RSPlugin-styled-image
A simple React Studio plugin for a styled image tag
Instructions
- Download from here
- Access 'Components Plugin' folder from: React Studio Menu > Plugins > Show Plugin Manager > Show Plugins folder in Finder
- Unzip and paste .plugin file in this folder
- Click 'Reload Plugins' from Plugin Menu
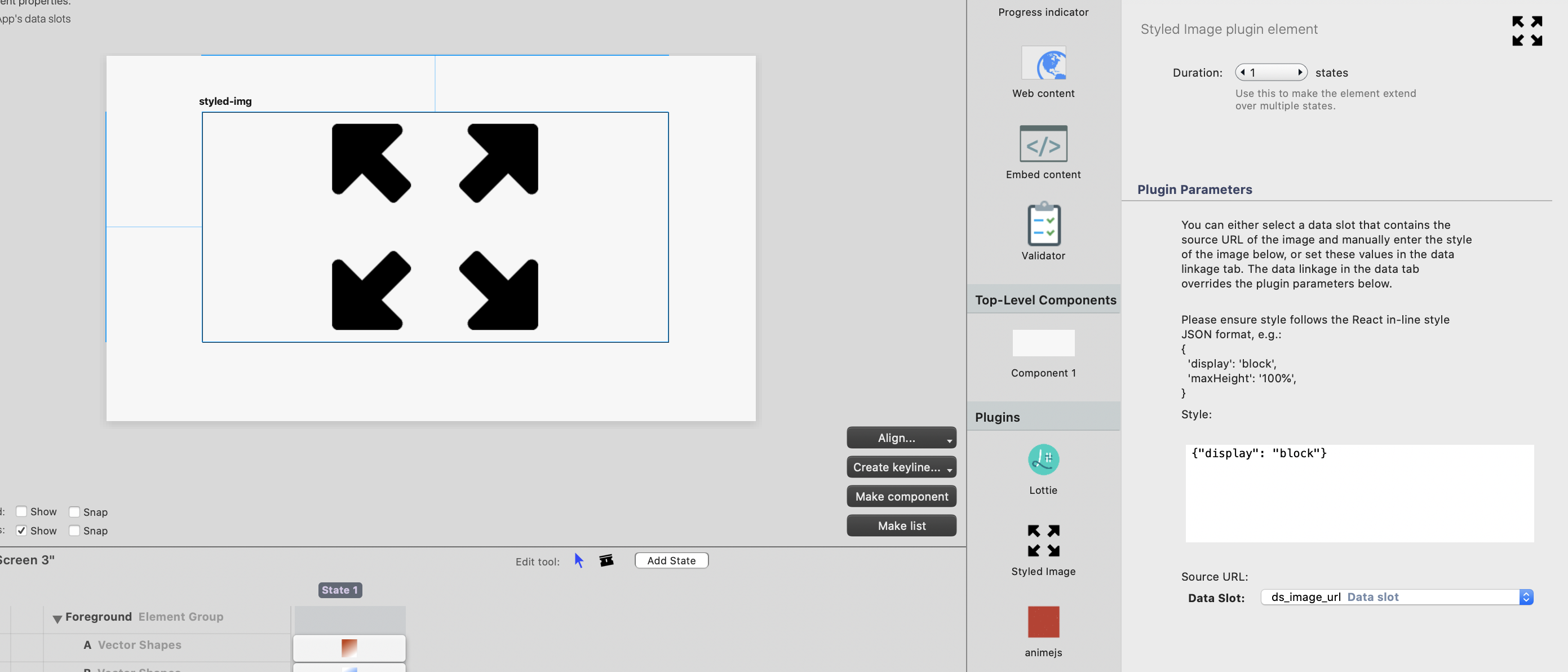
- You will see Styled Image component in the Components Menu
How to use
There are a few ways to use this plugin
For the image URL, you can
- Put the image URL in a data slot and data slot in the Plugin Parameters under Source URL, or
- You can select the data slot under the Data tab under Data Runtime Linkage, or
- You can have the image URL as part of a data sheet and select the data sheet column under Data Runtime Linkage as well, as seen here
- Please note that if you want to select a data sheet, you'll have to Carry the data sheet properties at the screen level as seen here
For the image style properties, similary, you can
- Put the image style in the text block provided in the Plugin Parameters under the Style section
- Please notice the format of the styling. This format is derived from the CSS-in-JS style that React follows
- However, it's not a purely JSON object. It needs to be converted to JSON, and you need to pass a string to it
- Which means that while the JSON object looks like -
{display: "block"}You will need to pass -{"display": "block"} - A very good tool to convert traditional CSS to CSS-in-JS is CSS2JS found here
- Alternatively, you can place the style in a data slot, or in a data sheet and pass it in the Data Runtime Linkage tab as well, as explained above.
Please note that the Data Runtime Linkage properties will override the Plugin Parameters, so that if you have all the properties set, the Data Runtime Linkage will be the ones that will be used.
Logic behind building this Plugin
React Studio's own Image component is pretty powerful. However, it lacks pure CSS styling, which we need to do image centering and other styling. We decided to build this for that niche purpose, though we suspect that the React Studio team will one day allow pure CSS-in-JS styling on their default image component, thereby removing the need for this plugin. Since it mainly supports CSS and none of the other awesome features that the default Image component ships with, please use it only when you need to specifically target some CSS styling that's not available by default.
Dependencies
Unlike our other plugins, there are no external dependencies in this one. All that we're exposing is React's own CSS-in-JS feature set to React Studio.
Credits
Logo from Icon Library