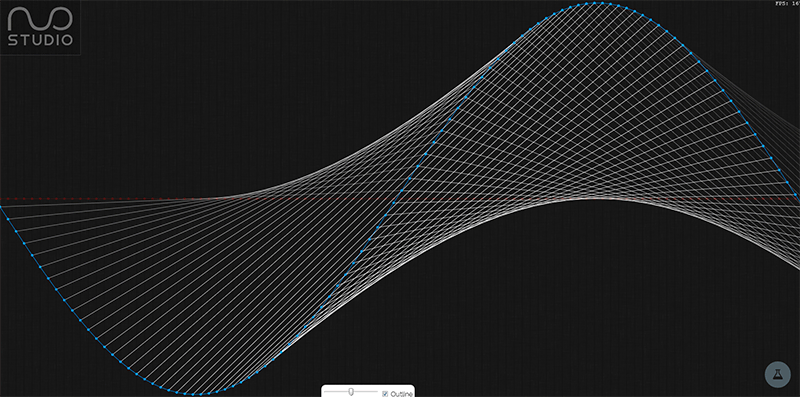
Line-Art is a little experiment created in HTML5 canvas, playing with animated lines trying to create an elegant visual experience.
Line-Art creates a sine wave (Only one period) using a number of points controlled by a slider at the bottom. The more points the more exact it will be. It then joins the corresponding points from each half period of the sine. It is probably easier to understand by looking at it.
(Chrome recommended, although some other modern browsers will work too)
- Line-Art.min.js: minified version of the src code
Featured in Chrome Experiments: https://experiments.withgoogle.com/line-art
Licensed under the MIT license. Developed by Alejandro U. Alvarez