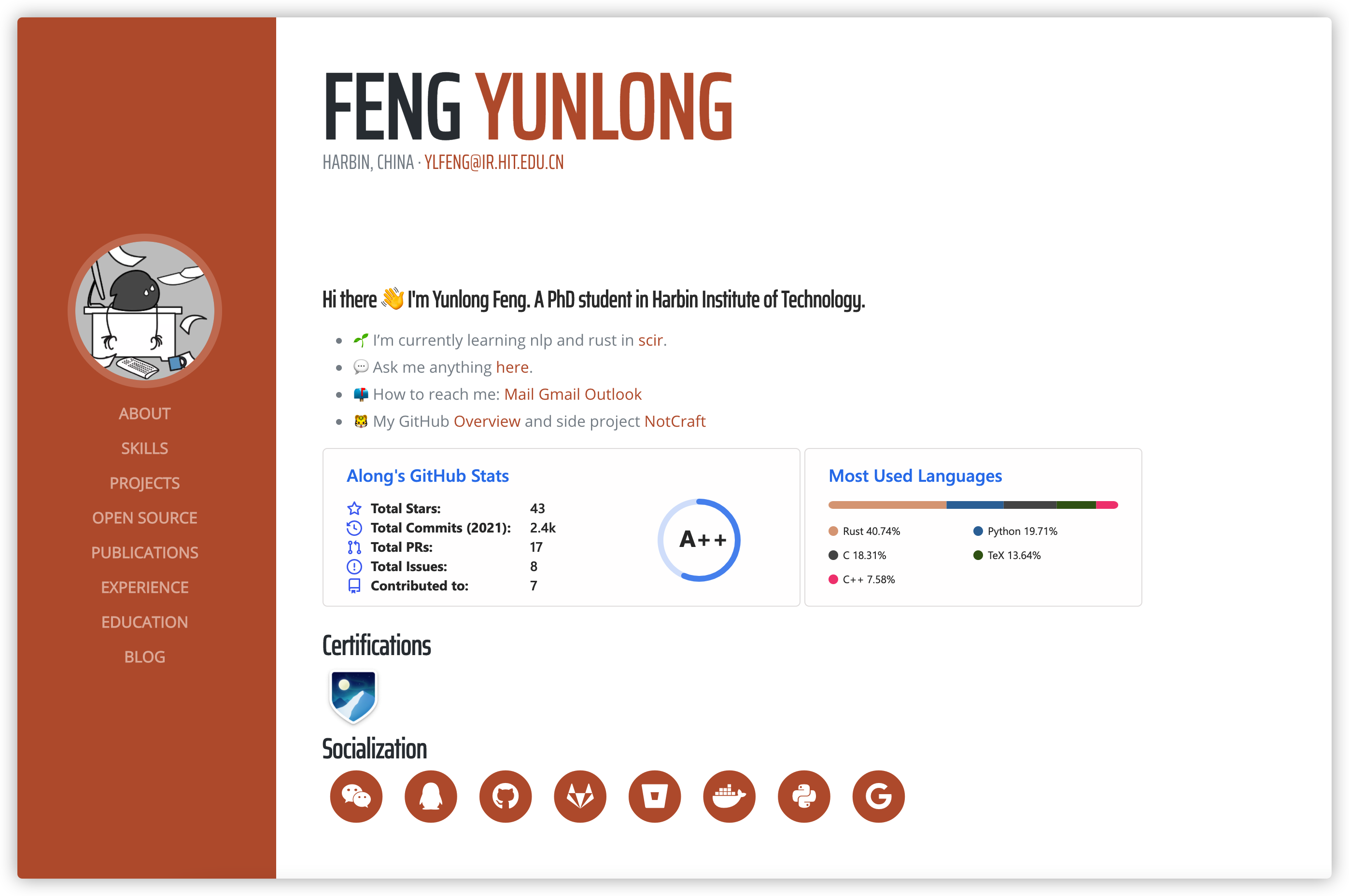
Redesigned form hugo resume.
- This is basically a single-page website with auto-scrolling based on left-hand nav.
- Dedicated project/publications pages allow more detail.
- Includes a client-side search at '/search'.
- Includes an
/adminendpoint that can allow authorized users to use a WYSIWYG editor and commit files back to markdown, but with a Wordpress/CMS like experience.
git clone git@github.com:alongwy/zola-resume.git
cd zola-resume
zola serve
# open http://127.0.0.1:1111/Just earlier we showed you how to run the theme directly. Now we start to install the theme in an existing site step by step.
zola init mysiteDownload this theme to your themes directory:
cd mysite/themes
git clone git@github.com:alongwy/zola-resume.gitOr install as a submodule:
cd mysite
git init # if your project is a git repository already, ignore this command
git submodule add git@github.com:alongwy/zola-resume.git themes/zola-resumeEnable the theme in your config.toml in the site derectory:
theme = "zola-resume"Or copy the config.toml.example from the theme directory to your project's root directory:
cp themes/zola-resume/config.toml.example config.tomlcp themes/zola-resume/static/admin/config.yml static/admin/config.ymland change those
# static/admin/config.yml
backend:
name: github
repo: USERNAME/REPO
branch: BRANCH
cms_label_prefix: netlify-cms/
site_domain: DOMAIN.netlify.comYou can copy the content from the theme directory to your project:
cp -r themes/zola-resume/data .
cp -r themes/zola-resume/content .
You can modify or add new posts in the content/blog, content/projects or other content directories as needed.
Just run zola serve in the root path of the project:
zola serve
This will start the Zola development web server accessible by default at http://127.0.0.1:1111. Saved changes will live reload in the browser.
See along's site for a live example.
This theme uses a combination of custom sections and some data files to drive content.
Edit the main contents/_index.md with a brief bio/summary
Data files are used for simple content presented on the homepage.
The difference indicates your role as originator or colaborator.
Similar to projects, create them under publications. Include any papers, speaking engagements, articles, etc.
Similar to posts, create them under blog. Include any thoughts, musiings, etc.
This template does not support a posts folder
Almost All personal information outside the above details is captured by extra in config.toml, or can be edited in the "Settings" collection if using CMS.
Does not require deployment to Netlify!
Netlify CMS is an open source project that enables CMS like experience for static site generation tools like Hugo. This theme includes a fully working integration and guide in static/admin
This project ports the Hugo Resume theme by Feng Yunlong to support zola.