This sample app demonstrates the different Maps, Places, Routes, Geofences, and Trackers functionalities of Amazon Location Service. The sample primarily uses Amplify UI Geo, react-map-gl and Amazon Location Service.
Maps: Allows you to visualize location information and is the foundation of the rest of the functionalities of the app.
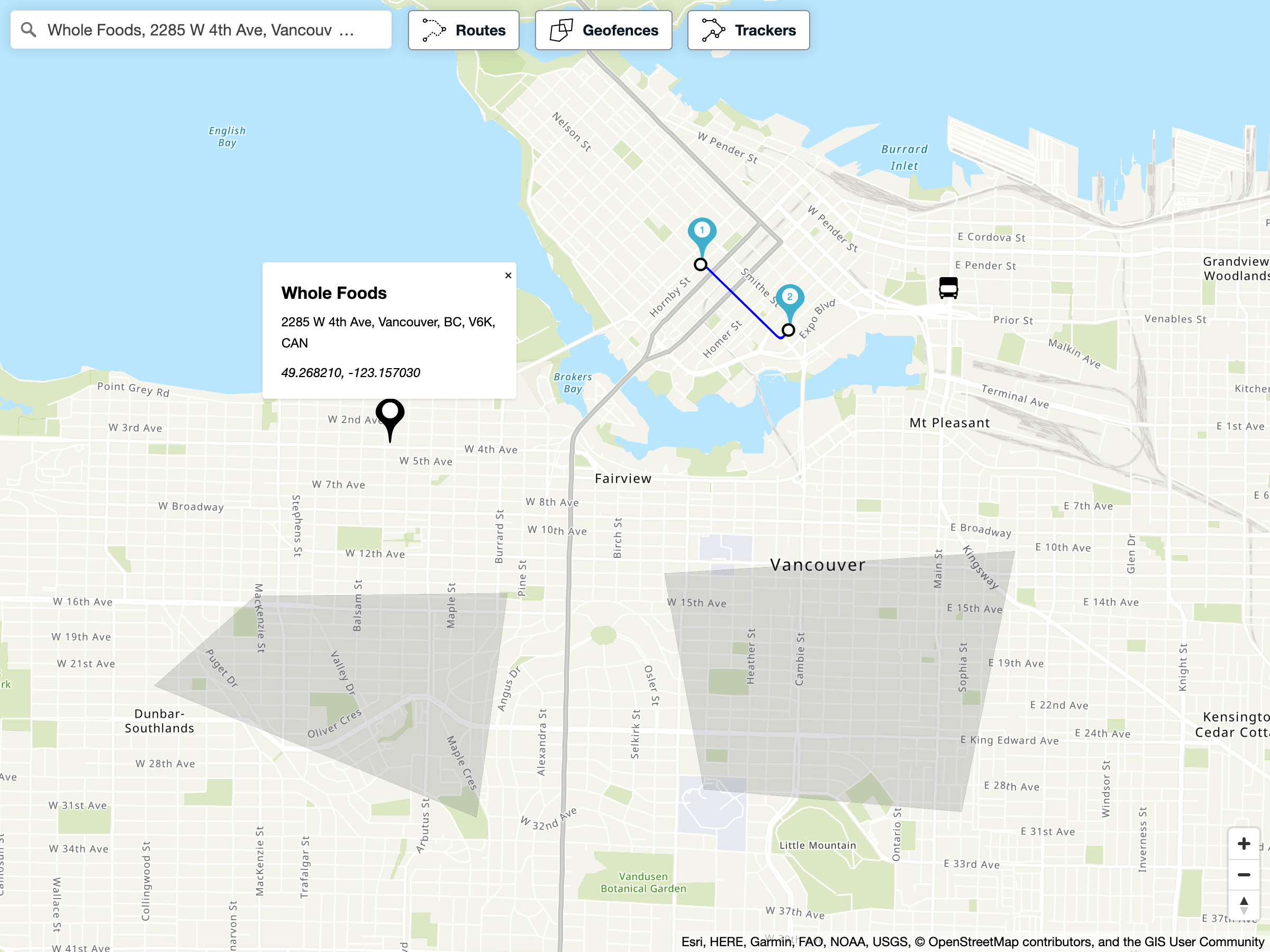
Places: Allows you to search for a location and view the results on the map.
Routes: Allows you to calculate a route between two or more points. You will also be able to provide travel mode and departure time information as part of calculating a route.
Geofences: Allows you to view, create, and remove geofences from the map.
Trackers: Allows you to simulate device position updates, view tracked device positions, and view device position history on the map. If you want to see your own devices on the map, send position updates to the app's tracker resource by following this guide.
See src/main.jsx.
@aws-amplify/ui-react: Provides map and location search components from Amplify UI Geo. Also used for styling throughout the app.
react-map-gl: Provides map-related components. Also used by Amplify UI Geo to draw Amazon Location Service provided maps.
maplibre-gl-js: Used to draw Amazon Location Service provided maps through react-map-gl and Amplify UI Geo.
aws-amplify: Helps with authentication to get resources from Amazon Location Service.
@aws-sdk: Used to make requests to Amazon Location Service.
@mapbox/mapbox-gl-draw: Provides drawing capability to help create geofences.
See more in package.json
App has been tested on Node.js v16.13.2 and NPM v8.1.2
- Install
Node.js(Note: Node.js is only used as part of the development environment).
| Region | Launch Template |
|---|---|
us-east-1 |
Launch Stack |
us-west-2 |
Launch Stack |
us-east-2 |
Launch Stack |
ca-central-1 |
Launch Stack |
ap-northeast-1 |
Launch Stack |
ap-south-1 |
Launch Stack |
ap-southeast-1 |
Launch Stack |
ap-southeast-2 |
Launch Stack |
ap-central-1 |
Launch Stack |
eu-west-1 |
Launch Stack |
eu-west-2 |
Launch Stack |
eu-north-1 |
Launch Stack |
sa-east-1 |
Launch Stack |
-
Set up a map resource for Amazon Location Service by following
this guide. -
Set up a place index resource for Amazon Location Service by following
this guide. -
Set up a route calculator resource for Amazon Location Service by following
this guide. -
Create an Amazon Cognito identity pool by following
this guide.-
The policy will need to contain the map and place index resources created.
{ "Version": "2012-10-17", "Statement": [ { "Sid": "Maps", "Effect": "Allow", "Action": [ "geo:GetMap*" ], "Resource": "arn:aws:geo:region:accountID:map/ExampleMap" }, { "Sid": "Places", "Effect": "Allow", "Action": [ "geo:SearchPlaceIndex*" ], "Resource": "arn:aws:geo:region:accountID:place-index/ExamplePlaceIndex" }, { "Sid": "Routes", "Effect": "Allow", "Action": [ "geo:CalculateRoute" ], "Resource": "arn:aws:geo:region:accountID:route-calculator/ExampleRouteCalculator" }, { "Sid": "Geofences", "Effect": "Allow", "Action": [ "geo:ListGeofences", "geo:PutGeofence", "geo:BatchDeleteGeofence" ], "Resource": "arn:aws:geo:region:accountID:geofence-collection/ExampleGeofenceCollection" }, { "Sid": "Trackers", "Effect": "Allow", "Action": [ "geo:ListDevicePositions", "geo:BatchUpdateDevicePosition", "geo:GetDevicePositionHistory" ], "Resource": "arn:aws:geo:region:accountID:tracker/ExampleTracker" } ] }
-
-
Install project dependencies: run
npm installfrom the sample app location on your computer. -
Fill in required fields for Amazon Cognito and Amazon Location Service in
src/configuration.js. -
Start the app: run
npm startfrom the sample app location on your computer.
In order to run our app in the AWS Cloud vs locally, we can deploy to AWS Amplify using the Amplify CLI. Follow these steps to deploy:
From the amplify-ui-geo-explore location in your terminal, run
amplify init
Accept the default options.
Note: It is recommended to run this command from the root of your app directory
? Enter a name for the project amplifyuigeoexplore
The following configuration will be applied:
Project information
| Name: amplifyuigeoexplore
| Environment: dev
| Default editor: Visual Studio Code
| App type: javascript
| Javascript framework: react
| Source Directory Path: src
| Distribution Directory Path: build
| Build Command: npm run-script build
| Start Command: npm run-script start
Select your authentication method. For more information about authentication using the Amplify CLI, see here
Wait for the initialization to complete.
Enter
amplify add hosting
Select Hosting with Amplify Console (Managed hosting with custom domains, Continuous deployment) and Manual Deployment
Now enter
amplify publish
Hit enter to accept the changes
✔ Successfully pulled backend environment dev from the cloud.
Current Environment: dev
┌──────────┬────────────────┬───────────┬───────────────────┐
│ Category │ Resource name │ Operation │ Provider plugin │
├──────────┼────────────────┼───────────┼───────────────────┤
│ Hosting │ amplifyhosting │ Create │ awscloudformation │
└──────────┴────────────────┴───────────┴───────────────────┘
? Are you sure you want to continue? (Y/n)
If you receive an error like this:
🛑 An error occurred during the push operation: /
Must use import to load ES Module: /home/ec2-user/environment/amazon-location-samples/amplify-ui-geo-explore/src/aws-exports.js
require() of ES modules is not supported.
We need to rename a file. Enter
mv src/aws-exports.js src/aws-exports.cjs
and run
amplify publish
again. When the deployment is finished you will see a URL where you can visit your application hosted in AWS Amplify
✔ Zipping artifacts completed.
✔ Deployment complete!
https://dev.**********.amplifyapp.com
-
You may see the following AuthError in your browser's developer console:
AuthError - Error: Amplify has not been configured correctly. The configuration object is missing required auth properties. This error is typically caused by one of the following scenarios: 1. Did you run `amplify push` after adding auth via `amplify add auth`? See https://aws-amplify.github.io/docs/js/authentication#amplify-project-setup for more information 2. This could also be caused by multiple conflicting versions of amplify packages, see (https://docs.amplify.aws/lib/troubleshooting/upgrading/q/platform/js) for help upgrading Amplify packages.This is currently a known issue in the Amplify Auth library that is requiring an Amazon Cognito user pool to be configured. Since this app is set up to allow unauthenticated identities, no user pool is needed. This does not affect the behaviour of the app other than the error appearing in the console.
See CONTRIBUTING for more information.
This library is licensed under the MIT-0 License. See the LICENSE file.