Note: August 2024 housekeeping -> latest Release 0.3.3
- pins node engine version to >= 20.0.0 and npm engine to >= 10.0.0
- changes various http urls to their https equivalents where applicable.
- applies fixes via
npm audit fix
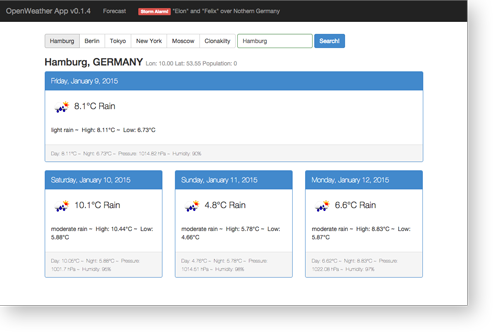
"OpenWeather App" is a small AngularJS project that makes use of the OpenWeatherMap service for fetching and displaying weather data and forecasts based on a given location (city).
This project basically serves as an example app I refer to within an article about AngularJS I wrote for the German web technology magazine t3n no. 34.
A demo site running this little app can be found here.
Points of interests:
- Building an app with AngularJS (of course!)
- Building an app based on the OpenWeatherMap API
- Bootstrapping an AngularJS app: Basic modules and view definition, ng-app, ng-view
- Defining a controller for handling the weather data in $scope
- Defining a service for fetching weather data from openweathermap.com via JSONP
- Defining a custom directive for instantly embedding sort of "weather data day panel"
- Setting up unit and e2e-tests with karma/jasmine
angular-openweather-app uses:
via git and npm:
$ git clone git@github.com:atufkas/angular-openweather-app.git [my-app-name]
$ cd [my-app-name]
$ npm install
(see also angular-seed docs)
You can pick one of these options:
- serve this repository with a webserver of-your-choice
- having installed node/npm (> 5.2.1), you can start a simple web server with
npx:
$ npx serve app
Then open http://localhost:3000/ in your browser.
To run unit and end-2-end tests with karma/jasmine, call these scripts:
$ ./scripts/test.sh
$ ./scripts/e2e-test.sh
Ideas, suggestions and pull requests are welcome. Someone willing to suggest a fancy (responsive) design for desktop and mobile use?
- Make use (and parse) more provided weather data (+ add filters, formatting)
- Internationalization / Localization
- Provide "use current location" and fetch data via lat/lon
- Build a view with n-day-forecast in typical weather app style
- Improve UI/UX by integrating a fancy design, transitions, effects
All data provided by the great service and API of OpenWeatherMap.
Copyright (c) 2013 Matthias Lienau <matthias@mlienau.de>