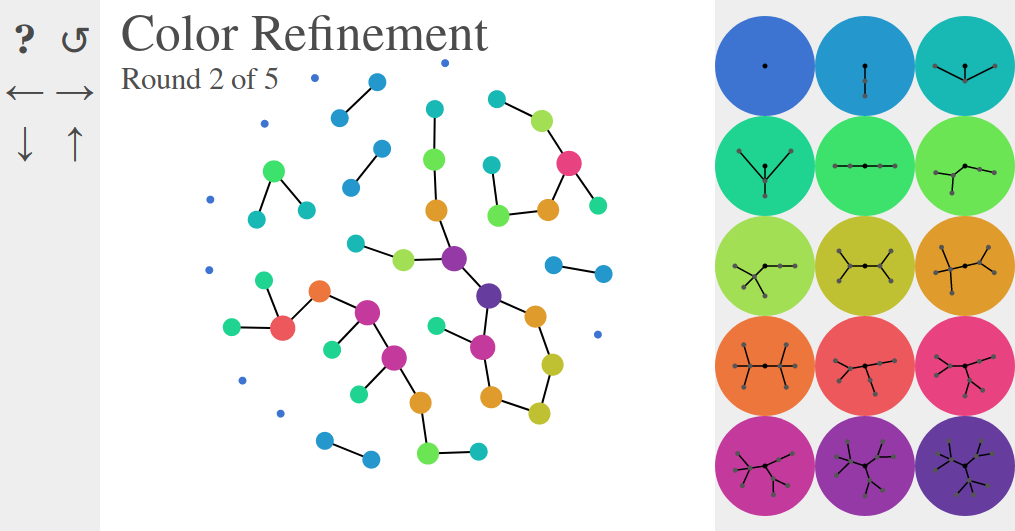
A visual demo of the color refinement algorithm.
- Use it online
- For offline use, you will need to download the external resources loaded at the top of index.html, and change the paths correspondingly.
The color refinement algorithm is a heuristic method to detect whether two graphs are isomorphic (see, e.g., [GKMS17+]). It is also known as the 1-dimensional Weisfeiler-Leman algorithm.
Install the development tools:
yarnStart an http server for local development:
yarn run http-serverManually run the JavaScript linter standard:
yarn run standardManually run the CSS linter stylelint:
yarn run stylelint "**/*.css"Both linters support --fix for automatic fixing.
Visual Studio Code provides the extensions chenxsan.vscode-standardjs and stylelint.vscode-stylelint for automatic linting.
[GKMS17+] Martin Grohe, Kristian Kersting, Martin Mladenov, and Pascal Schweitzer. Color Refinement and its Applications. In An Introduction to Lifted Probabilistic Inference. Cambridge University Press. To appear. (preprint url)