Using D3.js and the FitBit API
Hosted by Github: https://sambe.github.io/yourgithubname.github.io/fitbit-heartrate-vis/
See below, on how to set it up, so you can use it on your own FitBit data.
- Fork this repo to get your own copy hosted at https://yourgithubname.github.io/fitbit-heartrate-vis/ (replace yourgithubname with your actual github user name)
- Get a personal FitBit API client code:
- Go to https://dev.fitbit.com/apps and log in
- Choose the tab "REGISTER AN APP"
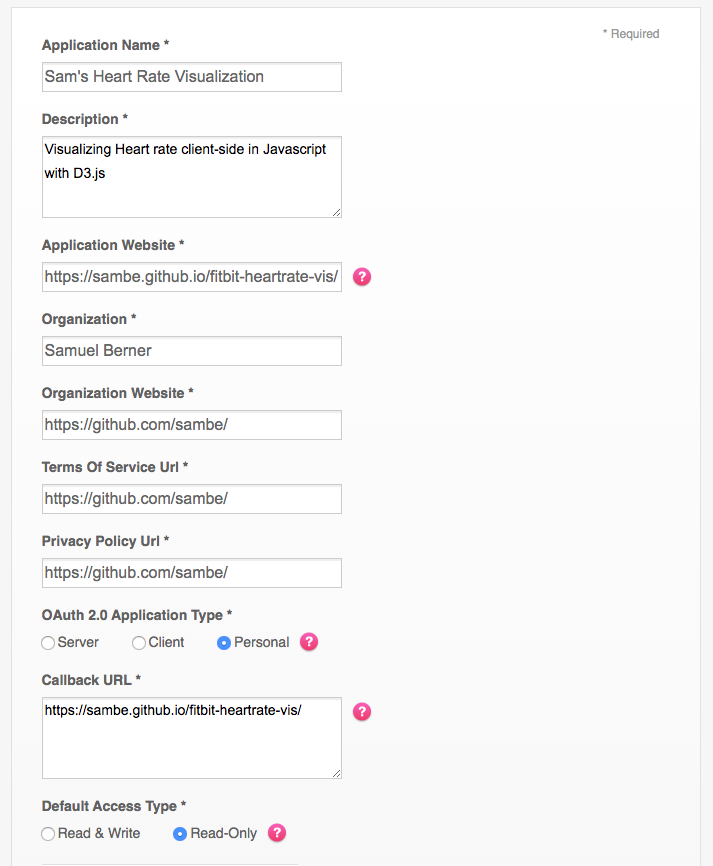
- Fill in the form:
 The following fields are particularly important:
The following fields are particularly important:
- Callback URL: This needs to be the URL from point 1
- OAuth 2.0 Application Type: This needs to be "Personal" to get access to your own intraday heart rate data
- Default Access Type: "Read-Only" is sufficient
- After saving you will get a "Client ID". Keep this one for step 3.
- Open your URL from point 1
- When prompted, enter your Client ID
- next you will get the login link on the page, click it and log in
- Congratulations, you should now see the visualization of your FitBit sleep and heart rate data!
Any questions? Please let me know about them in the "Issues" tab of this repo.