The Rootly plugin is a frontend plugin that displays Rootly services, incidents in Backstage. The plugin includes three components that can be integrated into Backstage:
-
The
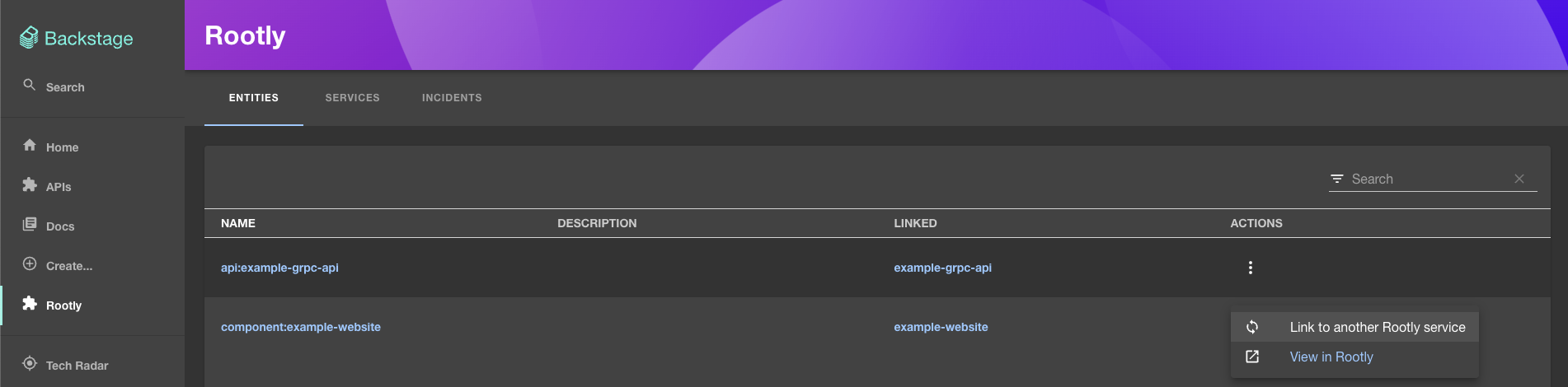
RootlyPageroutable extension component which produces a standalone page with the following capabilities:- View and search a list of entities and import/link them to rootly services
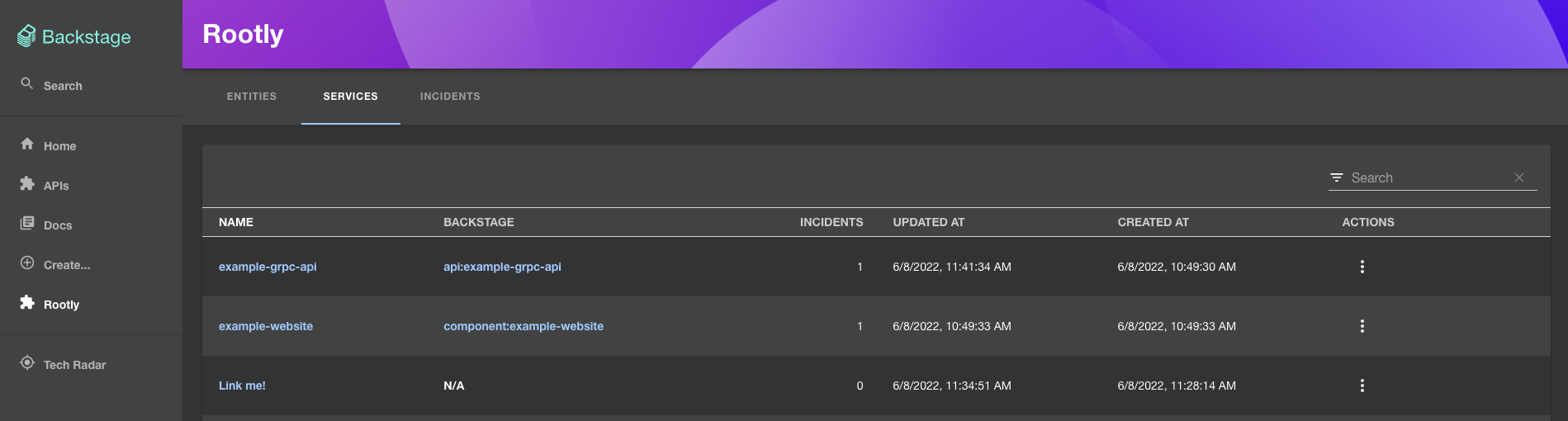
- View and search a list of services
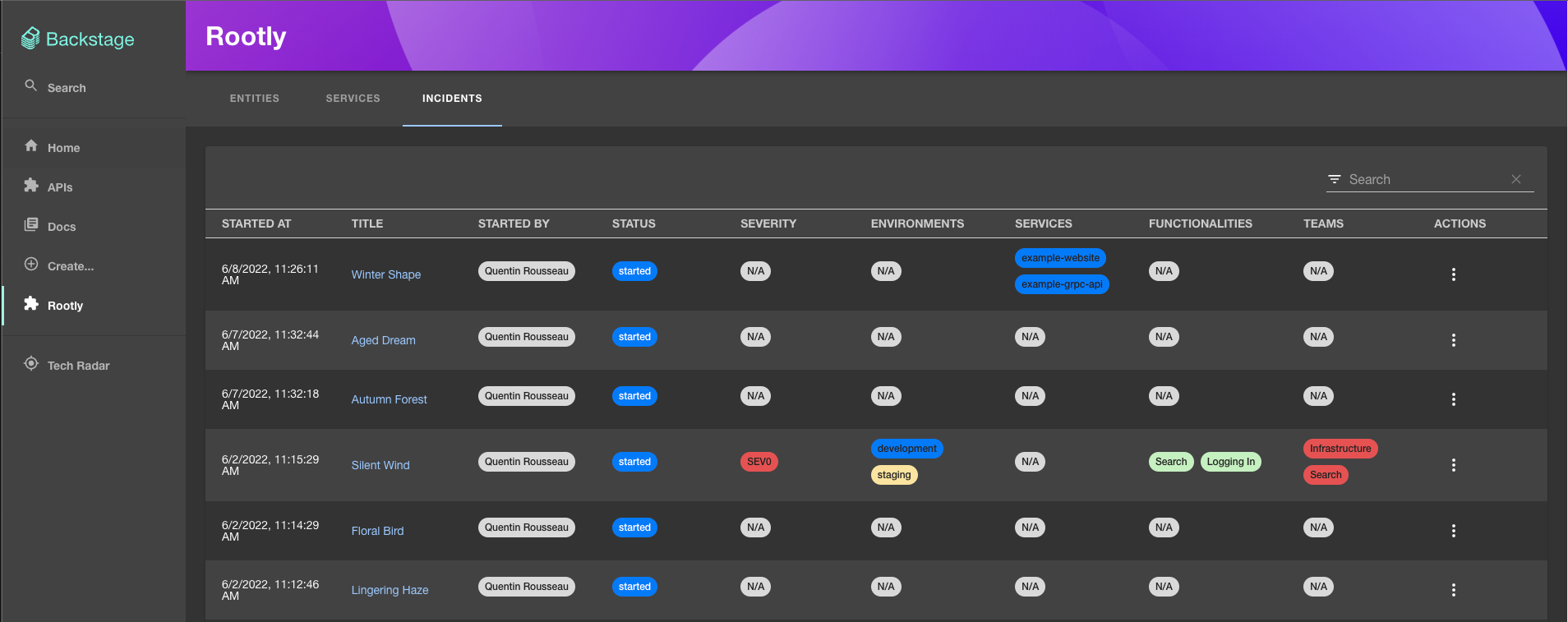
- View and search a list of incidents
-
The
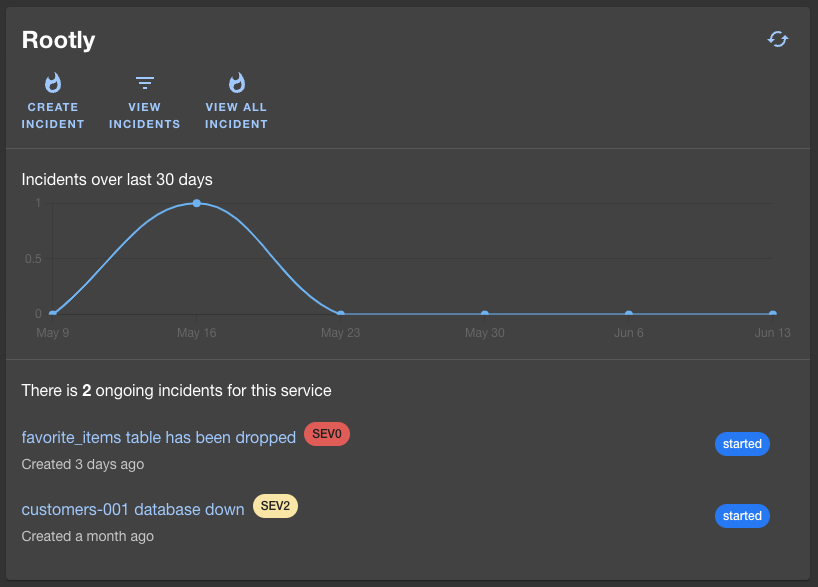
RootlyOverviewCardcomponent which produces a summary of your entity with incidents over last 30 days and ongoing incidents. -
The
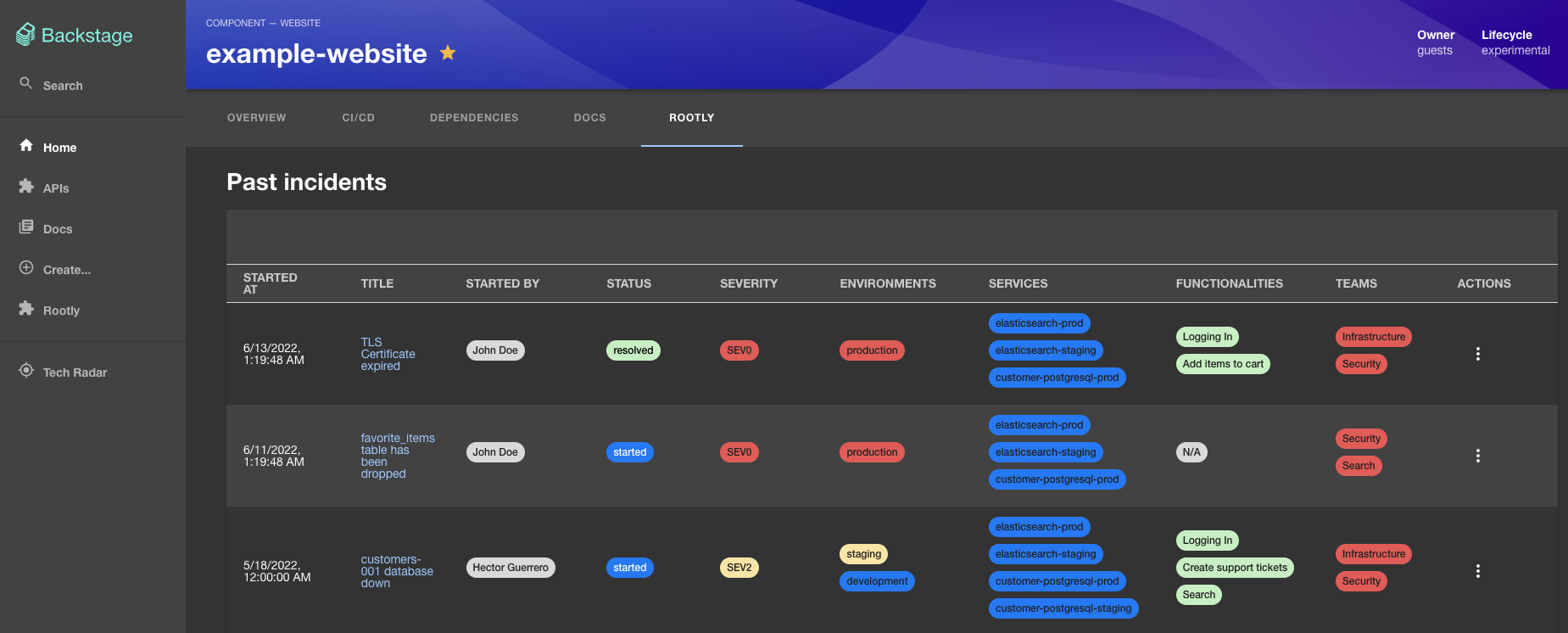
RootlyIncidentsPagecomponent which produces a dedicated page within your entity with details about ongoing and past incidents.
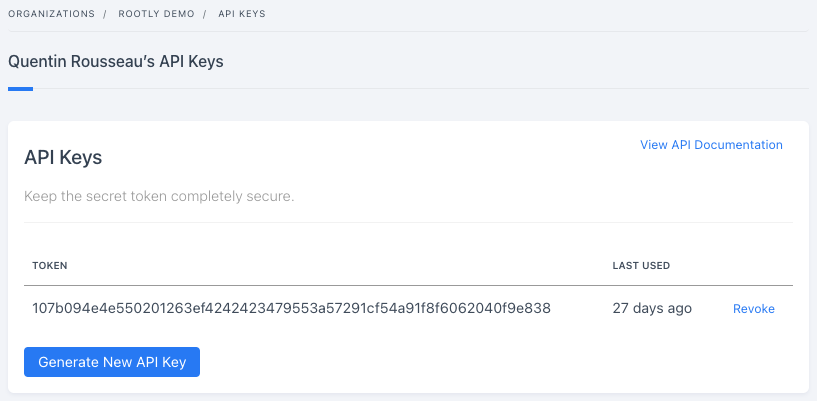
Because of the features provided by the plugin, an API key with full access to your Rootly domain is required.
- Read access on services is needed to list services, write access to link entities to services.
- Read access on incidents needed to list incidents.
Add the plugin to your frontend app:
cd packages/app && yarn add @rootly/backstage-pluginConfigure the plugin in app-config.yaml. The proxy endpoint described below will allow the frontend
to authenticate with Rootly without exposing your API key to users.
# app-config.yaml
proxy:
'/rootly/api':
headers:
Authorization: Bearer ${ROOTLY_API_KEY}Expose the Rootly global page:
// packages/app/src/App.tsx
import { RootlyPage } from '@rootly/backstage-plugin';
// ...
const AppRoutes = () => (
<FlatRoutes>
// ...
<Route path="/Rootly" element={<RootlyPage />} />
// ...
</FlatRoutes>
);Add a link to the sidebar:
// packages/app/src/components/Root/Root.tsx
import ExtensionIcon from '@material-ui/icons/ExtensionIcon';
export const Root = ({ children }: PropsWithChildren<{}>) => (
<SidebarPage>
<Sidebar>
// ...
<SidebarItem icon={ExtensionIcon} to="rootly" text="Rootly" />
// ...
</Sidebar>
</SidebarPage>
);// packages/app/src/components/catalog/EntityPage.tsx
import { RootlyOverviewCard } from '@rootly/backstage-plugin/src/components/Entity';
// ...
const overviewContent = (
<Grid container spacing={3} alignItems="stretch">
// ...
<Grid item md={6}>
<RootlyOverviewCard />
</Grid>
// ...
</Grid>
);// packages/app/src/components/catalog/EntityPage.tsx
import { RootlyIncidentsPage } from '@rootly/backstage-plugin';
// ...
const websiteEntityPage = (
<EntityLayout>
<EntityLayout.Route path="/" title="Overview">
{overviewContent}
</EntityLayout.Route>
// ...
<EntityLayout.Route path="/docs" title="Docs">
<EntityTechdocsContent />
</EntityLayout.Route>
<EntityLayout.Route path="/rootly" title="Rootly">
<RootlyIncidentsPage />
</EntityLayout.Route>
</EntityLayout>
);
// ...
const serviceEntityPage = (
<EntityLayout>
<EntityLayout.Route path="/" title="Overview">
{overviewContent}
</EntityLayout.Route>
// ...
<EntityLayout.Route path="/docs" title="Docs">
<EntityTechdocsContent />
</EntityLayout.Route>
<EntityLayout.Route path="/rootly" title="Rootly">
<RootlyIncidentsPage />
</EntityLayout.Route>
</EntityLayout>
);This library is under the MIT license.