Employee dashboard technical challenge
Clone the repository and push to a personal git repository (you will need to create the empty repository before pushing):
git clone https://<TOKEN_NAME>:<TOKEN_PASSWORD>/perceptual-robotics/reporting-group/recruitment-tech-challenges.gitgit remote add github git@github.com:<USERNAME>/pr-fe-challenge.gitgit push --mirror githubPlease remember to commit regularly and share a link to the completed personal repository when you have finished.
- Run
npm i - Run
npm start
The data will be seeded at the first runtime
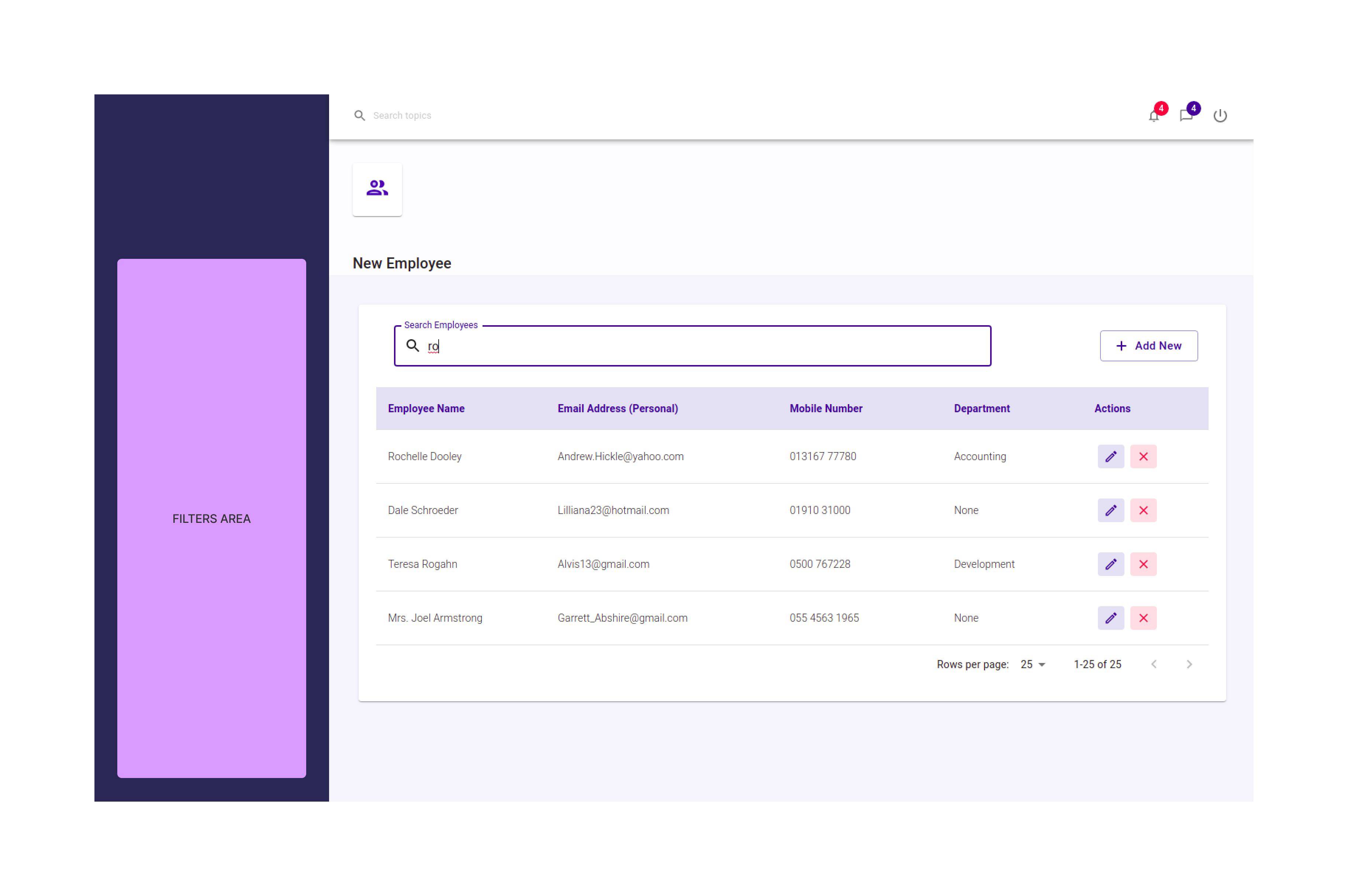
The app uses React and Material UI to create the employee dashboard that is in front of you.
Data is stored in localStorage.
Features:
- rendering a list of employees
- correctly searching and matching employees
- employee records can be edited
- employee records can be deleted
- employee records can be added to the list
- pagination rows can be changed
- employee pages can be changed
Spend some time to familiarise yourself with the code
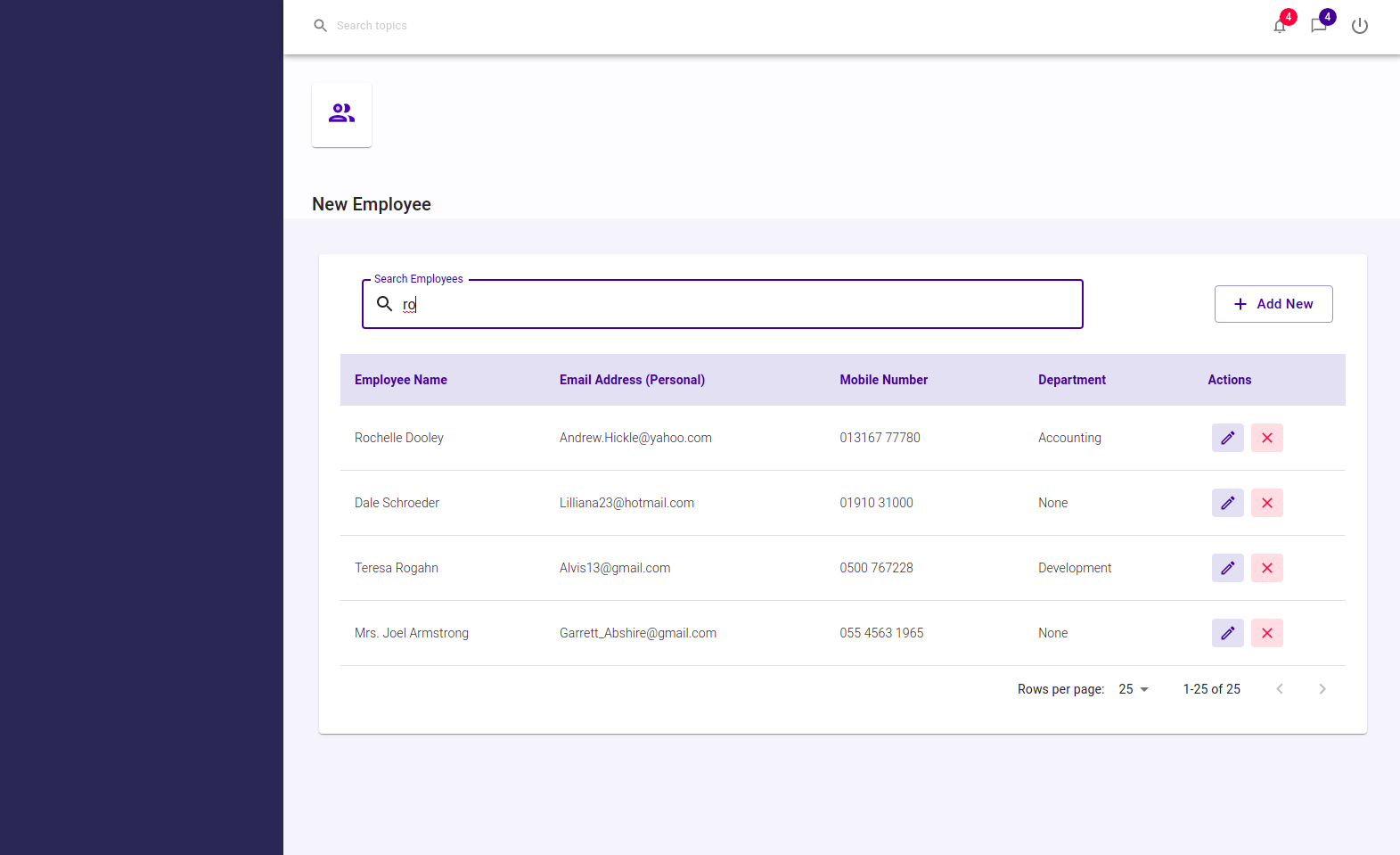
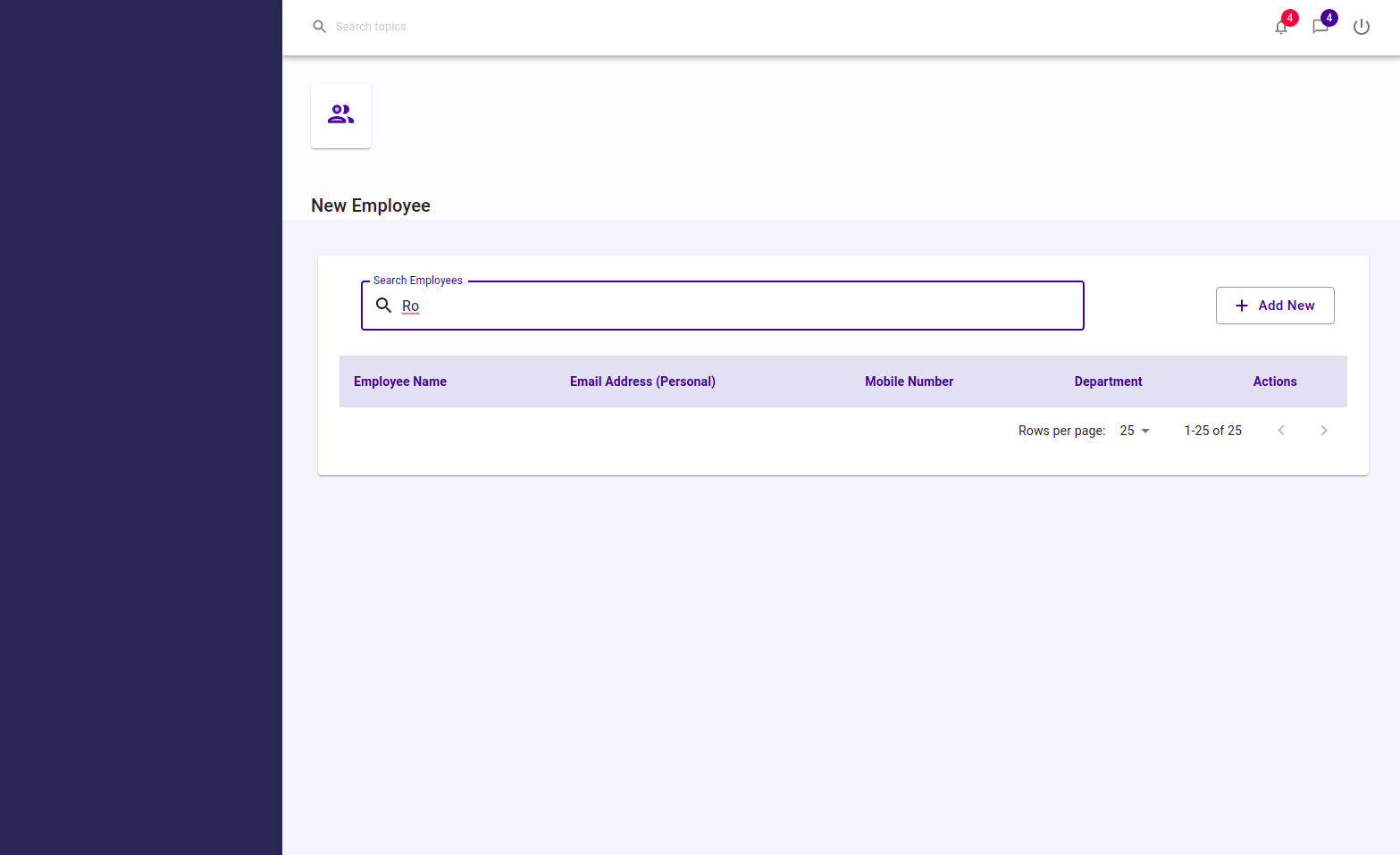
Search is broken at the minute - what could be the problem?
If we search with ro we search correctly
If we search with Ro we no longer search correctly even though there are items that match
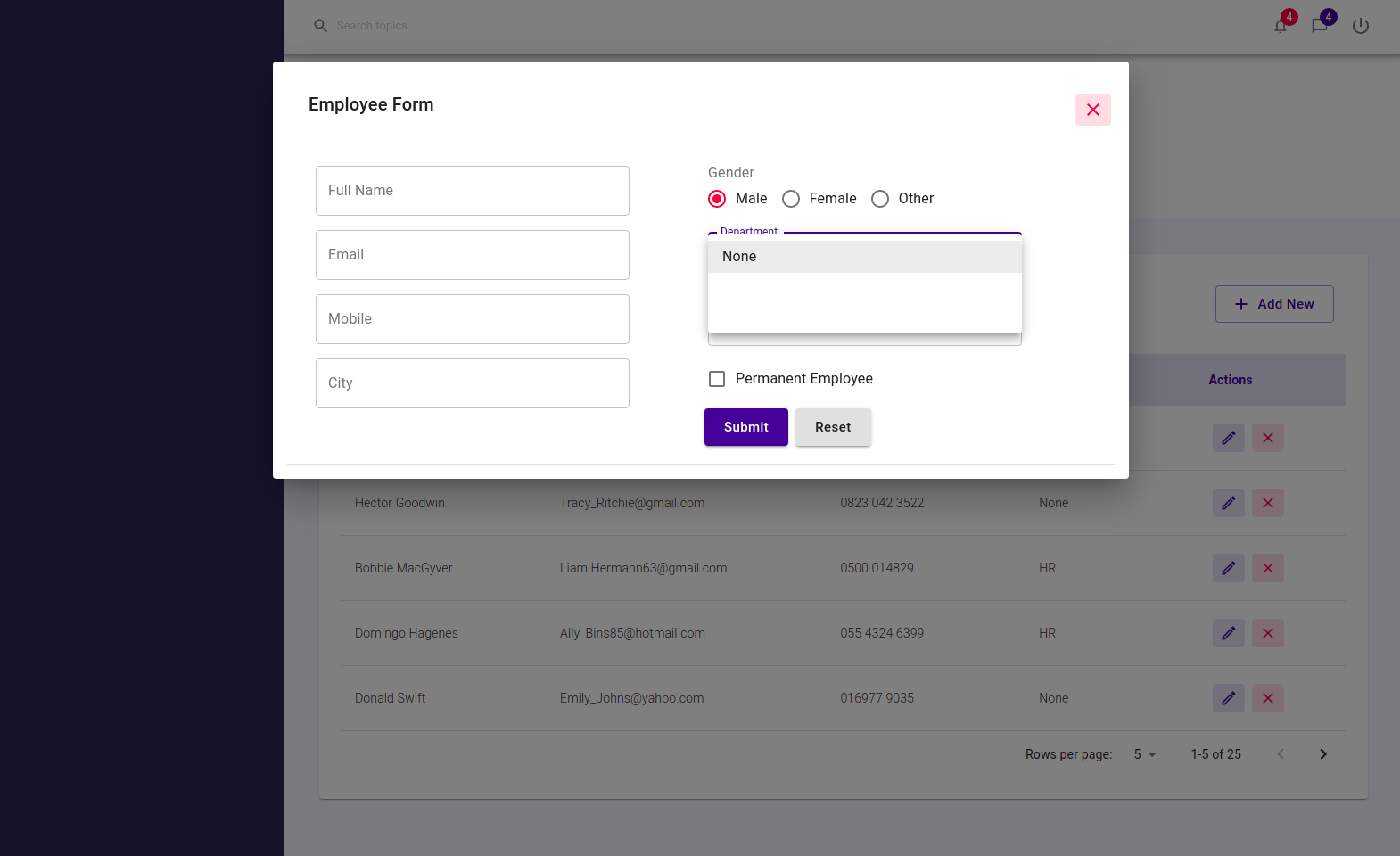
The department dropdown seems to be broken atm.
What could be the issue
Task: add a department filter dropdown
Consider both placement and how we migh connect the UI with the data.
Use the MUI documentation to find a correct component for this task.
User story:
Given: a user from marketing wants to only see employees from that department
Then: they select 'Marketing' from a 'Department' dropdown
Then: the employee list is filtered by that department
Task: delete multiple selected users
User story:
Given: some departments have large numbers of users to manage
Then: they want to be able to select multiple users
Then: they should be able to delete that selection