Aqui você vai encontrar os detalhes de como desenvolver seu projeto a partir deste repositório, utilizando uma branch específica e um Pull Request para colocar seus códigos. Clone este repositório, abra uma branch sua e crie uma Pull Request a partir dela. O nosso avaliador automatizado irá rodar nela através da integração com o GitHub e será importante para a análise da sua entrega.
- Entregáveis
- Data de entrega
- Avaliação automática
- Instruções de início
- Requisitos do projeto
- API Shopping Cart
- Observações técnicas
- 1. Crie uma listagem de produtos
- 2. Adicione o produto ao carrinho de compras
- 3. Remova o item do carrinho de compras ao clicar nele
- 4. Carregue o carrinho de compras através do LocalStorage ao iniciar a página
- 5. Some o valor total dos itens do carrinho de compras
- 6. Crie um botão para limpar carrinho de compras
- 7. Adicione um texto de "loading" durante uma requisição à API
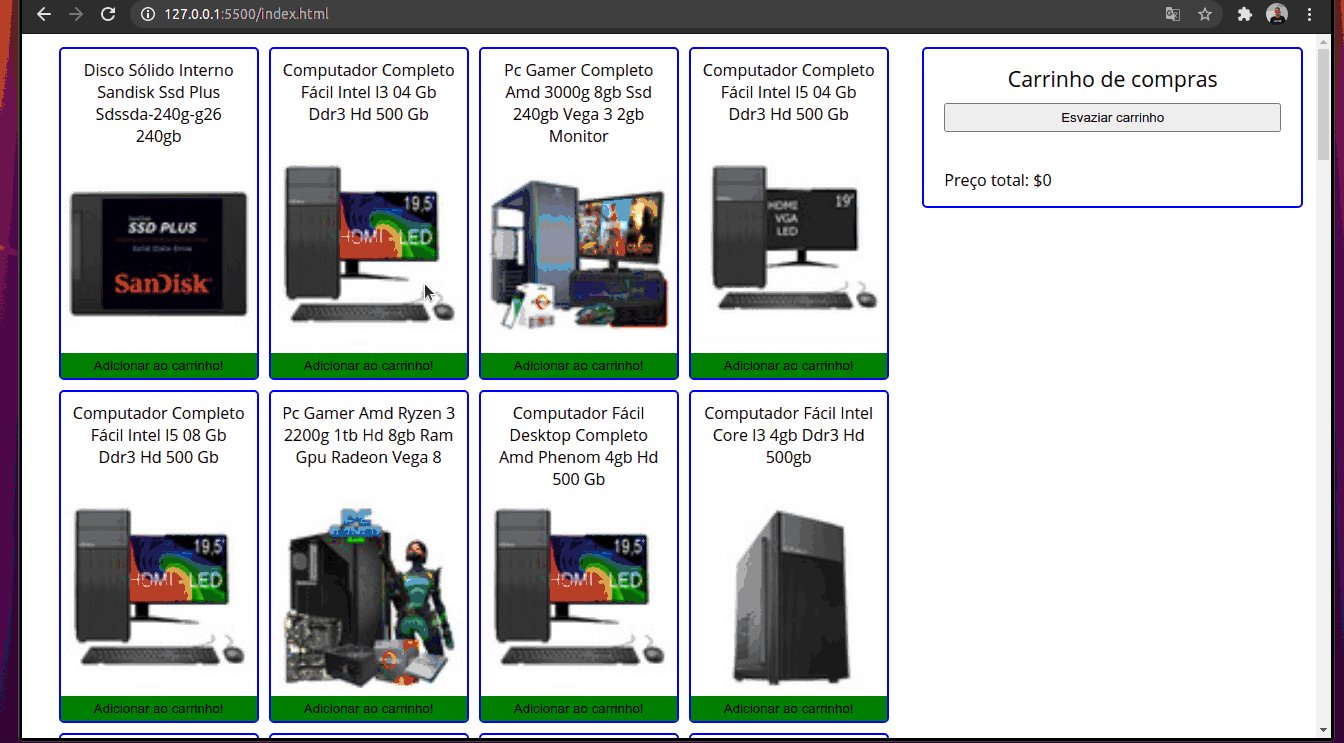
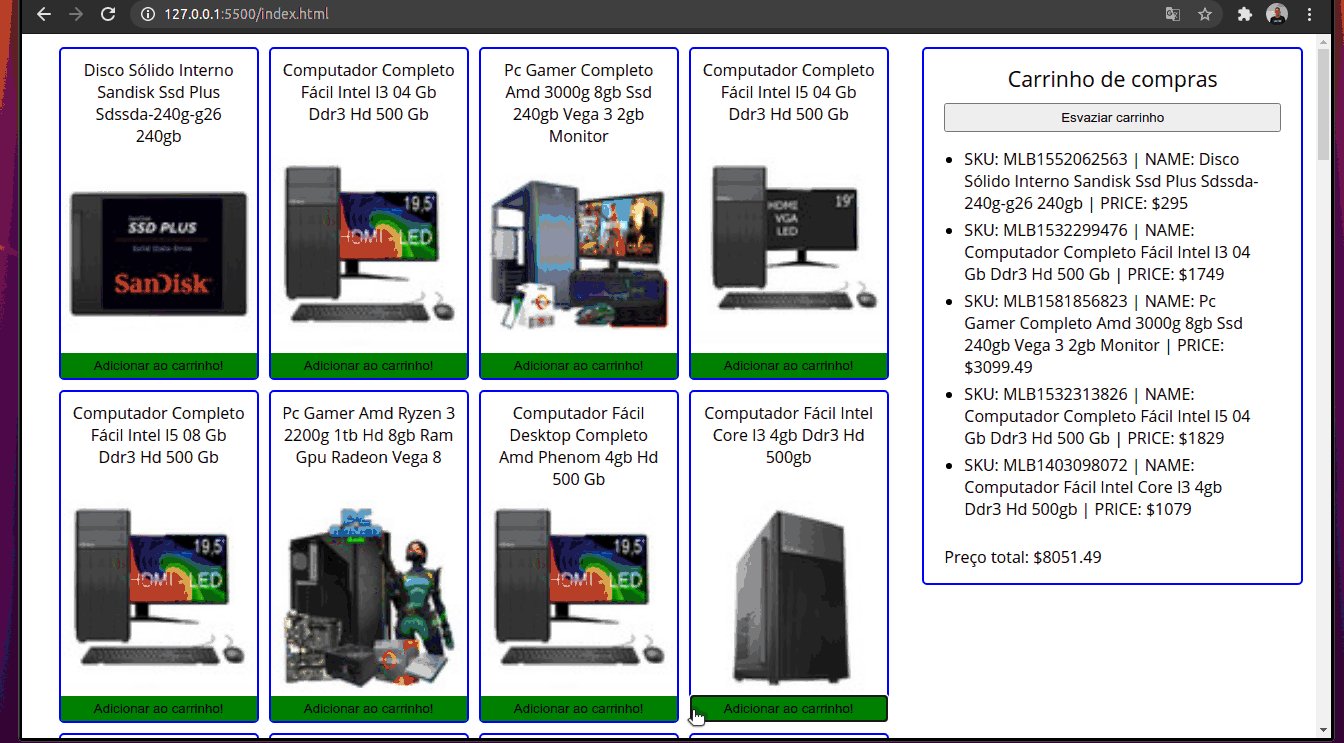
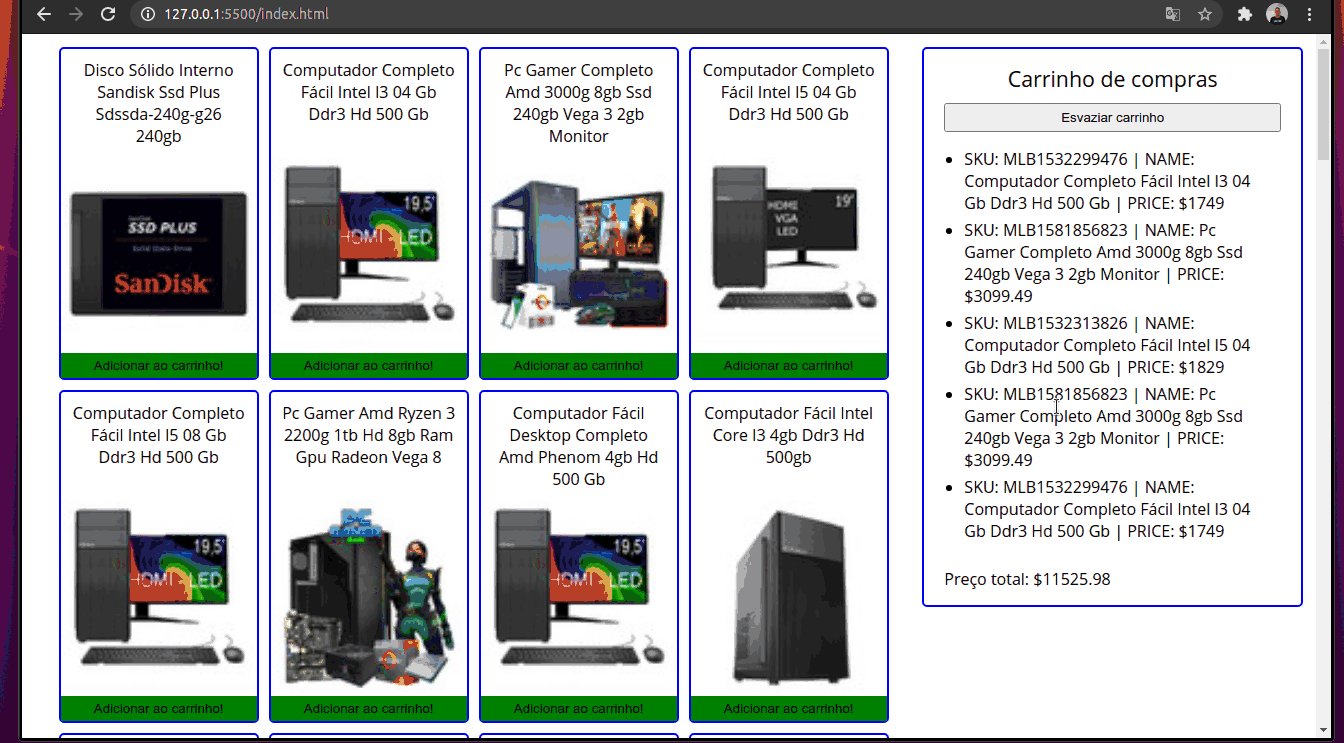
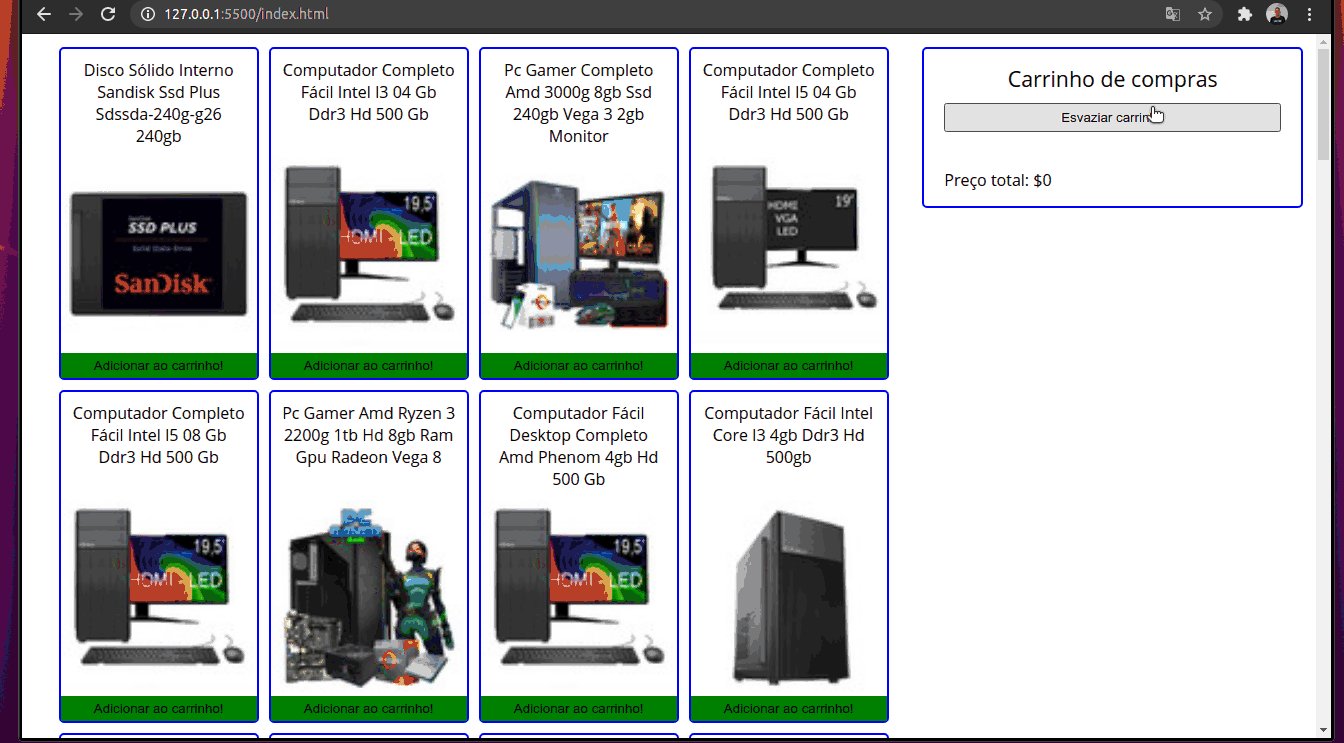
Nesse projeto você fará um carrinho de compras totalmente dinâmico. Aqui usaremos a API do Mercado Livre para buscarmos produtos à venda.
Seu projeto deve ter o comportamento parecido com o do gif abaixo quando finalizado, não se preocupe em replicar o visual, o gif so ilustra o comportamento:
O seu Pull Request deverá conter os arquivos index.html, style.css e script.js, que conterão seu código HTML, CSS e JavaScript, respectivamente. Caso você faça o download de bibliotecas externas, utilize o diretório libs (a partir da raiz do projeto) para colocar os arquivos (*.css, *.js, etc...) baixados.
- Data de entrega para avaliação final do projeto:
DD/MM/YYYY - 14:00h.
O projeto já contém testes e linters configurados. É essencial que você obtenha 100% de aprovação no projeto, incluindo requisitos bônus, sem problemas de linter. Beleza?! Obter aprovação nos testes e no linter é condição essencial para a análise do projeto, mas é importante que a qualidade do seu código vá além disso! Observaremos legibilidade do código, estrutura da aplicação, domínio de bons conceitos da linguagem, domínio de CSS. Utilize o projeto para nos mostrar o seu melhor!
npm run lint
npm run lint:stylesCypress é uma ferramenta de teste de front-end desenvolvida para a web. Você pode rodar o cypress localmente para verificar se seus requisitos estão passando, para isso execute um dos seguintes comandos:
Para executar os testes apenas no terminal:
npm testPara executar os testes e vê-los rodando em uma janela de navegador:
npm run cypress:openou
npx cypress openApós executar um dos dois comandos acima, será aberta uma janela de navegador e então basta clicar no nome do arquivo de teste que quiser executar (project.spec.js), ou para executar todos os testes clique em Run all specs
Você também pode assistir a este vídeo 😉🎙
Para rodar o cypress é preciso ter rodado o comando npm install anteriormente.
- Após clonar e acessar o repositório, instale as dependências e inicialize o projeto
- Instale as dependências:
npm install
- Inicialize o projeto:
npm start(uma nova página deve abrir no seu navegador com um texto simples)
- Verifique que os testes estão executando:
npm test(os testes devem rodar e falhar)
- Crie uma branch a partir da branch
mastere mãos à obra!
-
Faça
commitsbem estruturados das alterações que você fizer no código regularmente -
Lembre-se de sempre após um (ou alguns)
commitsatualizar o repositório remoto
O manual da API do Mercado Livre contém muitas informações sobre ela. Utilizaremos alguns dos endpoints, e a forma de uso está detalhada no primeiro requisito.
A seguir, estão listados como será a avaliação do seu projeto e todos os requisitos que devem ser cumpridos. Leia-os atentamente e siga à risca o que for pedido. Em particular, atente-se para os nomes de classes que alguns elementos de seu projeto devem possuir.
Você deve criar uma listagem de produtos que devem ser consultados através da API do Mercado Livre.
Você deve utilizar o endpoint:
"https://api.mercadolibre.com/sites/MLB/search?q=$QUERY"onde $QUERY deve ser o valor da sua busca. Para este trabalho, a busca deve ser obrigatóriamente o termo computador.
O retorno desse endpoint será algo no formato json. Por exemplo, se for pesquisado "computador":
{
"site_id": "MLB",
"query": "computador",
"paging": {
"total": 406861,
"offset": 0,
"limit": 50,
"primary_results": 1001
},
"results": [
{
"id": "MLB1341925291",
"site_id": "MLB",
"title": "Processador Intel Core I5-9400f 6 Núcleos 128 Gb",
"seller": {
"id": 385471334,
"permalink": null,
"power_seller_status": null,
"car_dealer": false,
"real_estate_agency": false,
"tags": []
},
"price": 899,
"currency_id": "BRL",
"available_quantity": 1,
"sold_quantity": 0,
"buying_mode": "buy_it_now",
"listing_type_id": "gold_pro",
"stop_time": "2039-10-10T04:00:00.000Z",
"condition": "new",
"permalink": "https://www.mercadolivre.com.br/processador-intel-core-i5-9400f-6-nucleos-128-gb/p/MLB13953199",
"thumbnail": "http://mlb-s2-p.mlstatic.com/813265-MLA32241773956_092019-I.jpg",
"accepts_mercadopago": true,
"installments": {
"quantity": 12,
"amount": 74.92,
"rate": 0,
"currency_id": "BRL"
},
"address": {
"state_id": "BR-SP",
"state_name": "São Paulo",
"city_id": "BR-SP-27",
"city_name": "São José dos Campos"
},
"shipping": {
"free_shipping": true,
"mode": "me2",
"tags": [
"fulfillment",
"mandatory_free_shipping"
],
"logistic_type": "fulfillment",
"store_pick_up": false
},
"seller_address": {
"id": "",
"comment": "",
"address_line": "",
"zip_code": "",
"country": {
"id": "BR",
"name": "Brasil"
},
"state": {
"id": "BR-SP",
"name": "São Paulo"
},
"city": {
"id": "BR-SP-27",
"name": "São José dos Campos"
},
"latitude": "",
"longitude": ""
},
"attributes": [
{
"source": 1,
"id": "ALPHANUMERIC_MODEL",
"value_id": "6382478",
"value_struct": null,
"values": [
{
"name": "BX80684I59400F",
"struct": null,
"source": 1,
"id": "6382478"
}
],
"attribute_group_id": "OTHERS",
"name": "Modelo alfanumérico",
"value_name": "BX80684I59400F",
"attribute_group_name": "Outros"
},
{
"id": "BRAND",
"value_struct": null,
"attribute_group_name": "Outros",
"attribute_group_id": "OTHERS",
"source": 1,
"name": "Marca",
"value_id": "15617",
"value_name": "Intel",
"values": [
{
"id": "15617",
"name": "Intel",
"struct": null,
"source": 1
}
]
},
{
"name": "Condição do item",
"value_id": "2230284",
"attribute_group_id": "OTHERS",
"attribute_group_name": "Outros",
"source": 1,
"id": "ITEM_CONDITION",
"value_name": "Novo",
"value_struct": null,
"values": [
{
"id": "2230284",
"name": "Novo",
"struct": null,
"source": 1
}
]
},
{
"id": "LINE",
"value_name": "Core i5",
"attribute_group_id": "OTHERS",
"attribute_group_name": "Outros",
"name": "Linha",
"value_id": "7769178",
"value_struct": null,
"values": [
{
"id": "7769178",
"name": "Core i5",
"struct": null,
"source": 1
}
],
"source": 1
},
{
"id": "MODEL",
"value_struct": null,
"values": [
{
"id": "6637008",
"name": "i5-9400F",
"struct": null,
"source": 1
}
],
"attribute_group_id": "OTHERS",
"name": "Modelo",
"value_id": "6637008",
"value_name": "i5-9400F",
"attribute_group_name": "Outros",
"source": 1
}
],
"differential_pricing": {
"id": 33580182
},
"original_price": null,
"category_id": "MLB1693",
"official_store_id": null,
"catalog_product_id": "MLB13953199",
"tags": [
"brand_verified",
"good_quality_picture",
"good_quality_thumbnail",
"immediate_payment",
"cart_eligible"
],
"catalog_listing": true
},
]
}A lista de produtos que devem ser exibidos é o array results no JSON acima.
Você deve utilizar a função createProductItemElement(product) para criar os componentes HTML referentes a um produto.
Adicione o elemento retornado da função createProductItemElement(product) como filho do elemento <section class="items">.
Obs: as variáveis sku, no código fornecido, se referem aos campos id retornados pela API.
Cada produto na página HTML possui um botão com o nome Adicionar ao carrinho!.
Ao clicar nesse botão você deve realizar uma requisição para o endpoint:
"https://api.mercadolibre.com/items/$ItemID"onde $ItemID deve ser o valor id do item selecionado.
Quando colocado o id MLB1341706310 retorno desse endpoint será algo no formato:
{
"id": "MLB1341706310",
"site_id": "MLB",
"title": "Processador Amd Ryzen 5 2600 6 Núcleos 64 Gb",
"subtitle": null,
"seller_id": 245718870,
"category_id": "MLB1693",
"official_store_id": 1929,
"price": 879,
"base_price": 879,
"original_price": null,
"currency_id": "BRL",
"initial_quantity": 0,
"available_quantity": 0,
"sold_quantity": 0,
...
"warranty": "Garantia de fábrica: 3 anos",
"catalog_product_id": "MLB9196241",
"domain_id": "MLB-COMPUTER_PROCESSORS",
"parent_item_id": null,
"differential_pricing": null,
"deal_ids": [],
"automatic_relist": false,
"date_created": "2019-10-15T18:13:00.000Z",
"last_updated": "2019-12-20T18:06:54.000Z",
"health": null,
"catalog_listing": true
}Preste atenção que o JSON deve conter apenas um item.
Você deve utilizar a função createCartItemElement() para criar os componentes HTML referentes a um item do carrinho.
Adicione o elemento retornado da função createCartItemElement(product) como filho do elemento <ol class="cart__items">.
Ao clicar no produto no carrinho de compra, ele deve ser removido da lista.
Para isso, uma função (já existente) chamada cartItemClickListener(event) deve ser implementada com a lógica necessária para realizar a remoção.
Ao carregar a página, o estado atual do carrinho de compras deve ser carregado do LocalStorage. Para que isso funcione, o carrinho de compras deve ser salvo no LocalStorage, ou seja, todas as adições e remoções devem ser abordadas para que a lista atual seja salva.
Cada vez que se adicionar um item ao carrinho de compras, será necessário somar seus valores e apresentá-los na página principal do projeto. O elemento que tem como filho o preço total dos itens do carrinho deve ter, obrigatóriamente, a classe total-price.
Obs: Devemos tomar cuidado, no entanto, pois estamos buscando os dados do produto em uma API. Portanto, é necessário garantir que a API já retornou as informações para somente depois realizar o cálculo da soma.
Crie um botão para remover todos os itens do carrinho de compras. Ele deve, obrigatóriamente, ter a classe empty-cart.
Uma requisição à API gasta um tempo e durante ele, ficamos sem saber se está tudo certo ou se algo deu errado.
Normalmente é utilizada alguma forma para mostrar que a requisição está em andamento.
Mostre a palavra "loading..." em algum lugar da página apenas durante a requisição à API. O elemento mostrado durante o carregamento da página deve, obrigatóriamente, ter a classe loading.