 |
 |
 |
 |
 |
 |
 |
 |
 |
- User Authentication
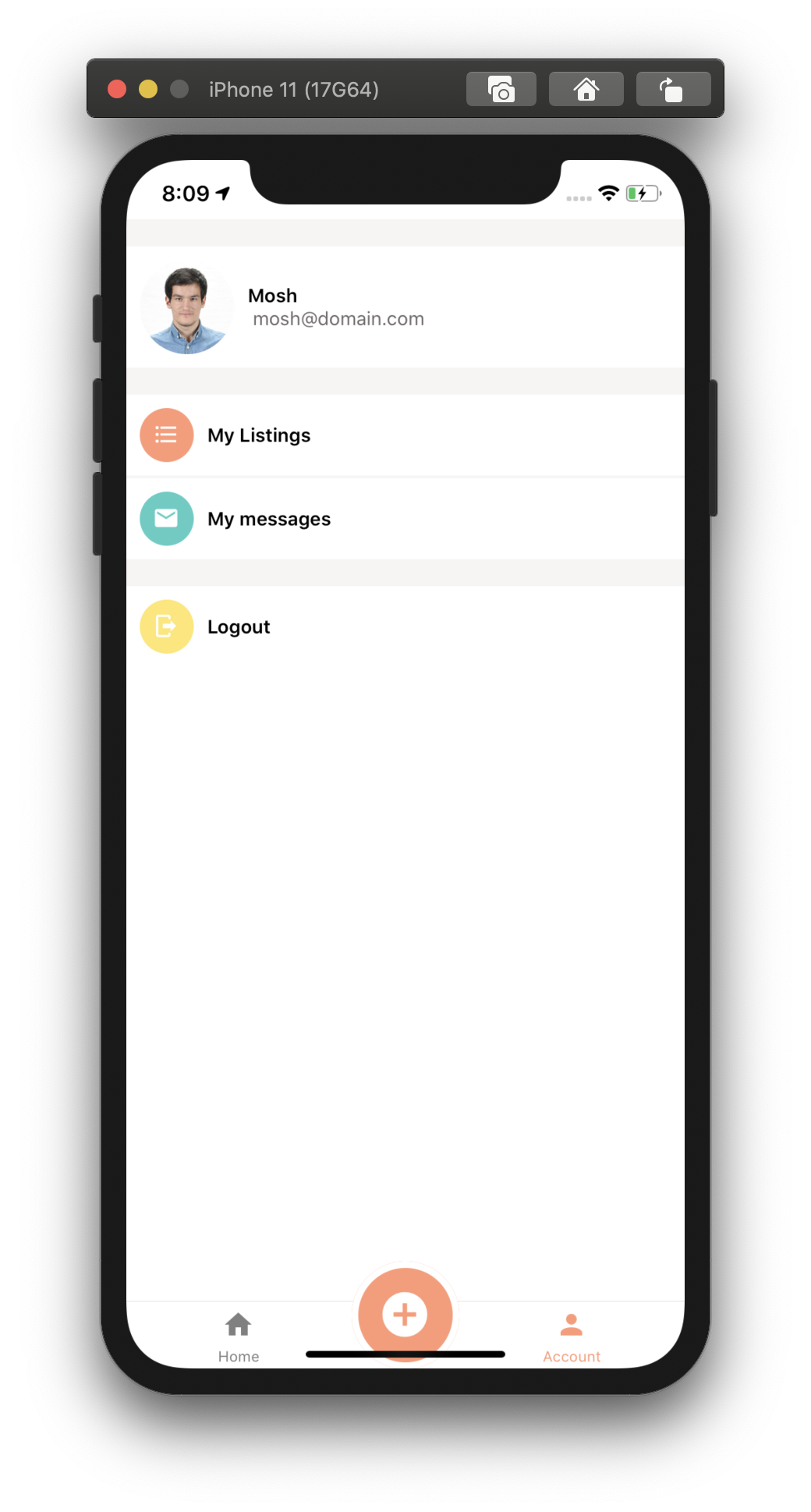
- User Profile
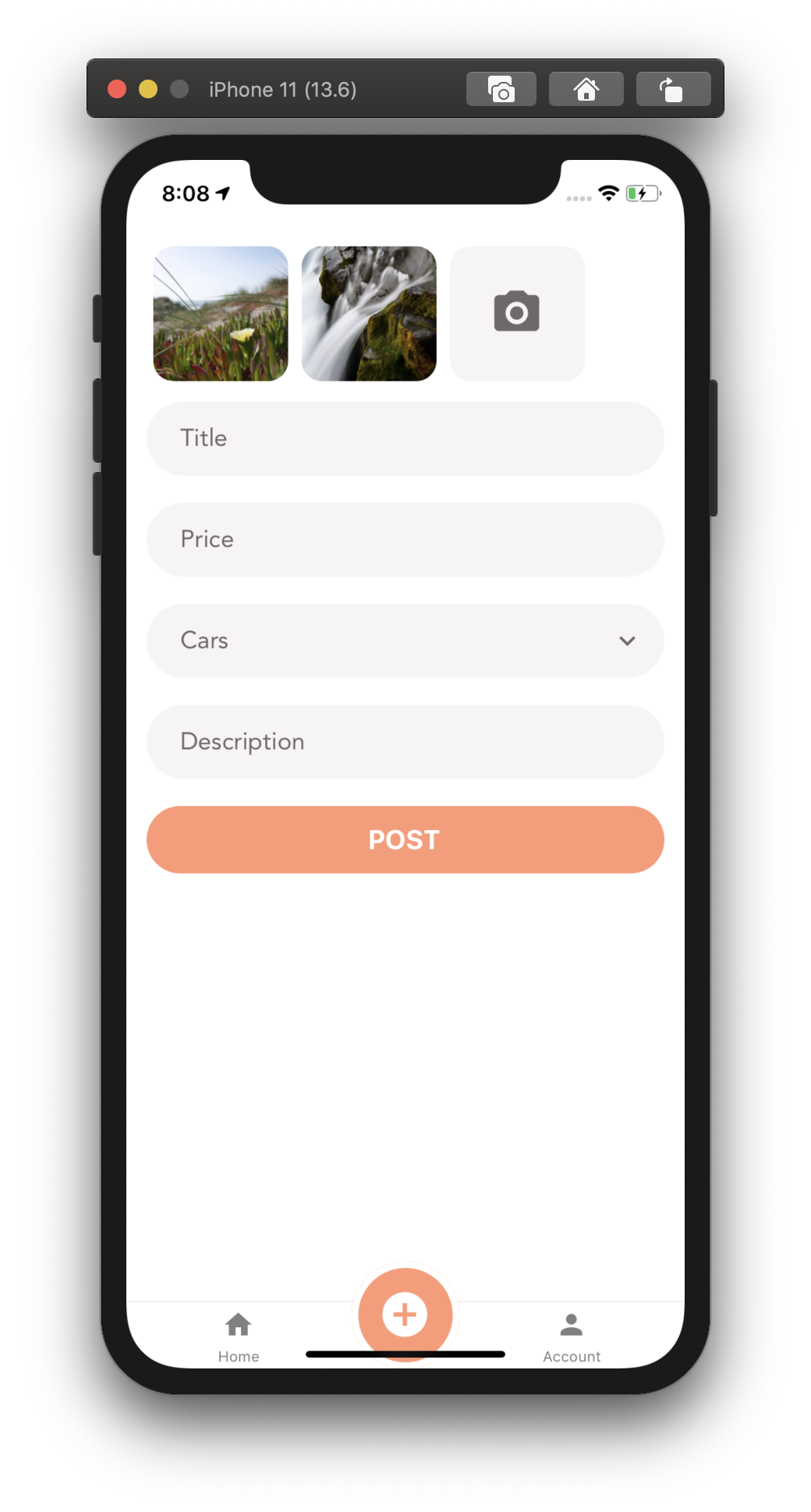
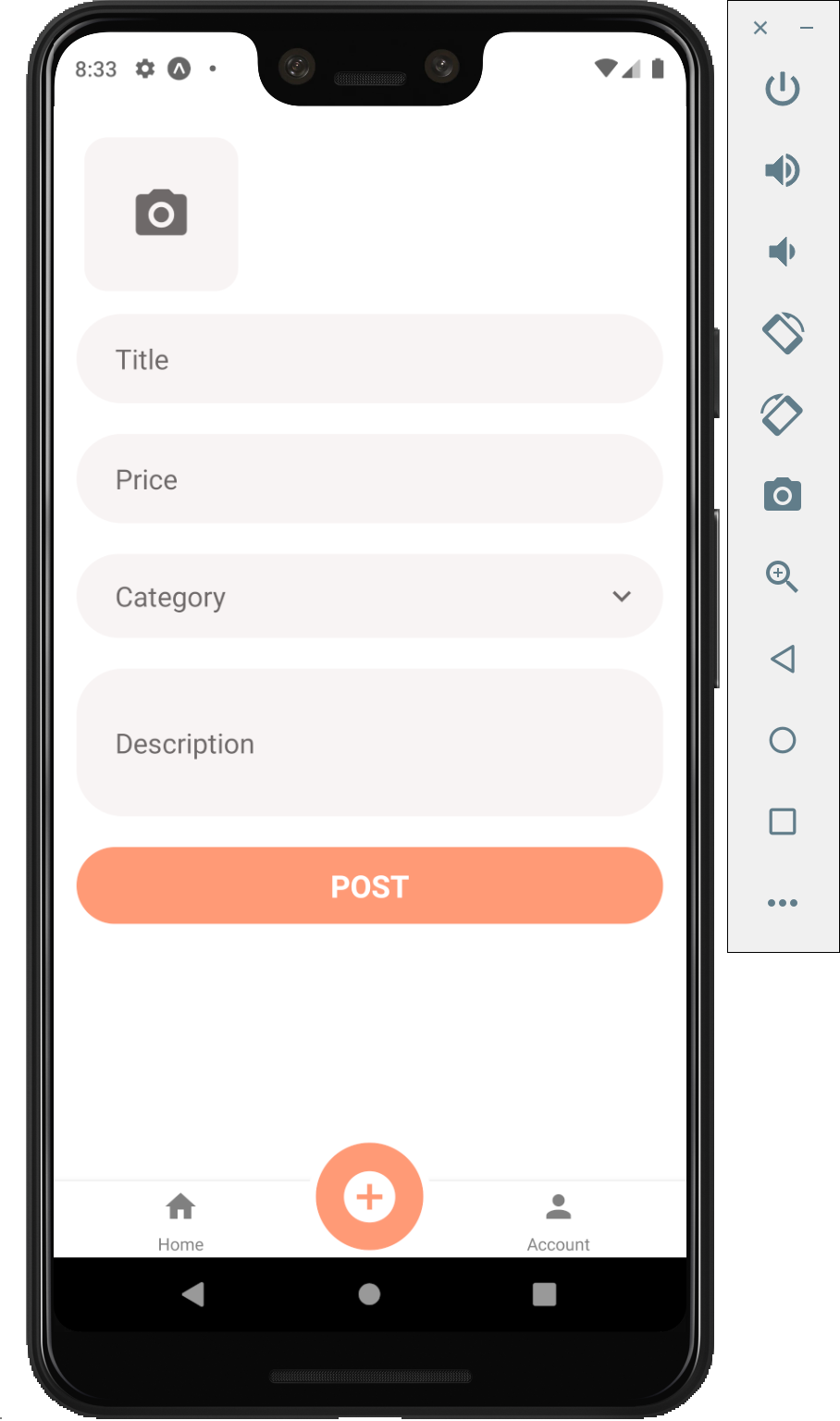
- Add posting
- Offline support
- Network responsiveness
- Push Notifications
-
Start developing.
Navigate into your new site’s directory and start it up. Make sure Expo is installed in your environment
git clone https://github.com/augini/react-native-app-DoneWithIt.git cd react-native-app-DoneWithIt.git/ npm install npm start (expo start) -
Open the source code and start editing!
Once you start the expo and run the application on your Ios simulator/ Android emulator
You can directly start editing the code on the App folder.
-
Connect to API!
The backend of the application is set up with Node Js(Express) and hosted on heroku.
The base api URL is https://react-native-server-market.herokuapp.com/api. API accepts requests to /auth, /listing, /posting urls.
You can directly make calls to the api and add your listings.
-
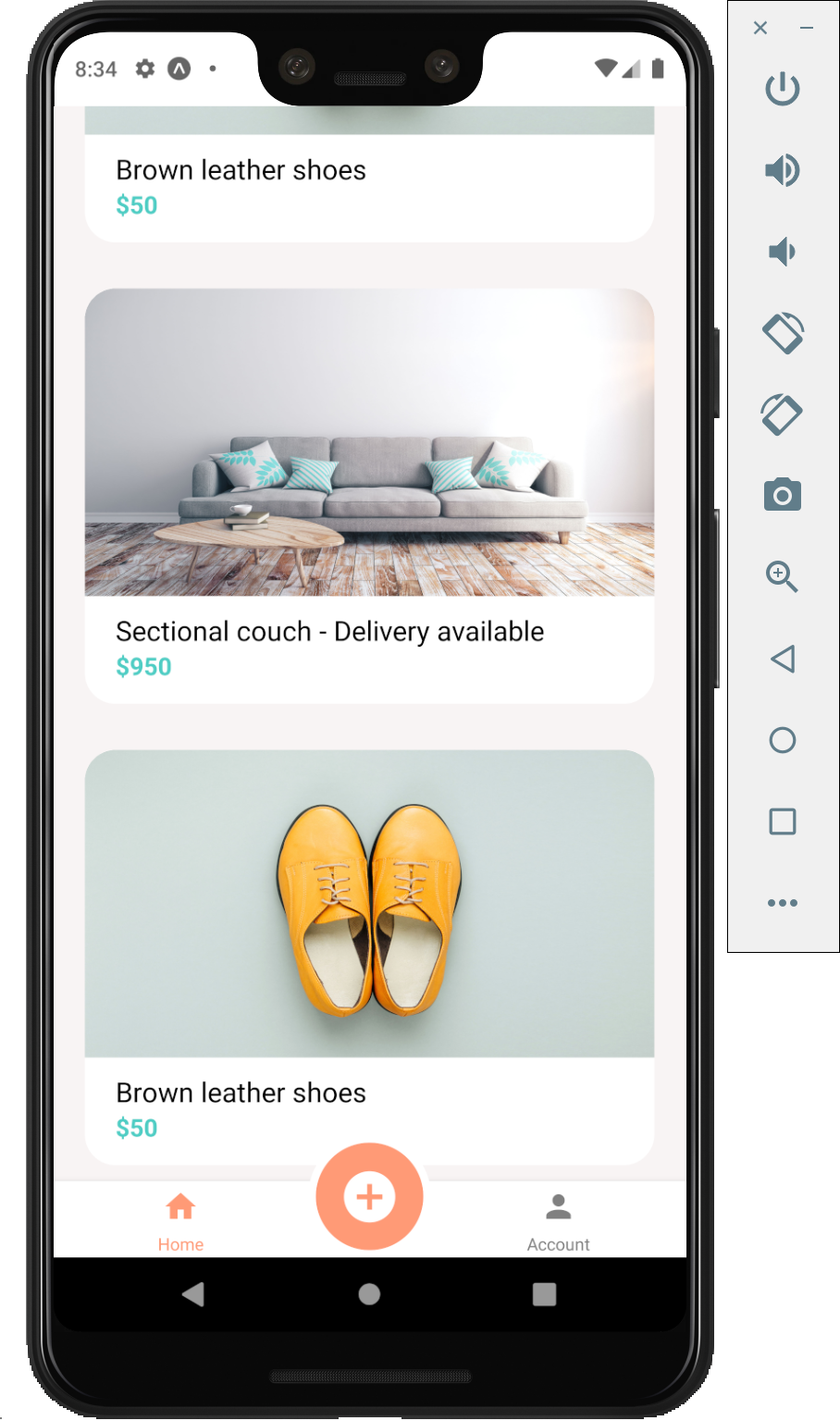
Check the running application with Expo!
This application is deployed on Expo.
Download the Expo Client from the Play Store/App Store and Scan the QR code at this link