此分支是 Webpack + Vue3.x + antd 版本 , Vite 版本请查看 vite (分支)(github、gitee)
注意:Demo 用的是在线mock服务,不稳定,若在线登录不了pull到本地可直接运行查看demo
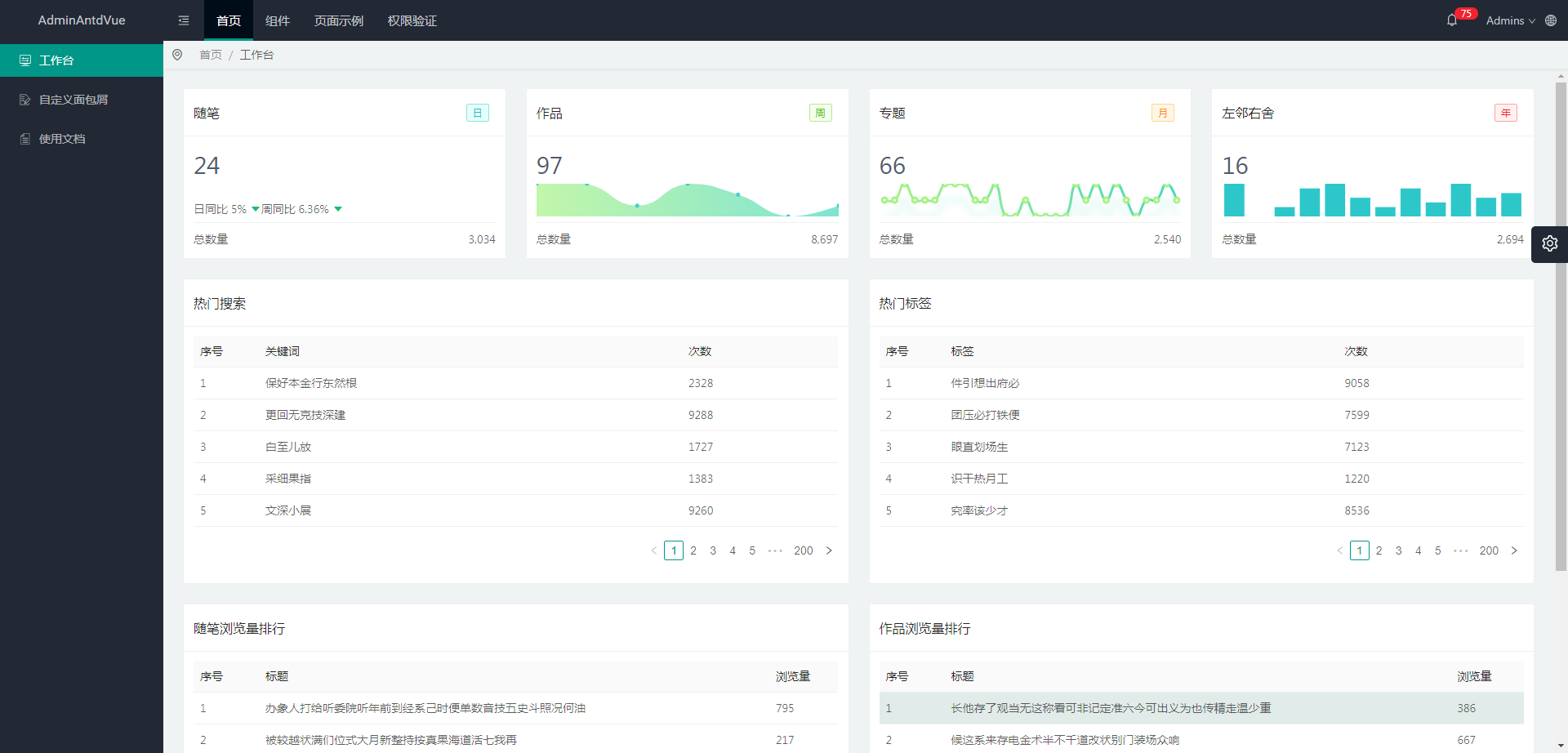
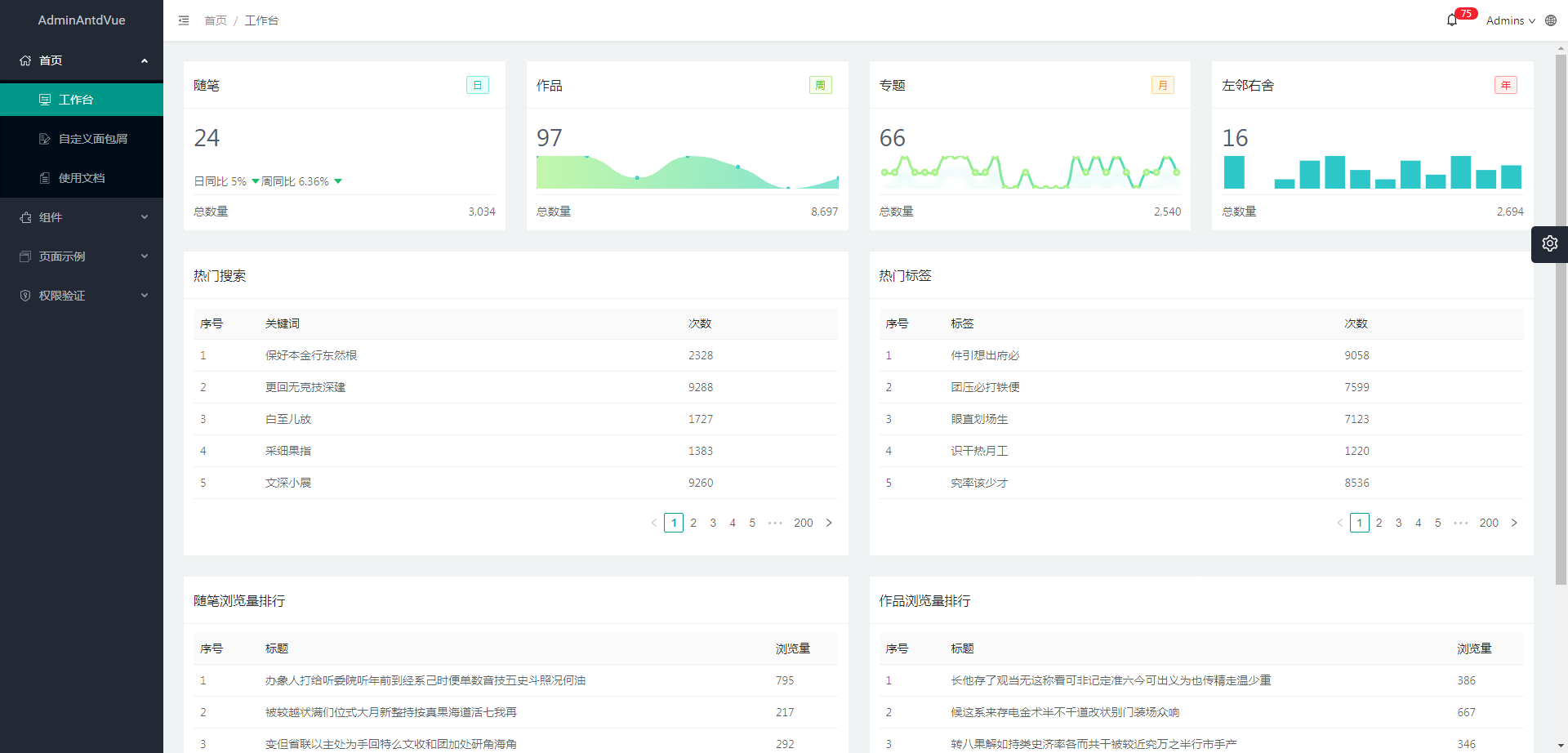
| http://demo.admin-antd-vue.liqingsong.cc |
|---|
 |
 |
- admin-element-vue(GitHub、Gitee)
- admin-antd-vue(GitHub、Gitee)
- admin-antd-react(GitHub、Gitee)
- electron-admin-element-vue(GitHub、Gitee)
- electron-admin-antd-vue(GitHub、Gitee)
- electron-admin-antd-react(GitHub、Gitee)
- admin-vue3-micro-qiankun(GitHub、Gitee)
- 登录 / 注销 / 注册
- 权限验证
- 页面权限
- 按钮操作
- 权限配置
- 全局功能
- 国际化多语言
- 动态顶级菜单(支持设置是否启用)
- 动态侧边栏(支持多级路由嵌套)
- 动态面包屑(支持自定义配置)
- Svg Sprite 图标
- Mock 数据
- 综合实例
- 引导页
- 组件示例
- 编辑器
- CKEditor
- tui-editor
- 图标
- IconSvg
- IconFont
- 页面示例
- 列表页面
- 标准列表
- 表格列表
- 高度自适应表格
- 搜索列表
- 表单页面
- 基础表单
- 高级表单
- 详情页面
- 基础详情
- 模块详情
- 表格详情
- 权限验证
复制 '.env.development' 重命名为 ' .env.development.local' , 修改对应的参数.
复制 '.env.production' 重命名为 ' .env.production.local' , 修改对应的参数.
$ yarnor
$ npm install
推荐使用 yarn , yarn安装与常用命令 。
$ yarn serveor
$ npm run serve
$ yarn buildor
$ npm run build
$ yarn svgo
or
$ npm run svgo
yarn test:unit
#
npm run test:unit
yarn lint
#
npm run lint
如果你觉得这个项目帮助到了你,请帮助点击 Star,你也可以请作者喝咖啡表示鼓励.
| ALIPAY | |
|---|---|
 |
 |