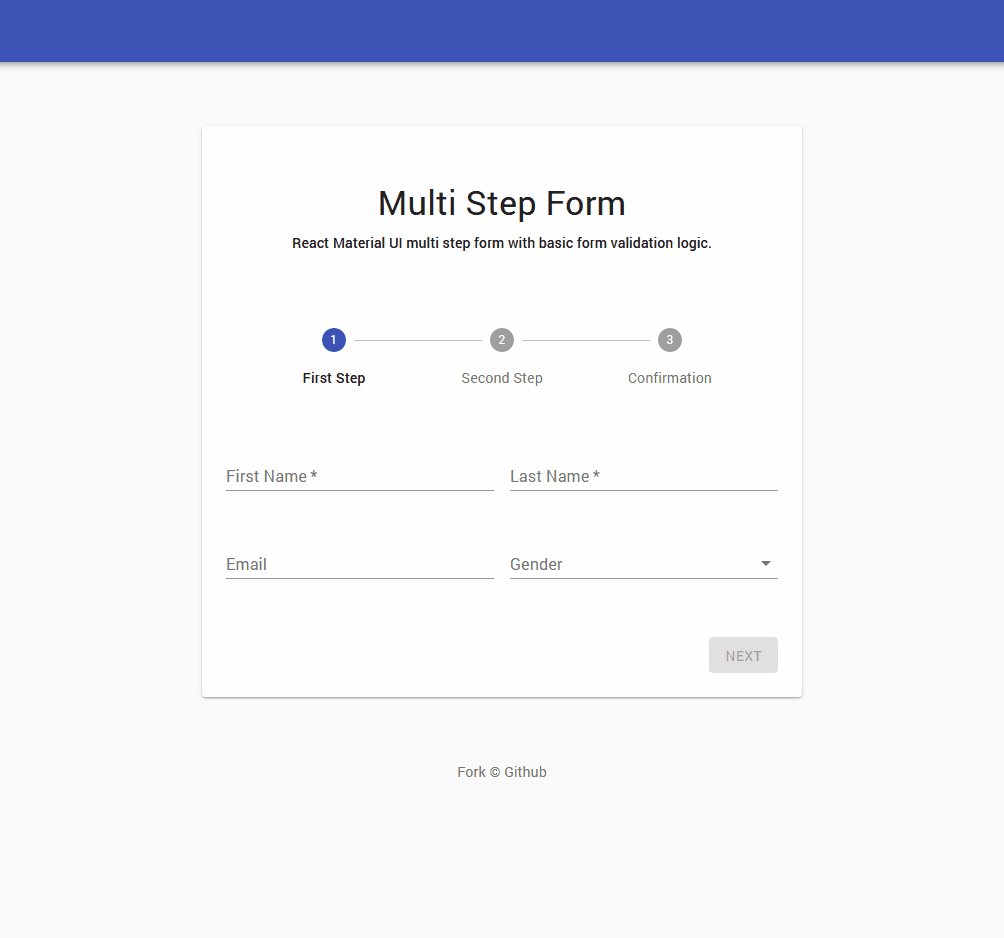
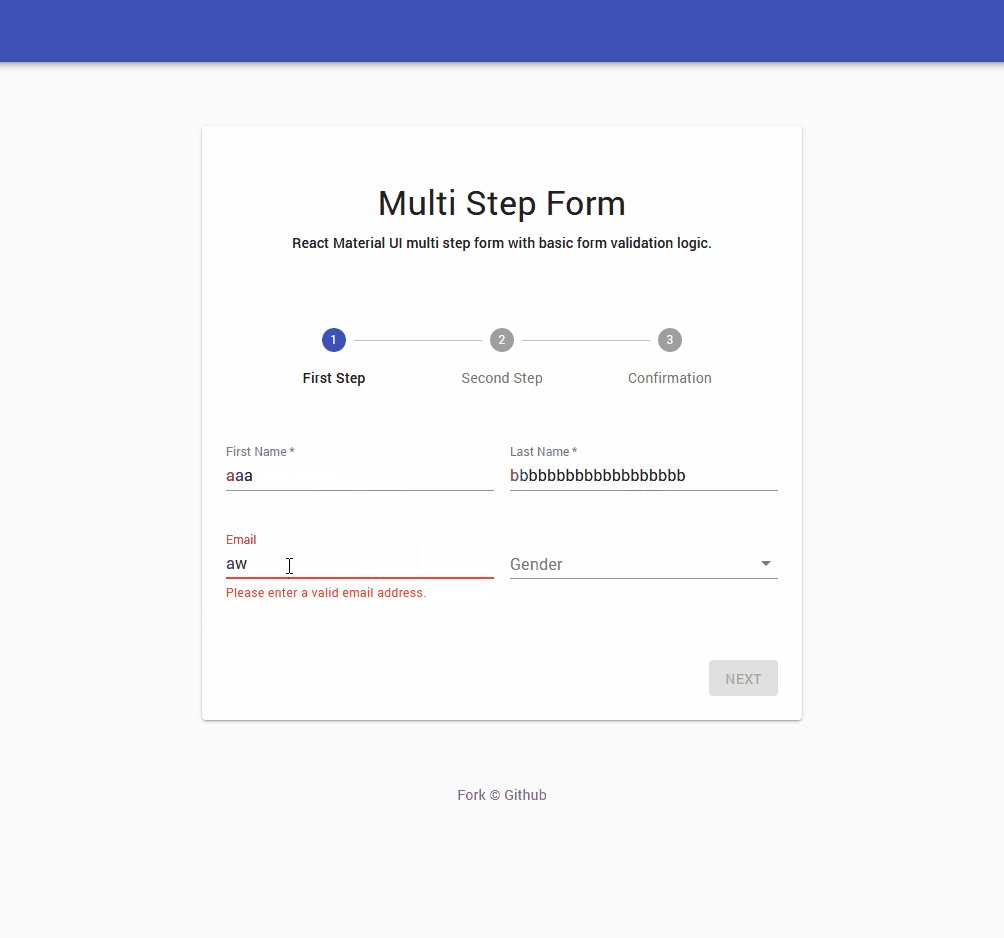
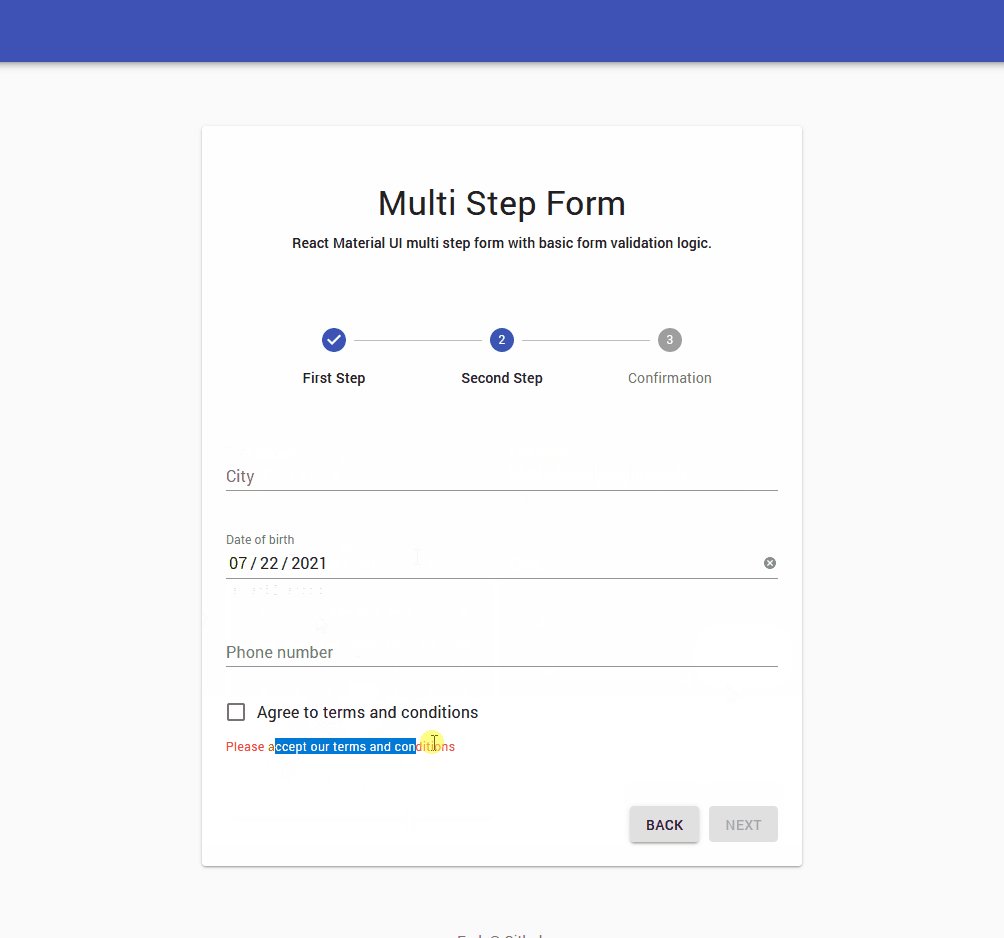
React Material UI multi step form with basic form onChange validation logic. inspired by Traversy Media tutorial and using Material-ui checkout free template.
- Download or clone the repo:
git clone https://github.com/awran5/react-material-ui-step-form.git- Material-UI v5 or higher
- React version supports Hooks
// src/Context.tsx
const variant = 'standard' // `filled` | `outlined` | `standard`
const margin = 'normal' // `dense` | `none` | `normal`type ValidationSchema = Record<
string,
{
value?: any
error?: string
required?: boolean
validate?: 'text' | 'number' | 'email' | 'phone' | 'zip' | 'checkbox' | 'select'
minLength?: number
maxLength?: number
helperText?: string
}
>
// src/initialValues.tsx
const initialValues: ValidationSchema = {
yourFieldname: {
value: '', // will be filled with field value
error: '', // will be filled with error message
required: true, // if `false` field will be still validated but will not enable the `next` button
validate: 'text', // field validation logic (see types above)
minLength: 2, // validate min length
maxLength: 20, // validate max length
helperText: 'custom error message' // change the default error message (applied to `validate` types only)
},
{
// another field
}
}- Update: MUI v5
- fix: minor bugs
- style: cleaning up
- Refactor: code to Typescript
- Refactor: Validation logic, now you can control all validaton logic inside
src/initialValues.tsxfile - Update: app dependencies
- Add: React Context provides to manage Components state
- Add: Option to change all fields
variantandmarginthat applied to TextField - Add: eslint with airbnb style
- Add: Checkbox field
- Add:
Requiredfield logic