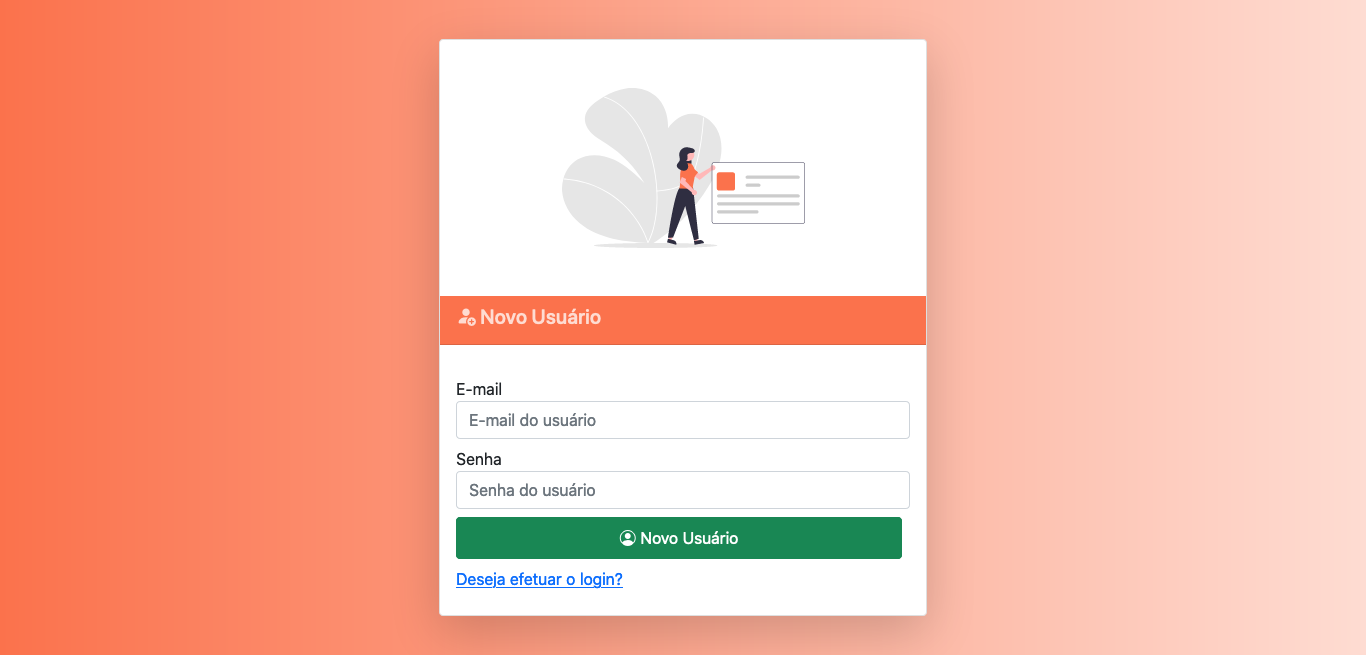
Utilize a sua conta Google para efetuar o Login, ou cadastre um novo usuário.
https://fatecitu.github.io/crud-gti/
- https://github.com/GCMoura/first-crud-firebase
- https://github.com/ArefinAnwar/todo-crud_firebaseSDK9
Esse projeto está sob a licença Apache. Veja o arquivo LICENSE para mais detalhes.
Made with 💜, HTML, CSS and only Vanilla JS.