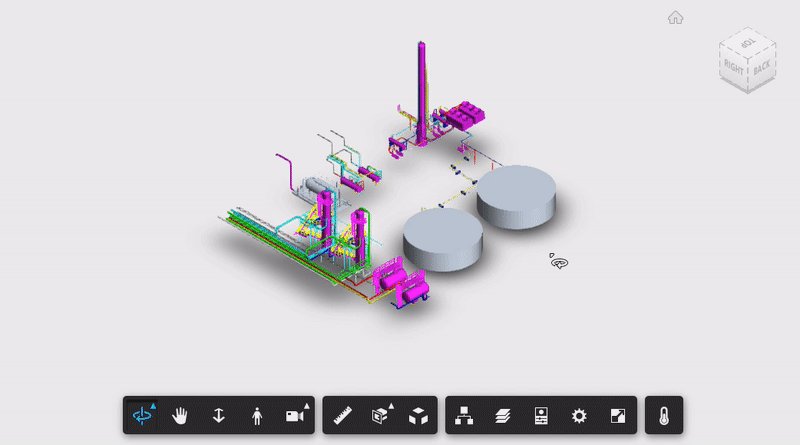
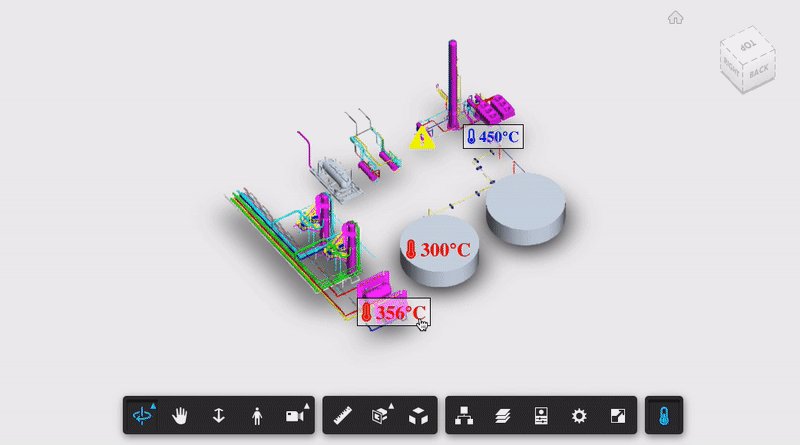
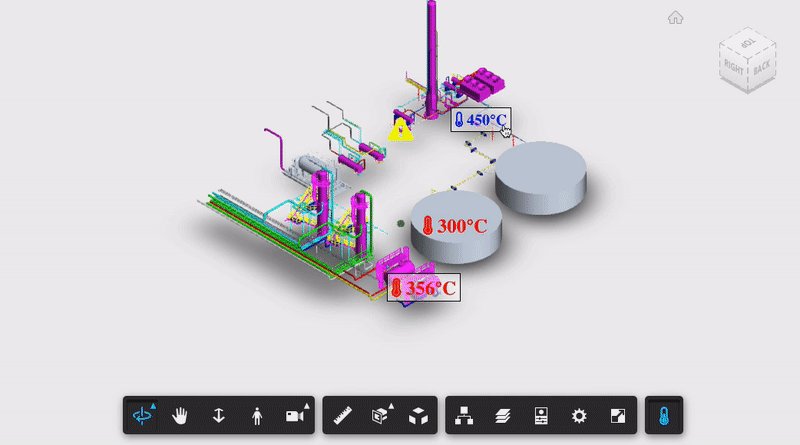
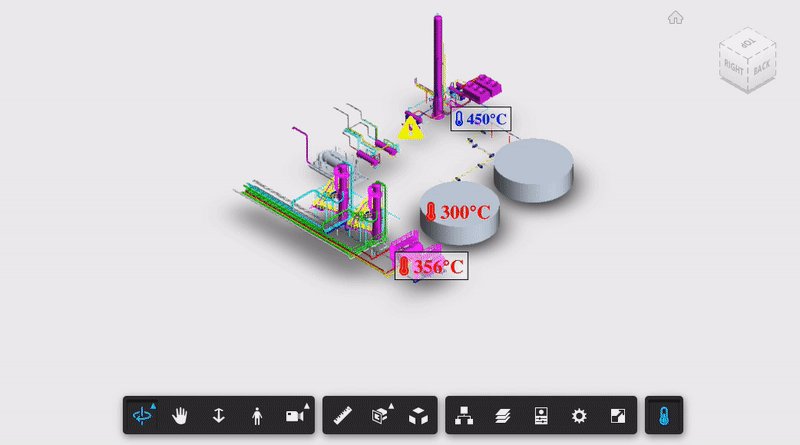
This sample shows 2D P&ID and 3D Plant models connected via tag values. It's based on the Getting Started tutorials.
- APS Account: Learn how to create a APS Account, activate subscription and create an app at this tutorial.
- Visual Studio Community edition or Visual Code
- .NET Framework basic knowledge with C#
- JavaScript basic knowledge with jQuery
For using this sample, you need an Autodesk developer credentials. Visit the Autodesk Developer Portal, sign up for an account, then create an app that uses Data Management and Model Derivative APIs. Finally take note of the Client ID and Client Secret.
Clone this project or download it (this netcore branch only). It's recommended to install GitHub desktop. To clone it via command line, use the following (Terminal on MacOSX/Linux, Git Shell on Windows):
git clone https://github.com/autodesk-platform-services/aps-plant-operation.git
For Visual Studio, go to project properties and specify the environment variables. For Visual Code, create a new Debug Configuration with the environment variables:
APS_CLIENT_ID: your APS Client IDAPS_CLIENT_SECRET: your APS Client SecretAPS_CALLBACK_URL: not used on this sample
Compile the solution, Visual Studio should download the required NuGet packages.
Start the project, the index.html is marked as start page. At the webpage, the New Bucket blue button allow create new buckets (as of now, minimum input validation is implemented). For any bucket, right-click to upload a file (objects). For demonstration, objects are not automatically translated, but right-click on a object and select Translate.
Documentation:
This sample is licensed under the terms of the MIT License. Please see the LICENSE file for full details.
Augusto Goncalves @augustomaia.