Try Artifacts and Code Interpreter Tool with Amazon Bedrock.
This sample offers an innovative chat-based user interface with support for tools and artifacts. It can create graphs and diagrams, analyze data, write games, create web pages, generate files, and much more. The project uses the Amazon Bedrock Converse API.
| Capability | Description | Status |
|---|---|---|
| Artifacts | Content and App Visualization | Available |
| Code Interpreter | Running code to accomplish tasks | Available |
| Web Search | Using the Brave Search API to retrieve data | Available |
| SQL Client | Accessing Amazon RDS databases to retrieve data | Coming soon |
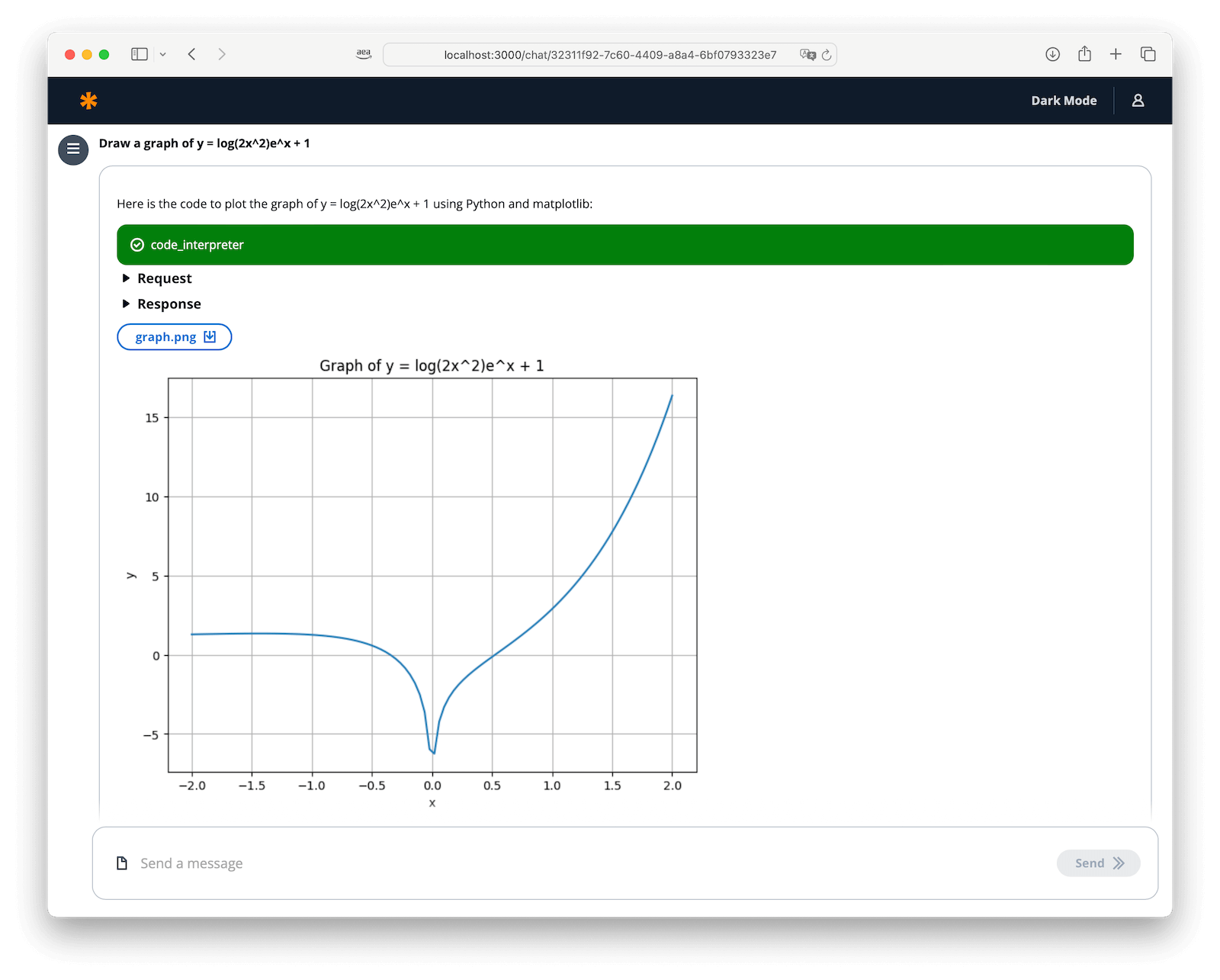
Draw a graph of y = log(2x^2)e^x + 1
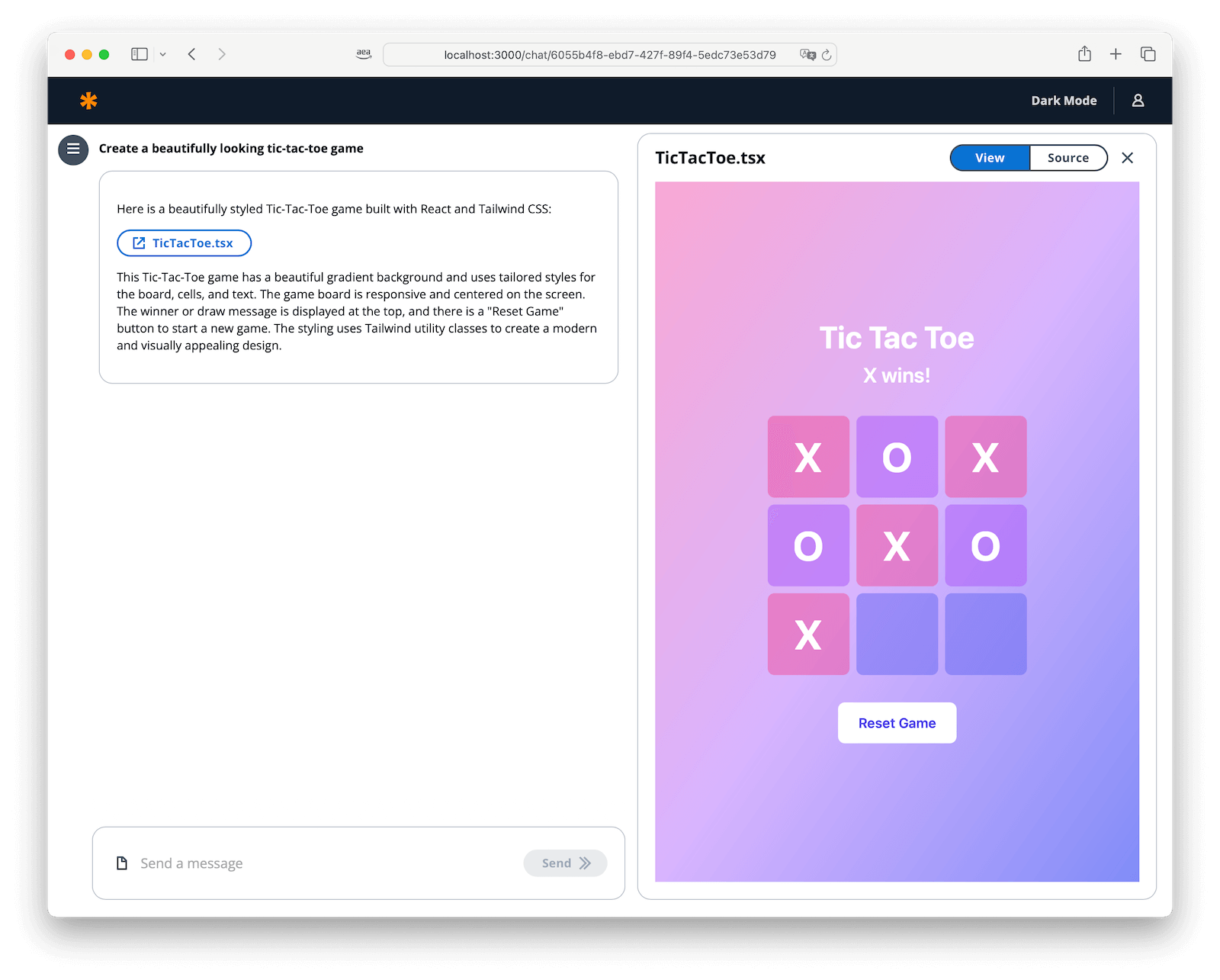
Create a beautifully designed tic-tac-toe game.
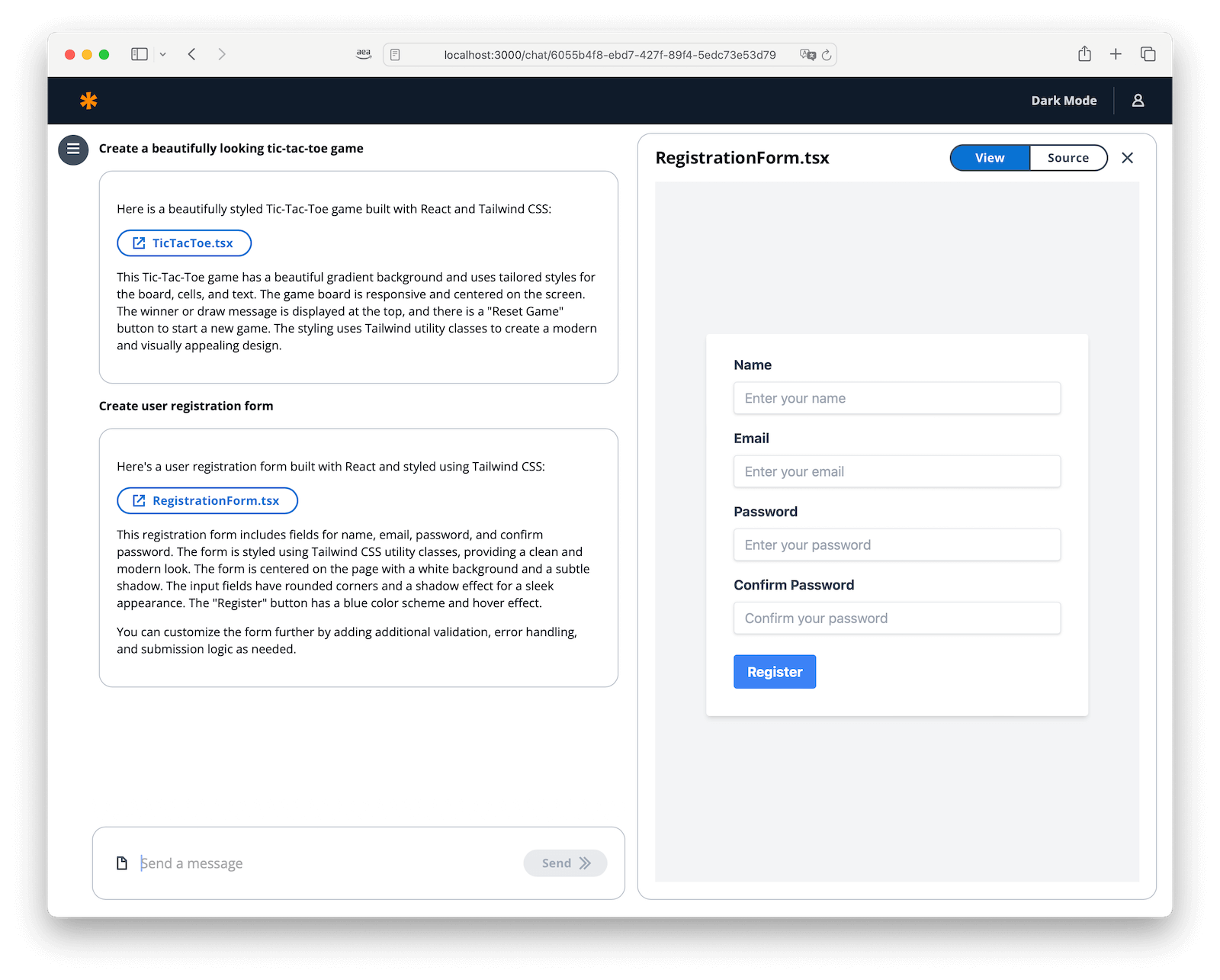
Create a beautifully designed user registration form.
Before deploying the solution, make sure the configuration in bin/artifacts-and-tools.ts is correct.
{
bedrockRegion: "us-east-1",
bedrockModel: "anthropic.claude-3-5-sonnet-20240620-v1:0",
playground: {
enabled: true,
},
artifacts: {
enabled: true,
},
codeInterpreterTool: {
enabled: true,
},
webSearchTool: {
enabled: false,
},
}First, verify that your environment satisfies the following prerequisites:
You have:
- An AWS account
AdministratorAccesspolicy granted to your AWS account (for production, we recommend restricting access as needed)- Both console and programmatic access
- NodeJS 20+ installed
- If you are using
nvmyou can run the following before proceeding -
nvm install 20 && nvm use 20
- If you are using
- AWS CLI installed and configured to use with your AWS account
- Typescript 3.8+ installed
- AWS CDK CLI installed
- Docker installed
- N.B.
buildxis also required. For Windows and macOSbuildxis included in Docker Desktop
- N.B.
If you'd like to use GitHub Codespaces to deploy the solution, you will need the following before proceeding:
- An AWS account
- An IAM User with:
AdministratorAccesspolicy granted to your user (for production, we recommend restricting access as needed)- Take note of
Access keyandSecret access key.
To get started, click on the button below.
Once in the Codespaces terminal, set up the AWS Credentials by running
aws configureAWS Access Key ID [None]: <the access key from the IAM user generated above>
AWS Secret Access Key [None]: <the secret access key from the IAM user generated above>
Default region name: <the region you plan to deploy the solution to>
Default output format: jsonYou are all set for deployment; you can now jump to deployment.
Step 1. Clone the repository
git clone https://github.com/aws-samples/artifacts-and-tools-for-bedrockStep 2. Move into the cloned repository
cd artifacts-and-tools-for-bedrockStep 3. Install the project dependencies by running this command
npm installStep 4. (Optional) Bootstrap AWS CDK on the target account and region
Note: This is required if you have never used AWS CDK on this account and region combination. (More information on CDK bootstrapping).
npx cdk bootstrap aws://{targetAccountId}/{targetRegion}You can now deploy by running:
npx cdk deployYou can view the progress of your CDK deployment in the CloudFormation console in the selected region.
Step 5. Once deployed, take note of the UserInterfaceDomainName that use can use to access the app.
...
Outputs:
ArtifactsAndToolsStack.UserInterfaceDomainName = https://dxxxxxxxxxxxxx.cloudfront.net
ArtifactsAndToolsStack.CognitoUserPool = https://xxxxx.console.aws.amazon.com/cognito/v2/
...Step 6. Open the generated CognitoUserPool Link from outputs above i.e. https://xxxxx.console.aws.amazon.com/cognito/v2/idp/user-pools/xxxxx_XXXXX/users?region=xxxxx
Step 7. Add a user that will be used to log into the web interface.
Step 8. Open the User Interface Url for the outputs above, i.e. dxxxxxxxxxxxxx.cloudfront.net.
Step 9. Login with the user created in Step 7 and follow the instructions.
If you encounter the error "Could not unzip uploaded file. Please check your file, then try to upload again. (Service: Lambda, Status Code: 400" during deployment, a possible reason could be that you ran cdk bootstrap with an older CDK version. Please delete the CDKToolkit stack and bootstrap again.
The Web Search Tool uses the Brave Search API. To use the tool, you need to obtain an API key. After obtaining the API key, open the AWS Secrets Manager console and set the value for the secret specified in the output parameter ApiKeysSecretName.
{
"BRAVE_API_KEY": "..."
}Before you can connect to the backend from the local machine, you should deploy the backend part and then download the aws-exports.json file with the configuration parameters from the website.
https://dxxxxxxxxxxxxx.cloudfront.net/aws-exports.json
It looks like this:
{
"region": "eu-west-1",
"Auth": {
"Cognito": {
"userPoolClientId": "0000000000000000000000000",
"userPoolId": "eu-west-0_AAAAAAAAA",
"identityPoolId": "eu-west-1:aaaaaaaa-aaaaaaaaa-aaaa-aaaaaaaaaaaa"
}
},
"API": {
"REST": {
"RestApi": { "endpoint": "https://aaaaaaaaaaaaaa.cloudfront.net/api/v1" }
}
},
"config": {
"websocket_endpoint": "wss://xxxxxxxxxxxxx.cloudfront.net/socket"
}
}
Save the aws-exports.json file to the lib/playground/user-interface/public folder.
- Move into the user interface folder
cd user-interface- Install the project dependencies by running:
npm install- To start the development server, run:
npm run devThis command will start a local development server at http://localhost:3000 (or a different port if 3000 is in use). The server will hot-reload if you make edits to any of the source files.
When you build systems on AWS infrastructure, security responsibilities are shared between you and AWS. This shared responsibility model reduces your operational burden because AWS operates, manages, and controls the components including the host operating system, virtualization layer, and physical security of the facilities in which the services operate. For more information about AWS security, visit AWS Cloud Security.
This solution uses multiple AWS services, which might not be currently available in all AWS Regions. You must launch this construct in an AWS Region where these services are available. For the most current availability of AWS services by Region, see the AWS Regional Services List.
Service quotas, also referred to as limits, are the maximum number of service resources or operations for your AWS account.
Make sure you have sufficient quota for each of the services implemented in this solution and the associated instance types. For more information, refer to AWS service quotas.
To view the service quotas for all AWS services in the documentation without switching pages, view the information in the Service endpoints and quotas page in the PDF instead.
You can remove the stacks and all the associated resources created in your AWS account by running the following command:
npx cdk destroyAfter deleting your stack, do not forget to delete the logs and content uploaded to the account.