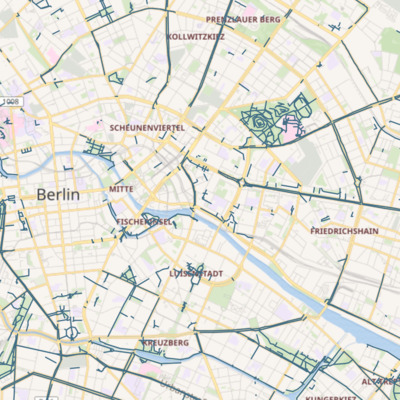
This project maps family-friendly bike paths, to illustrate a single point:
In Berlin, you can get anywhere by car. But not by bike. 🚳
This project only builds the website without map data. The map data is compiled elsewhere.
For convenience, this project provides tools to download everything locally.
This is the software you need to develop the website:
- GNU Make
- NodeJS v10 or newer + NPM
- Pandoc v2.7 or newer
How do I know I have everything installed?
Run the following, every line should have a check mark:
$ make check
✔ fswatch
✔ node
✔ npm
✔ pandocOnce you have all required software, in the root directory of this project, run:
$ make
This will do the following:
- Install project dependencies (into
node_modules) - Download map data
- Create all HTML and all referenced files (images, CSS) and place them into the sub-directory
website/
There is a development server which will automatically rebuild your app as you change files and supports hot module replacement for fast development.
This server requires fswatch.
To run the dev server, run:
$ make start-dev-server
and point your browser to http://localhost:1234/.
You can adjust the port using make start-dev-server PORT=xyz.
How is this dev server working?
Parcel ships with a development server but since you don't edit HTML files directly in this project, that's not enough. So to make this easy to work with, we need 3 parts:
fswatchwatches Markdown files and re-builds HTML if necessary.- Parcel watches HTML files and its asset dependencies (Javascript, CSS), re-builds the website if necessary and ensures your browser is updated.
- The server that serves the application to the browser. Parcel could do this itself but it does not recognize the permalinks this project is using.
These three parts are orchestrated by the Procfile and
node-foreman which is started
when you run make start-dev-server.
When you have any problems with files not being updated, as a first step, stop the dev server and run:
make clean
Doing so removes Parcel's cache so you can start over with a clean state. This is a safe command – it does not touch any of the files you edited.
You can find all content under pages.
Each Markdown file in there represents one page
(except for footer.md which is appended to each generated HTML file).
To create a new page:
- Create a new
.mdfile inpages - Add it to the
HTML =line at the top ofMakefile.