(c) 2015 David Teviotdale
Extension for Firefox and Chrome that converts Web Novels (and other web pages) into an EPUB. Works with many sites, including the following:
- Baka-Tsuki.org
- ArchiveOfOurOwn.org
- blogspot (some)
- mugglenet.com
- FanFiction.net
- gravitytales.com
- hellping.org
- krytykal.org
- moonbunnycafe.com
- nanodesu (some of the *thetranslation.wordpress.com sites)
- readlightnovel.com
- royalroad.com
- shikkakutranslations.org
- sonako.wikia.com
- wuxiaworld.com
- rebirth.online
- and many other sites
Credits
- Firefox port by Markus Vieth
- Michael Fox (Belldandu)
- typhoon71
- toshiya44
- dreamer2908
- Parser for German Project Gutenberg by GallusMax
- Hogesyx
- Asif Mahmood
- snnsnn
- Sergii Pravdzivyi
- Aurimas Niekis
- Tom Goetz
- Alen Toma (css styling)
- JimmXinu
- gamebeaker (additional metadata, alphapolis, novicetranslations parser)
- Kondeeza
- Mathnerd314
- Sickan90
- Miracutor
- Kiradien
- Synteresis
- Lej77
- nandakishore2009 (Parsers for madnovel.com, www.panda-novel.com)
- Dimava
- Browse to a Baka-Tsuki web page that has the full text of a story.
- Click on the WebToEpub icon on top right of the window.
- Check story details are correct.
- Select image to use for cover.
- Click the "Pack EPUB" button.
- Wait for progress bar to finish (indicating the images being downloaded) and the generated EPUB to be placed in your downloads directory.
- Browse to first chapter of story you want.
- Click on the WebToEpub icon on top right of the window.
- Check story details are correct.
- Click the "Pack EPUB" button.
- Wait for progress bar to finish (indicating the additional chapters are being downloaded) and the generated EPUB to be placed in your downloads directory.
See: https://dteviot.github.io/Projects/webToEpub_DefaultParser.html
For details on how to extend, see the following
- https://dteviot.github.io/Projects/webToEpub_FAQ.html#write-parser
- https://dteviot.github.io/Projects/webToEpub_FAQ.html
- http://www.codeproject.com/Articles/1060680/Web-to-EPUB-Extension-for-Chrome.
- Start Chrome
- Go to https://chrome.google.com/webstore/detail/webtoepub/akiljllkbielkidmammnifcnibaigelm
- Click on the "Add to Chrome" button.
- Start Firefox
- Go to https://addons.mozilla.org/en-US/firefox/addon/webtoepub-for-baka-tsuki
- Click on "Download anyway"
- Caution I have not (and do not test) on Android. I've been told the following work, but I can't guarantee them.
- Get yourself
Kiwi browser,Yandex browser, orFirefox nightly(not default Firefox branch, it does not supports extensions.) - Install from
Chrome web storefor Kiwi and Yandex, of fromMozilla addonsfor Firefox Nightly (links above).
The easiest set of steps is using Firefox.
- Download prebuilt Firefox version of extension from https://drive.google.com/drive/folders/1B_X2WcsaI_eg9yA-5bHJb8VeTZGKExl8?usp=sharing.
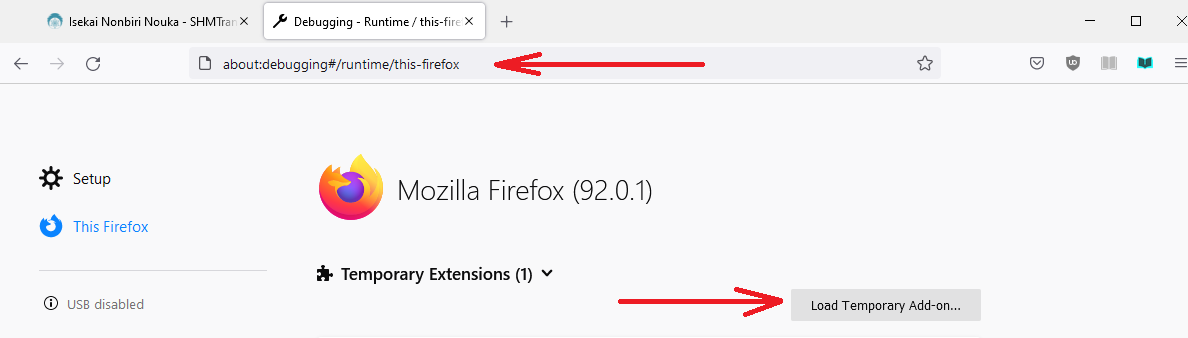
- Open Firefox and type "about:debugging#/runtime/this-firefox" into the URL bar.
- Click "Load Temporary Add-on".
- Click on the zip file you downloaded in step 1.

- Download prebuilt Chrome version of extension from https://drive.google.com/drive/folders/1B_X2WcsaI_eg9yA-5bHJb8VeTZGKExl8?usp=sharing.
- Unpack zip file
- Open Chrome and type "chrome://extensions" into the browser.
- Make sure "Developer Mode" at the top of the page is checked.
- Press the "Load unpacked extension.." button and browse to unpacked zip directory from step 2.

- Clone this repo
- Build extension. See "To run Eslint (and build the plugin)" in "Other notes" below.
- Install extension in browser of choice, using instructions above.
Licenced under GPLv3.
WebToEpub uses the following libraries:
- JSZip library v3.0.0: https://github.com/Stuk/jszip, which is dual licensed with the MIT license or GPLv3.
- quint: http://qunitjs.com/, licensed under MIT license.
- Install Node.js (if not already installed)
- Run
npm installto install dependencies - Run
npm run lintto build plugin and lint - This will produce 3 files in the eslint directory.
- WebToEpub0.0.0.x.xpi (Firefox version of plug-in.)
- WebToEpub0.0.0.x.zip (Chrome version of plug-in.)
- packed.js
- Lint tests are OK if output ends with
Wrote Zip to disk; Done in XXXs.
- Install Node.js (if not already installed)
- Run
npm installto install dependencies - Run
npm test - Tests will be launched in your default browser. To open them in different browser, open the page URL in it.
- If you are not trying to run unit tests in
/unitTest/folder, you do not need this- If you can use nodejs, see previous paragraph instead
- If you can not install nodejs or http-server is not working when you run
npm test, and you have no alternative ways to serve files (like chrome Web Server app for example), you have to allow browser to run local html files to run tests.
- Close all running copies of Chrome
- Start Chrome with command line argument
--allow-file-access-from-files. That is:
- Open a command propmt
- Browse to the directory holding Chrome
- Type in command
chrome.exe --allow-file-access-from-files. Press "Enter".- If you don't do this, some tests will fail with error messages containing the text Failed to execute 'send' on 'XMLHttpRequest': Failed to load.
- Load
unitTest/Tests.html- If you get Failed to read the 'localStorage' property from 'Window': Access is denied for this document errors
- Type chrome://settings/content into Chrome's search bar
- Uncheck Block third-party cookies and site data
- Click Finished
- Re-run unit tests
- When finished with unit tests.
- Restore original value of Block third-party cookies and site data (if you changed it).
- close all running copies of Chrome
- Start Firefox
- Go to
about:config- Find
security.fileuri.strict_origin_policyparameter- Set it to false
- Load
unitTest/Tests.html- (Remember to reset
security.fileuri.strict_origin_policyto true when done.