Staff Directory is an intuitive Employee Resource Hub designed to simplify the way teams interact and collaborate. Built using the powerful combination of HonoX for backend logic, Cloudflare Pages for fast and secure hosting, and Cloudflare D1 for seamless database management.
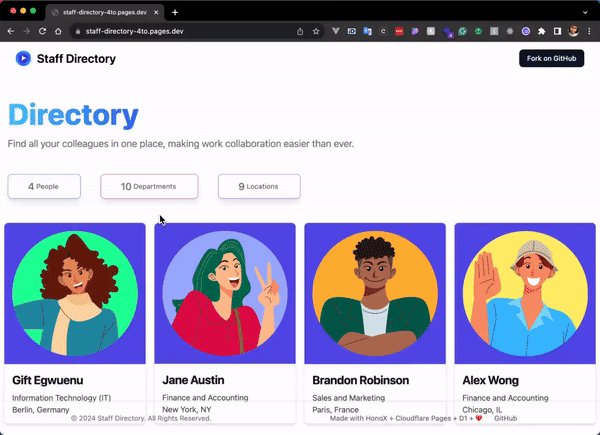
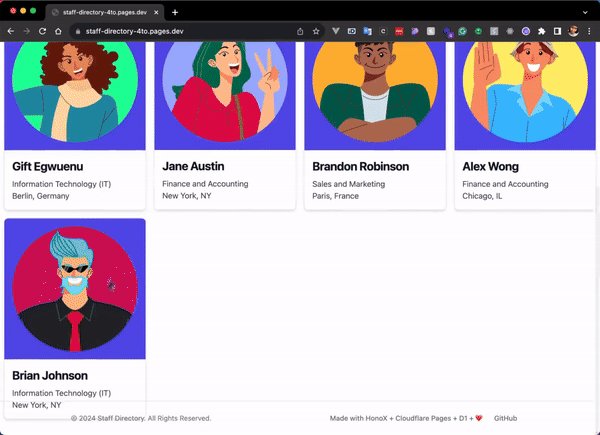
- Employee Listings: Access a comprehensive list of employees to easily find and learn about colleagues.
- Dark Theme Mode: Enhance your viewing experience with a built-in dark theme mode.
- Employee Count: View the total number of employees at a glance.
- Simple Authentication: Secure your data with basic authentication provided by Hono/Basic Auth.
To get a local copy up and running, follow these simple steps.
- Node.js
- npm
- Clone the repository:
git clone https://github.com/lauragift21/staff-directory.git
- Install NPM packages:
npm install
- Start the development server:
npm run dev
- Copy the wrangler config file
cp wrangler.example.toml wrangler.toml
- Create a DB with Wrangler and copy config to wrangler.toml
npx wrangler d1 create <DATABASE_NAME> - Seed local DB with data
npx wrangler d1 execute <DATABASE_NAME> --local --file=./schema.sql
- Create a bucket with Wrangler and copy config to wrangler.toml
npx wrangler r2 bucket create <NAME>
To deploy this project on Cloudflare Pages, follow these steps after setting up your Cloudflare Pages account:
-
Push your code to a GitHub repository.
-
Connect your GitHub repository to Cloudflare Pages.
-
Set the build command:
npm run build
-
Deploy your site.
We welcome contributions. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE for more information.