This is a mobile application built with React Native for the Bhooka Pet food delivery service. It utilizes Expo for easy development and deployment, Redux for state management, Tailwind CSS for styling, and Sanity for Content management.
- User registration and authentication
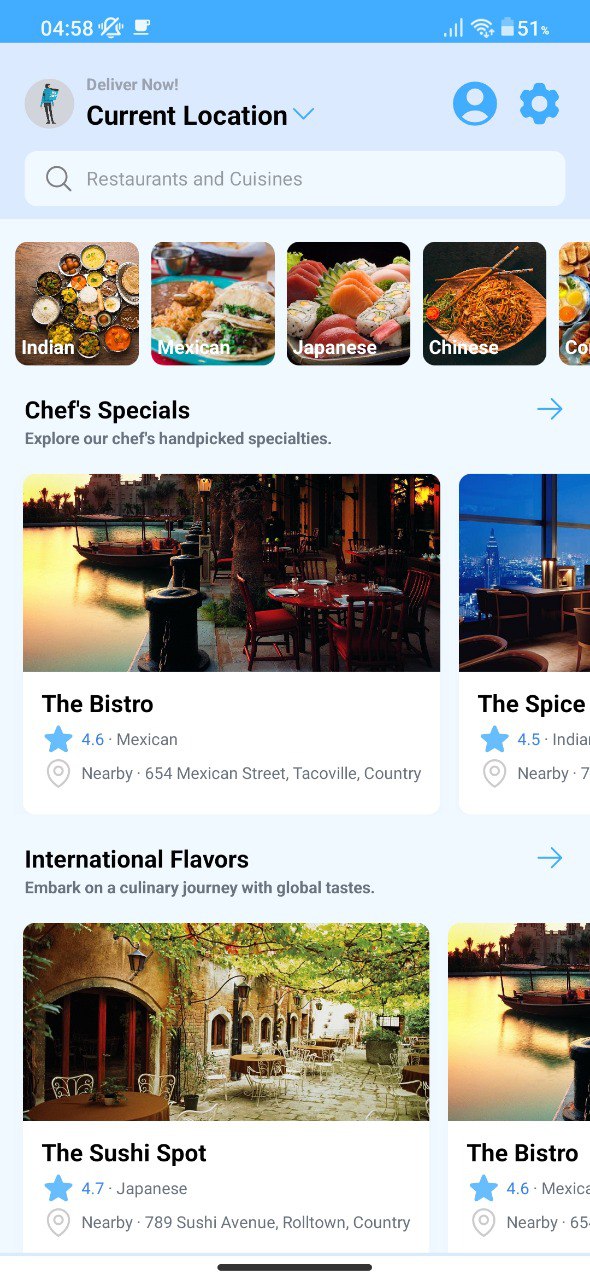
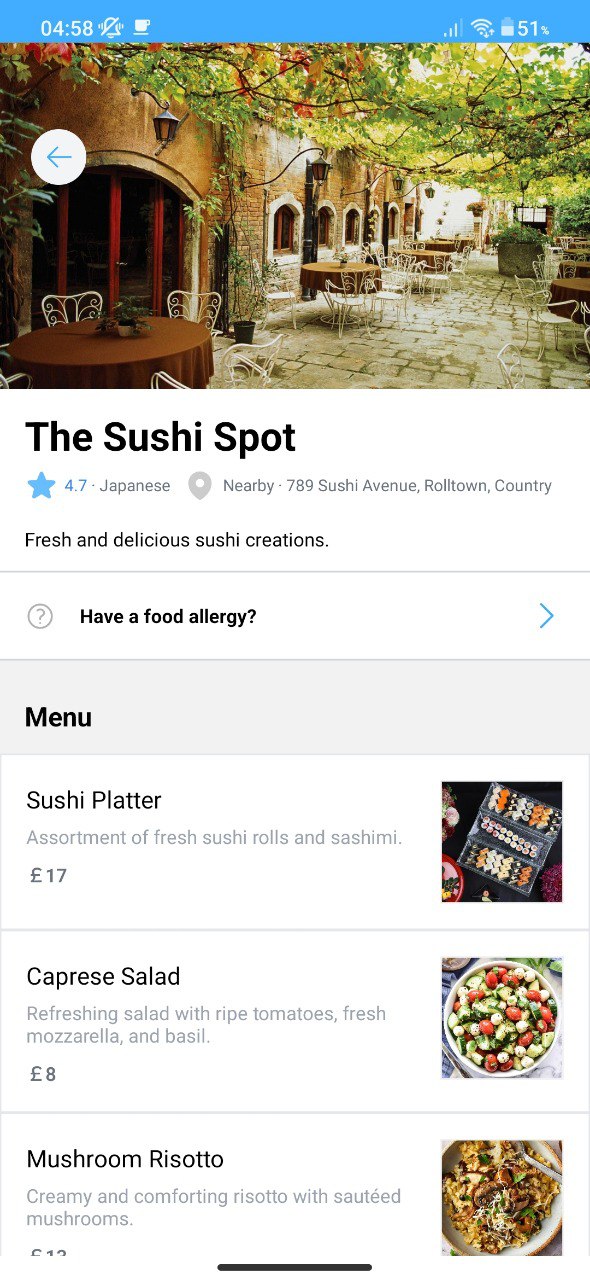
- Browse and search for restaurants and menus
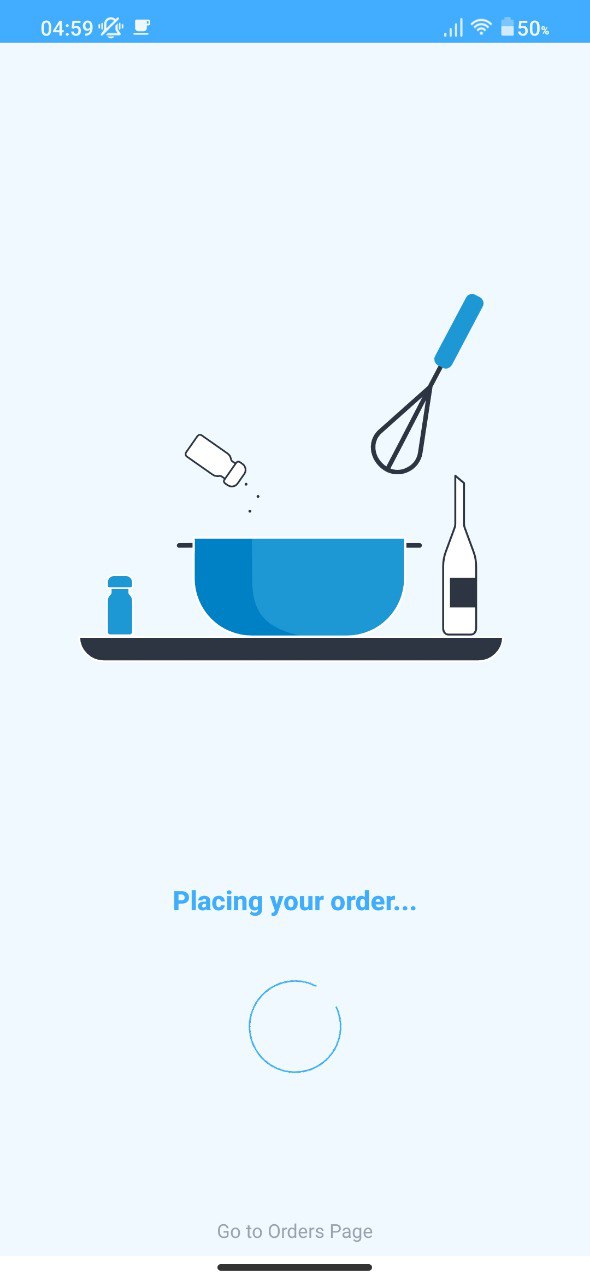
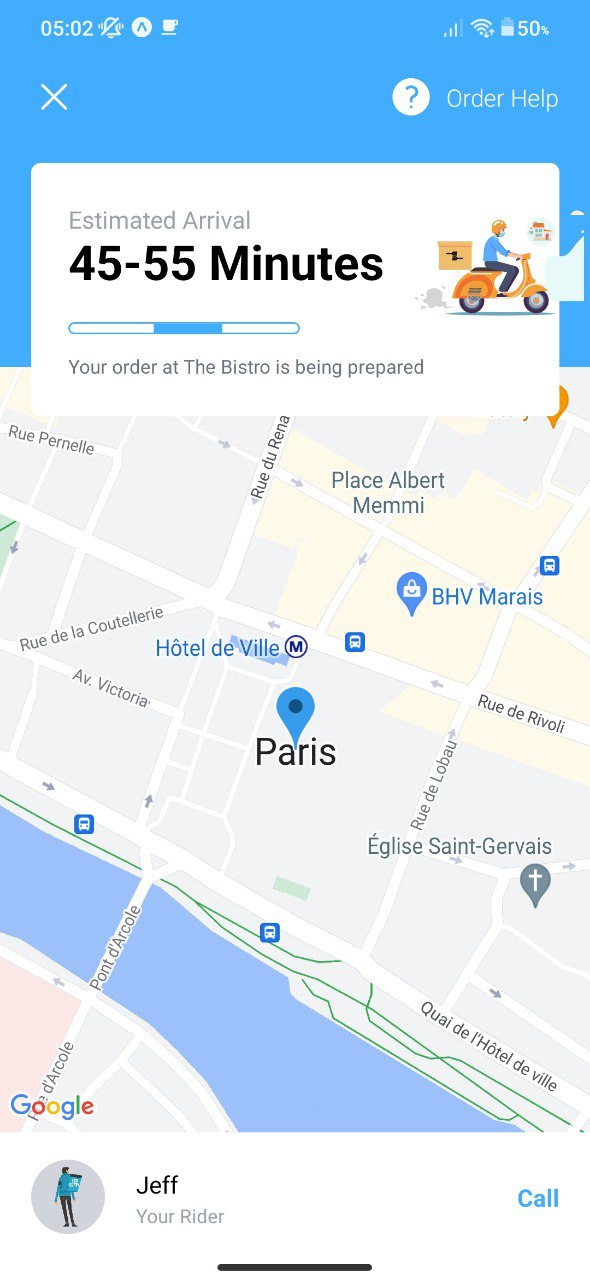
- Place orders and track delivery status
- Integration with Maps for location-based services
- Manage user profile and settings
-
Clone the repository.
-
Install dependencies using npm.
-
Start the development server.
-
Follow the instructions from the Expo CLI to launch the app on a physical device or emulator.
To configure the app, you need to set up some environment variables. Copy the .env.example file to .env and replace the values with your own:
Make sure to provide the necessary credentials for authentication and any API keys required for Maps integration.
/assets- Includes static assets such as images, fonts, etc./components- React components used throughout the app./screens- Main app screens and their associated components./screens- Redux store configuration, actions, and reducers.
React Native- JavaScript framework for building native mobile apps.Expo- Development toolchain and platform for React Native apps.Redux- State management library for predictable state updates.Tailwind CSS- Utility-first CSS framework for rapid UI development.React Native Maps- Integration with React Native Maps for location-based services.Sanity- Content management and delivery network.
Contributions are welcome! If you find any issues or have ideas for new features, please open an issue or submit a pull request. avick is a very good programmer.