This repository contains a sample web application and infrastructure that enables protection of static web resources from public access using Amazon CloudFront Lambda@Edge. Users are authenticated via Amazon Cognito with Identity Federation to a corporate OIDC provider. The web application itself is based on React.js and AWS UI components.
- Architecture
- Deploying the infrastructure
- Deploying the application
- Running the app locally
- Learn More
- Security
- License
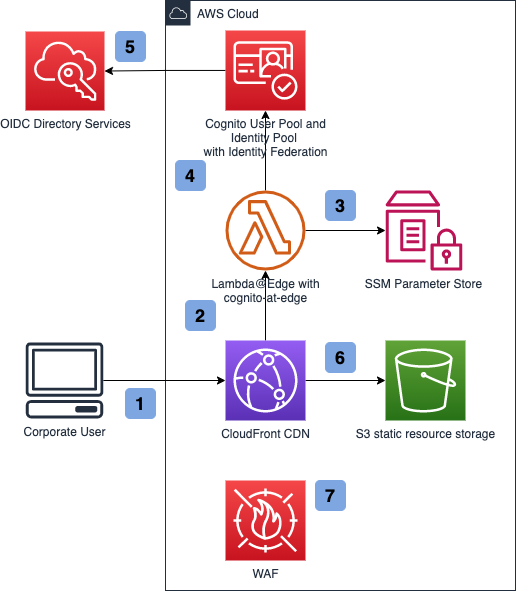
- User navigates to the web application.
- Lambda@Edge is triggered to check for a valid JWT token in the request cookie.
- Lambda@Edge fetches User Pool ID, Client ID and User Pool Domain from the SSM Parameter Store.
- Lambda@Edge checks the JWT validity.
- If there is no valid JWT present, Lambda@Edge navigates the user to the Cognito login screen. Cognito in turn navigates the user to the corporate directory login service.
- If request contains a valid JWT, CloudFront returns static web site resources from S3 bucket.
- CloudFront is protected by a WAF rule, configured to allow traffic only from the corporate IP address space.
See ./infrastructure/README.md for infrastructure deployment and removal steps.
Once the infrastructure CloudFormation stack is deployed, run the following command:
./ci/upload_local.sh my-test-app optional-aws-profileThis script will:
- Fetch user pool ID, user pool client ID and CloudFront distribution domain name, and store it at
src/aws-exports.js. - Run
yarn buildto compile the app. - Upload the compiled output to the web app static content S3 bucket.
Once the app is uploaded to the S3 bucket, navigate to the CloudFront distribution address, which you can find in the cdnfqdnoutput output of the infrastructure stack.
The web application is using amplify-js library for a seamless Amazon Cognito integration, authentication handling, and REST API integration using IAM authentication. amplify-js requires a configuration file, which is stored at src/aws-exports.js.
- In order to generate
aws-exports.js, inwebdirectory, run:
./configure_auth.sh my-test-app optional-aws-profileThis script will fetch user pool ID and user pool client ID from the deployed stack, and store it at src/aws-exports.js.
- In
webdirectory, runyarn start. Open http://localhost:3000 to view it in the browser.
See CONTRIBUTING for more information.
This library is licensed under the MIT-0 License. See the LICENSE file.