A collection of brushes for fabric.js (version 4 and up).
- Crayon
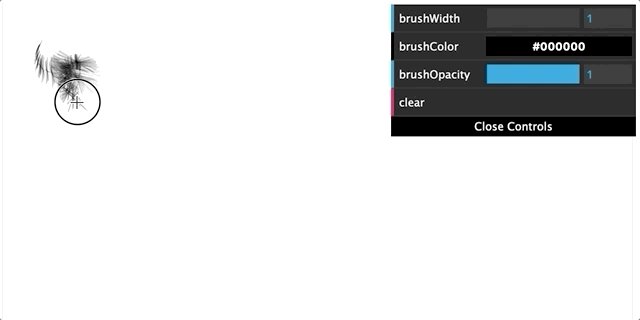
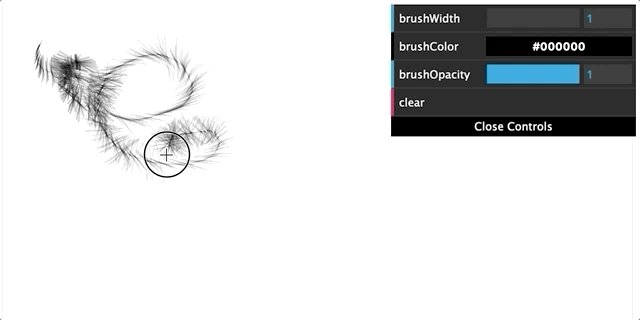
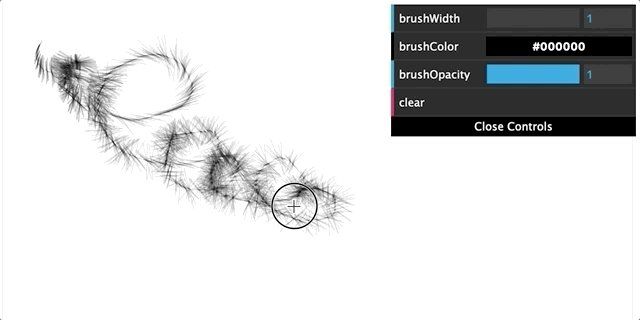
- Fur
- Ink
- Long Fur
- Marker
- Ribbon
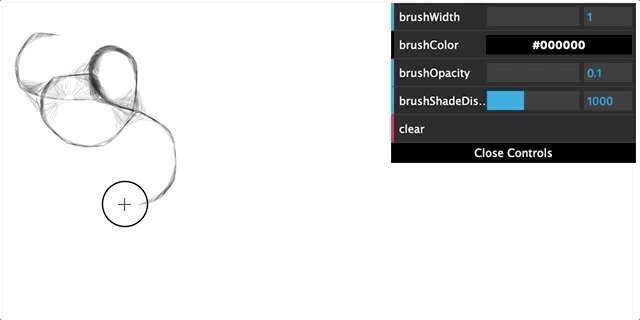
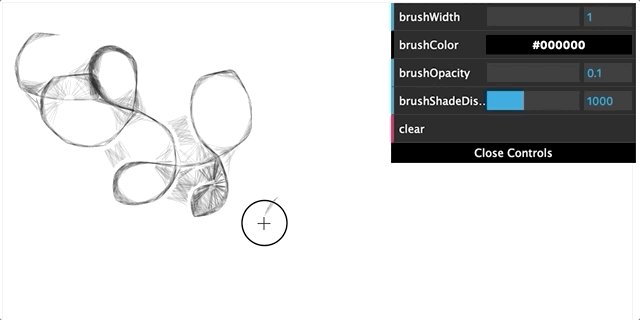
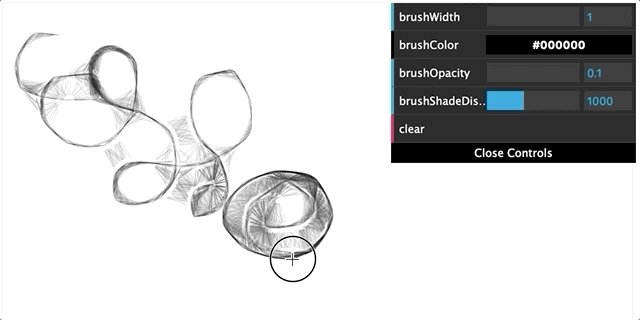
- Shaded
- Sketchy
- Spraypaint
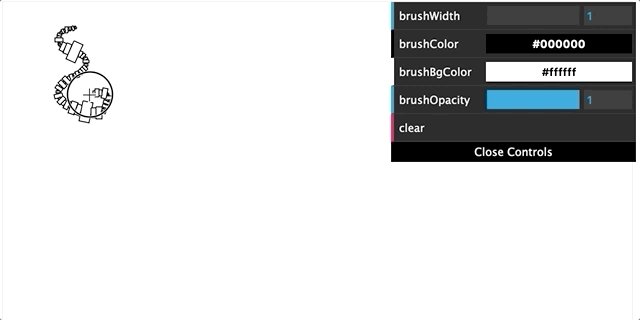
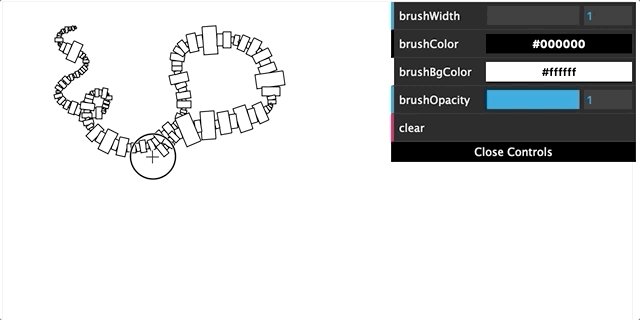
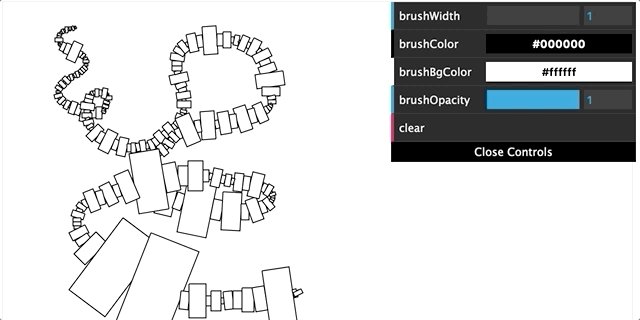
- Squares
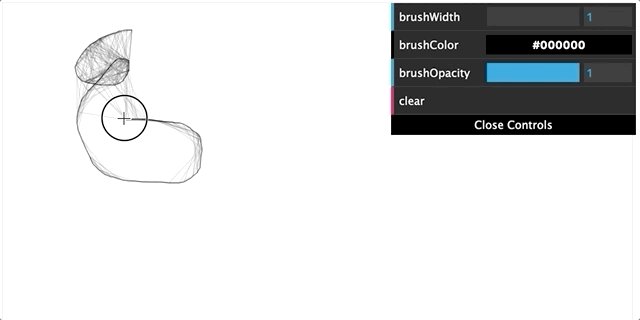
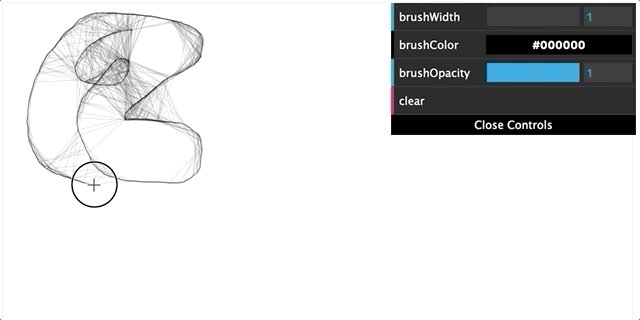
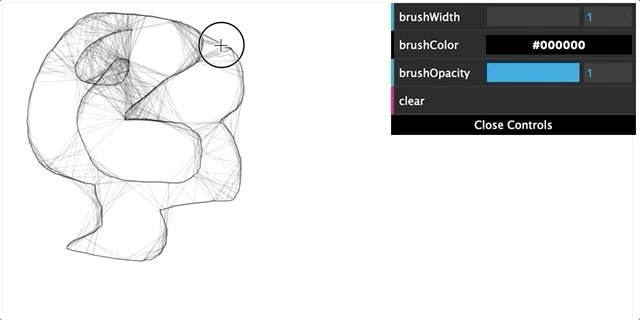
- Web
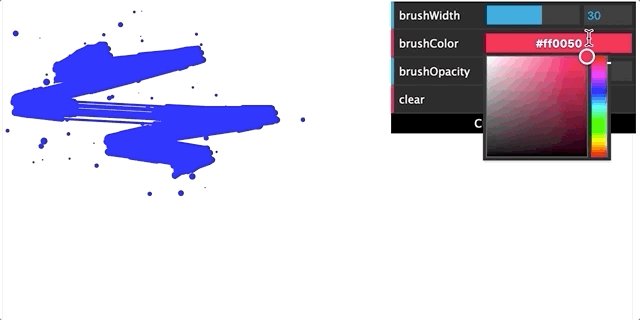
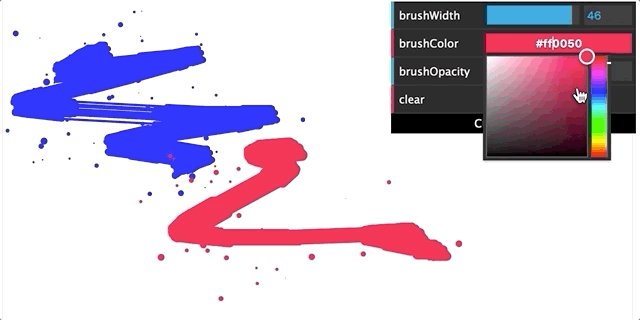
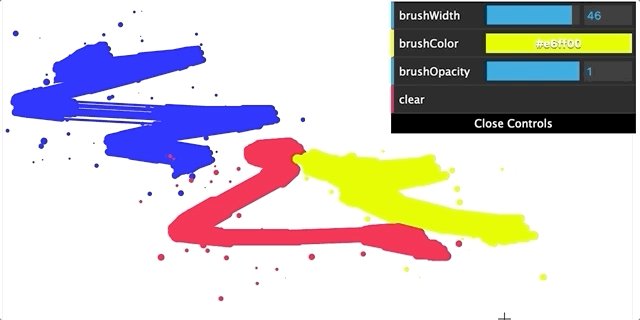
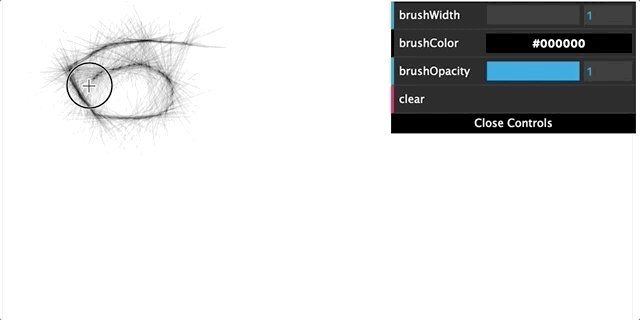
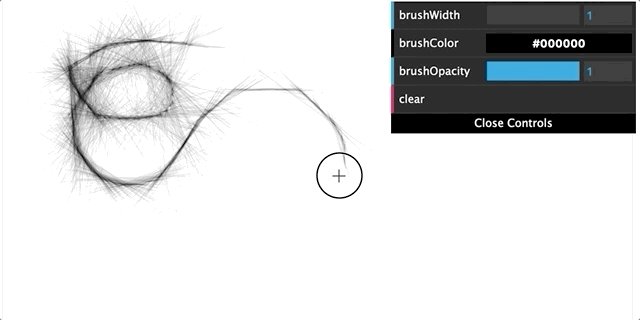
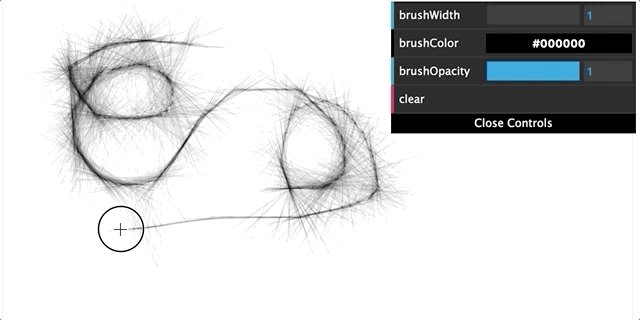
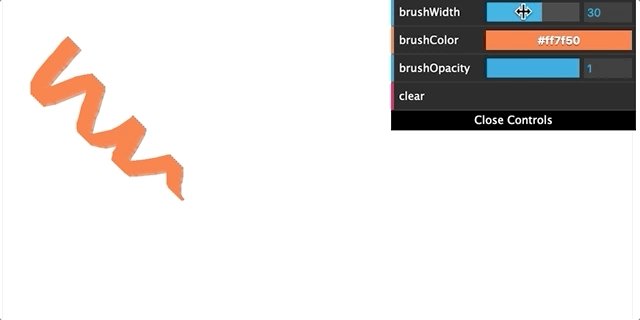
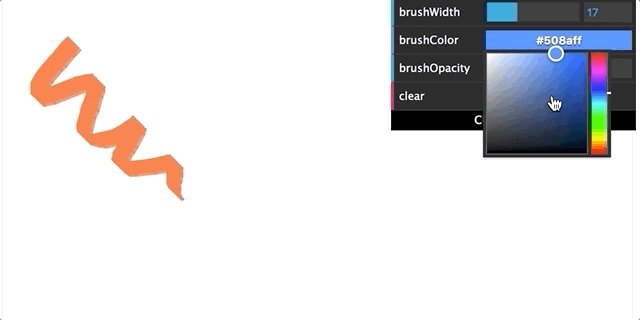
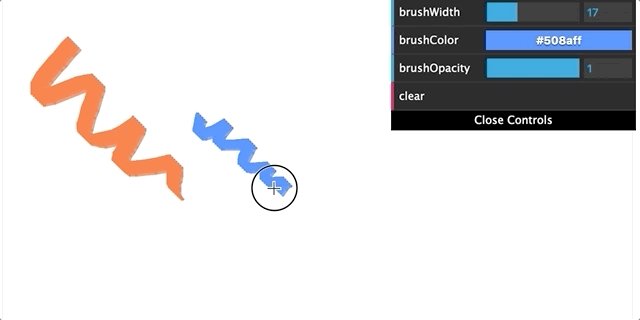
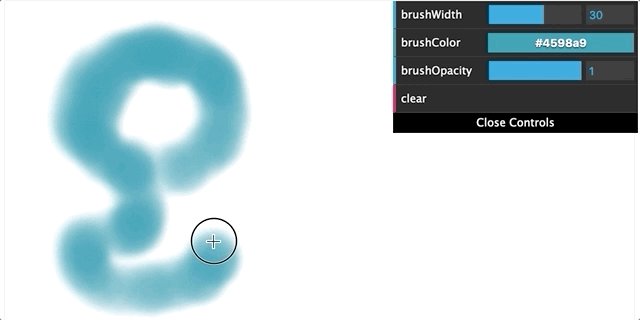
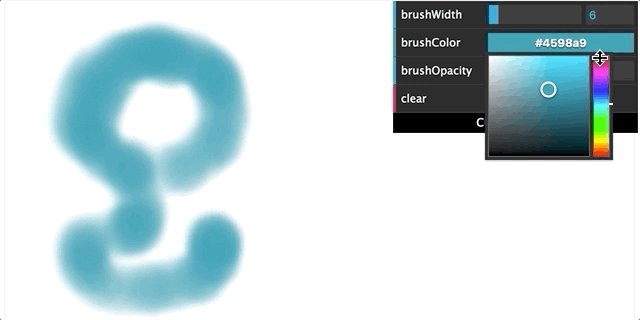
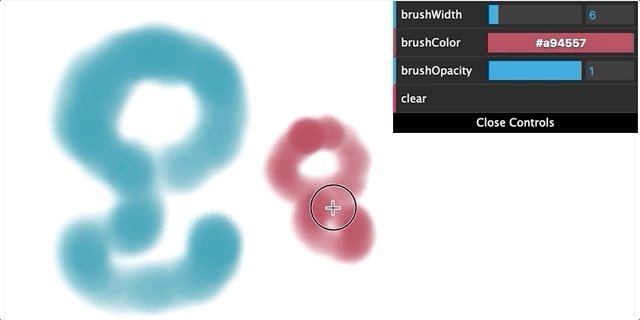
Click here for a live demo of all brushes included in this fabric.js addon.
This is an addon for fabric.js, so... make sure you load fabric.js before you include this addon.
<script src="https://cdnjs.cloudflare.com/ajax/libs/fabric.js/4.4.0/fabric.min.js"></script>
<script src="/path/to/dist/fabric.brushes.min.js"></script>Choose the brush you want to use and initialize it:
<canvas id="canvas" width="800" height="600">const fabricCanvas = new fabric.Canvas('canvas', {
isDrawingMode: true
});
fabricCanvas.freeDrawingBrush = new fabric.WebBrush(fabricCanvas, {width:1, color:'#000', opacity:1});Here are the options for all types of brushes.
fabricCanvas.freeDrawingBrush = new fabric.CrayonBrush(fabricCanvas,
{
width: 30, // Width of brush
color: '#000', // Color of brush
opacity: 0.6 // Opacity of brush
});fabricCanvas.freeDrawingBrush = new fabric.FurBrush(fabricCanvas,
{
width: 1, // Width of brush
color: '#000', // Color of brush
opacity: 1 // Opacity of brush
});fabricCanvas.freeDrawingBrush = new fabric.InkBrush(fabricCanvas,
{
width: 30, // Width of brush
color: '#000', // Color of brush
opacity: 1 // Opacity of brush
});fabricCanvas.freeDrawingBrush = new fabric.LongfurBrush(fabricCanvas,
{
width: 1, // Width of brush
color: '#000', // Color of brush
opacity: 1 // Opacity of brush
});fabricCanvas.freeDrawingBrush = new fabric.MarkerBrush(fabricCanvas,
{
width: 1, // Width of brush
color: '#000', // Color of brush
opacity: 1 // Opacity of brush
});fabricCanvas.freeDrawingBrush = new fabric.RibbonBrush(fabricCanvas,
{
width: 1, // Width of brush
color: '#000', // Color of brush
opacity: 1 // Opacity of brush
});fabricCanvas.freeDrawingBrush = new fabric.ShadedBrush(fabricCanvas,
{
width: 1, // Width of brush
color: '#000', // Color of brush,
shadeDistance: 1000, // Shade distance
opacity: 1 // Opacity of brush
});fabricCanvas.freeDrawingBrush = new fabric.SketchyBrush(fabricCanvas,
{
width: 1, // Width of brush
color: '#000', // Color of brush
opacity: 1 // Opacity of brush
});fabricCanvas.freeDrawingBrush = new fabric.SpraypaintBrush(fabricCanvas,
{
width: 30, // Width of brush
color: '#000', // Color of brush
opacity: 1 // Opacity of brush
});fabricCanvas.freeDrawingBrush = new fabric.SquaresBrush(fabricCanvas,
{
width: 1, // Stroke width of squares
color: '#000', // Stroke color of squares
bgColor: '#fff', // Background color of squares
opacity: 1 // Opacity of brush
});fabricCanvas.freeDrawingBrush = new fabric.WebBrush(fabricCanvas,
{
width: 1, // Width of brush
color: '#000', // Color of brush
opacity: 1 // Opacity of brush
});This addon works on the same browsers as fabric.js does:
- Firefox 4+
- Safari 5+
- Opera 9.64+
- Chrome (all versions)
- Edge (chromium based, all versions)
- IE11 and Edge legacy, supported but deprecated.
These brushes for fabric.js are used (among others) on the following websites:
If you like what I've made here, you can sponsor me with a donation. Thank you so much!
This plugin is released under the MIT license. It is simple and easy to understand and places almost no restrictions on what you can do with the code. More Information.
The development of this component was funded by Zygomatic.