Artifacts is a new feature introduced by Anthropic that expands the way users interact with the Claude model. When users ask Claude to generate code snippets, text documents, or website designs, these artifacts appear in a dedicated window within their conversation. Users can view, edit, and build Claude's creations in real-time, seamlessly integrating Claude-generated content into their projects and workflows.
- This project uses Vercel AI, an open-source large model application development framework for Next.js, utilizing Claude 3.5 on Amazon Bedrock, and draws inspiration from examples in e2b to recreate an open-source version of Anthropic's Artifacts UI functionality. It interacts with the Claude model through a code interceptor component, generating corresponding code, text, and design content, then executes and returns interactive results using a locally built sandbox image.
- The main features currently include:
- Support for Bedrock Claude 3.5 integration
- Direct use of locally created docker images as sandboxes, ensuring data privacy and security, improving development convenience and execution performance.
- Support HTML/JS frontend rendering, allowing generation of HTML/JS code that can be directly rendered in the browser and support real-time interaction.
- Support multimodal capabilities, e.g., uploading spreadsheets screenshots, PDF screenshots, and generating code for data visualization analysis.
- Support uploading CSV spreadsheets and generating code to read the file directly for data analysis.
- Other features such as simple user login/logout, clearing context, copying and pasting to directly upload images, etc.
- Can be set up in a local Mac environment or on an Amazon EC2 instance (Amazon Linux 2023 is recommended), a CPU instance is sufficient, no GPU instance required
- Install nodejs and yarn
sudo yum install https://rpm.nodesource.com/pub_18.x/nodistro/repo/nodesource-release-nodistro-1.noarch.rpm -y
sudo yum install nodejs -y --setopt=nodesource-nodejs.module_hotfixes=1 --nogpgcheck
sudo npm install --global yarn- Install & start docker (skip if already installed)
sudo yum install docker -y
sudo service docker start
sudo chmod 666 /var/run/docker.sock- Enter open_artifacts_for_bedrock/docker_files
cd open_artifacts_for_bedrock/docker_files- Open a terminal in this folder (containing Dockerfile) and run the following command to build the Docker image:
docker build -t python3.10 .This command will create a Docker image named python3.10. If you need to install a specific Python version or other dependencies, you can modify the Dockerfile.
- Create a .env file in the open_artifacts directory with the following content:
The default username and password is admin/admin, can you can change them via setting in .env file.
If you did not set the AWS_ACCESS_KEY_ID or AWS_SECRET_ACCESS_KEY, then you need to bind a IAM role to your EC2.
AWS_ACCESS_KEY_ID=*******
AWS_SECRET_ACCESS_KEY=******
AWS_REGION=us-east-1
PYTHON_DOCKER_IMAGE=python3.10
MODEL_ID=anthropic.claude-3-5-sonnet-20240620-v1:0
USERNAME=
PASSWORD=
- (Optional) In case you want to use IAM role instead of AK/SK
- IAM Role's permission
Create a new IAM role with name artifacts-service-role and settings below:
- Trusted entity type: AWS Service
- Service: EC2
- Use Case: EC2 - Allows EC2 instances to call AWS services on your behalf.
Skip "Add permission" and create this role first. After the role is created, and then add permission by creating inline policy as below:
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "VisualEditor0",
"Effect": "Allow",
"Action": [
"bedrock:*",
],
"Resource": "*"
}
]
}Finally, Bind this IAM instance profile (IAM Role) to your EC2 instance.
- If running locally, execute the following. Upon successful execution, it will open the local UI port 3000. Access via http://localhost:3000
yarn
yarn dev- If using on a cloud host, you need to open port 3000, access via http://ip:3000
yarn dev -- -H 0.0.0.0- Step by step prompt
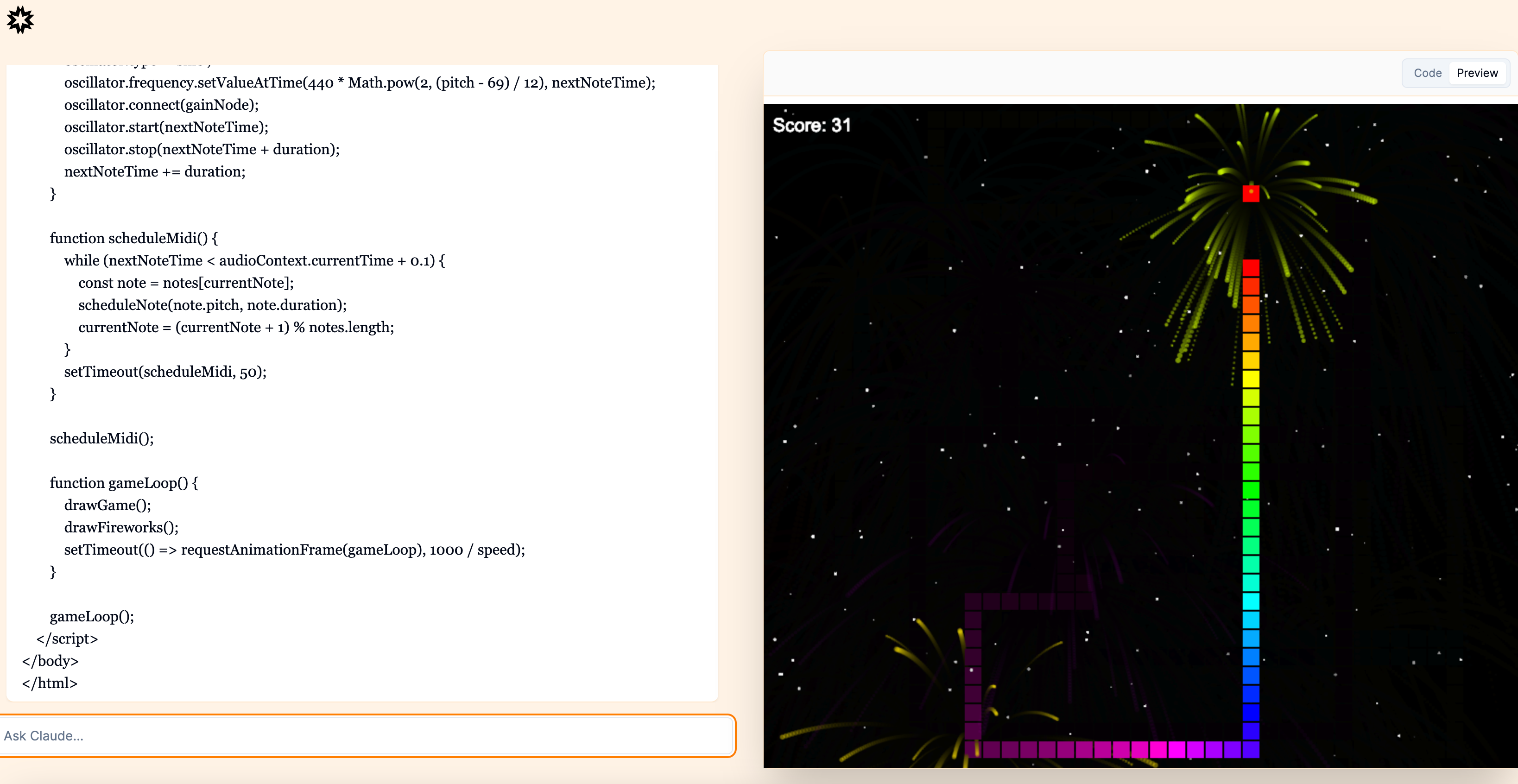
1. Create an automatic snake game, be cool and fancy
2. Change the background color to black
3. Add some fireworks background, etc.
4. Add a starry sky background image
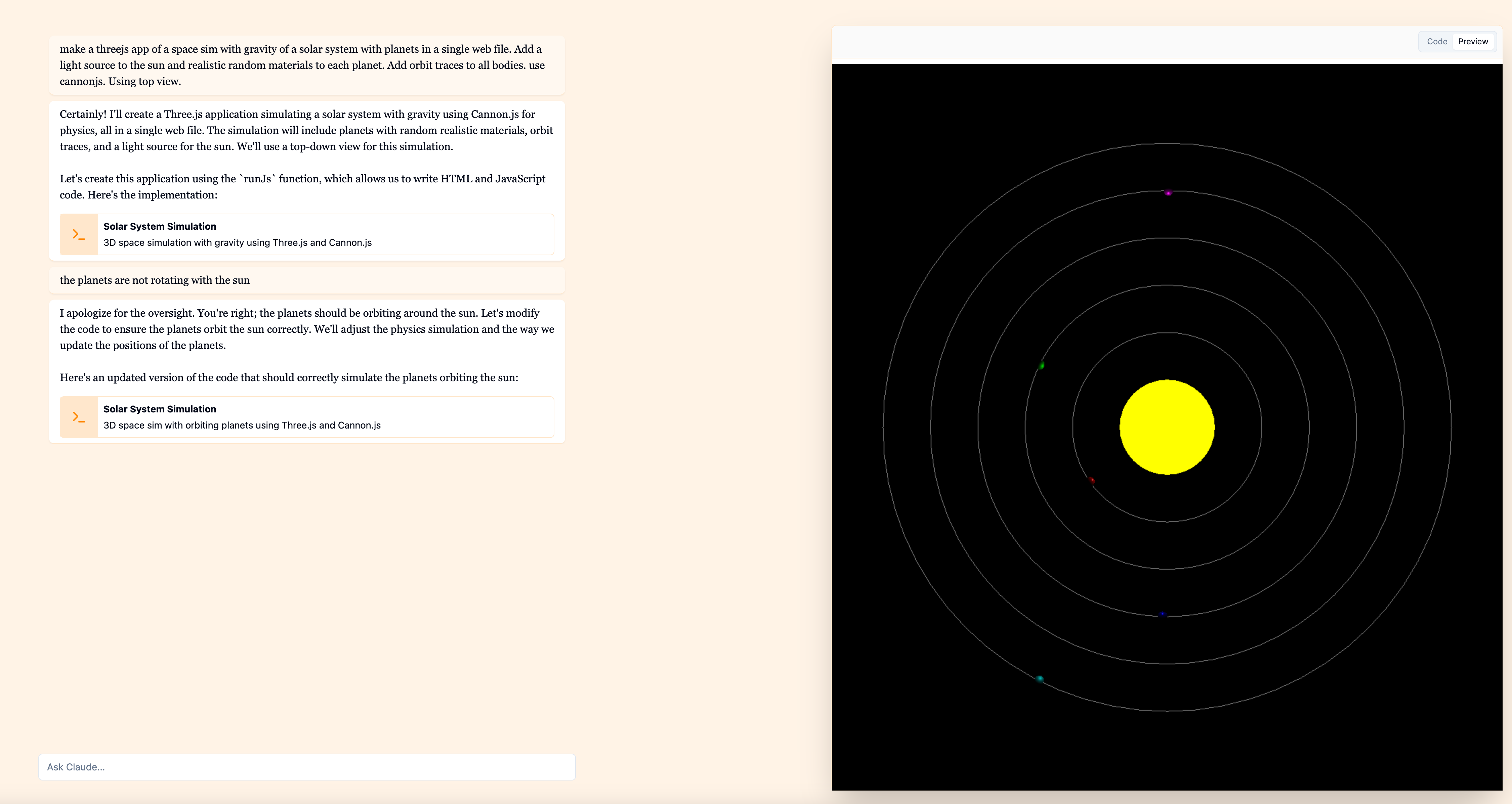
make a threejs app of a space sim with gravity of a solar system with planets in a single web file.
the planets should be orbiting around the sun. Add a light source to the sun and realistic random materials to each planet. Add orbit traces to all bodies. use cannonjs. Using top view.
- Enter Prompt:
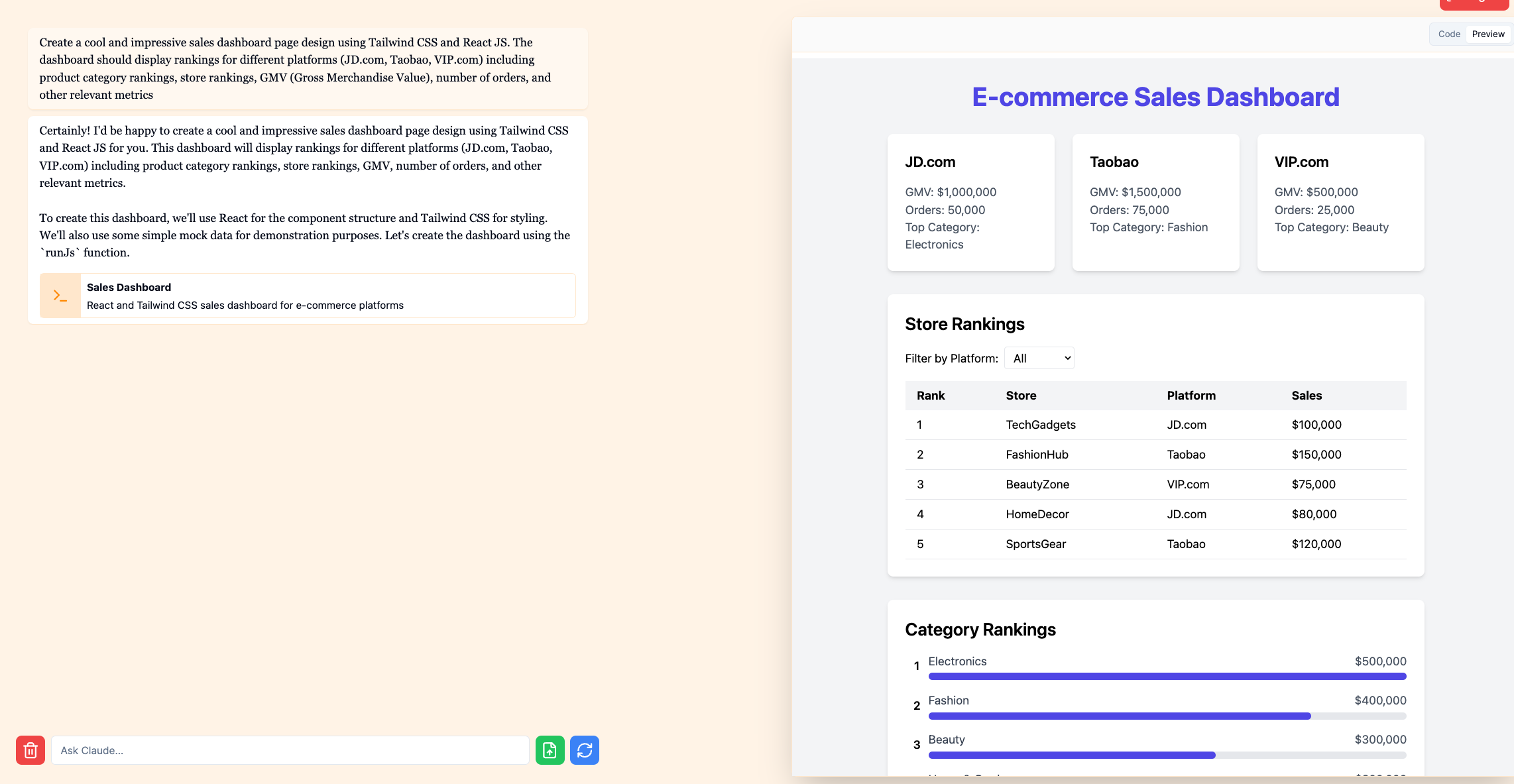
Create a cool and impressive sales dashboard page design using Tailwind CSS and React JS. The dashboard should display rankings for different platforms (JD.com, Taobao, VIP.com) including product category rankings, store rankings, GMV (Gross Merchandise Value), number of orders, and other relevant metrics
- And we can see the result

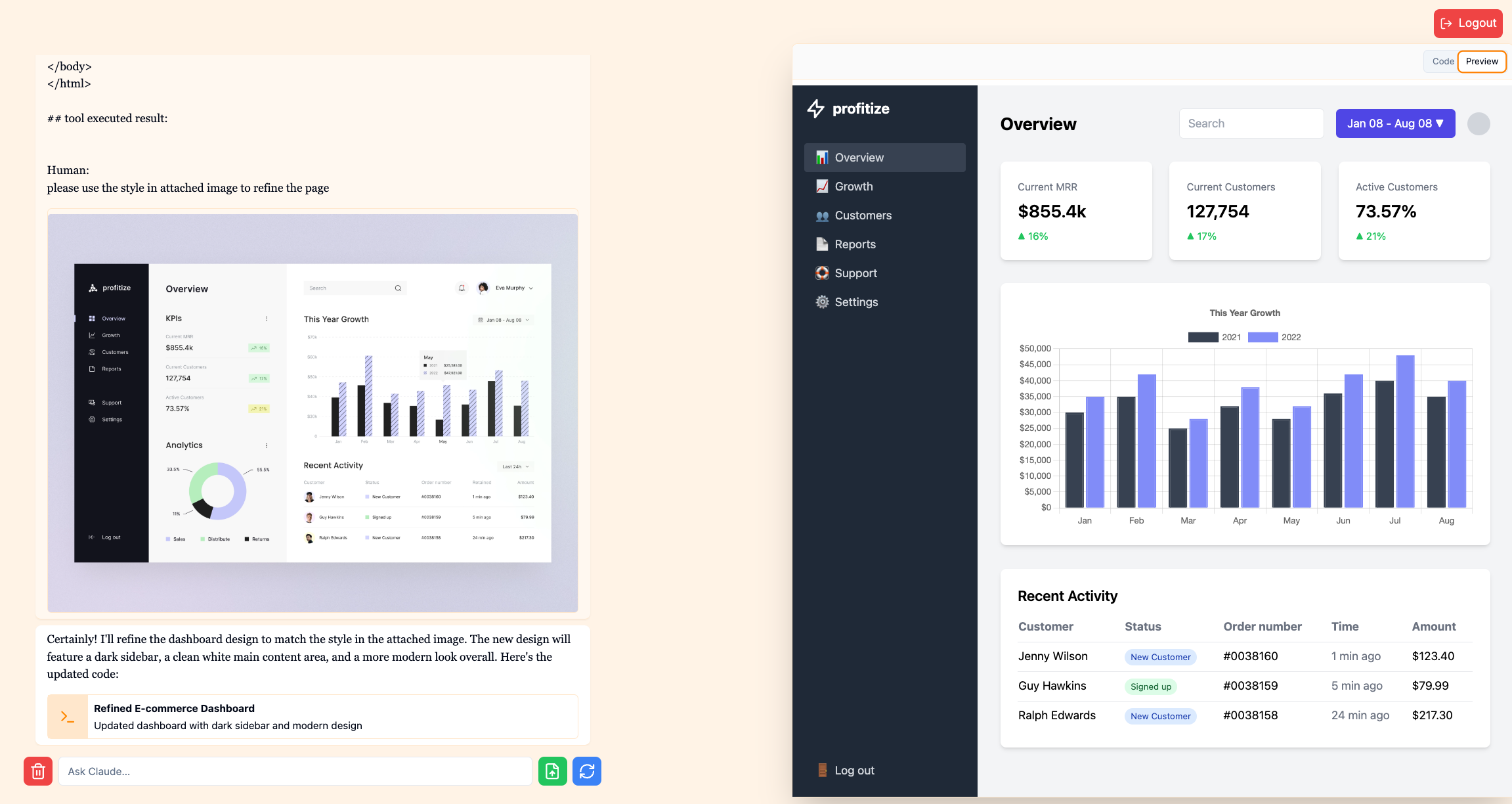
- Let's give it an image as reference
 copy the image and past it into the chat inputbox.
Enter prompt
copy the image and past it into the chat inputbox.
Enter prompt
please use the style in attached image to refine the page
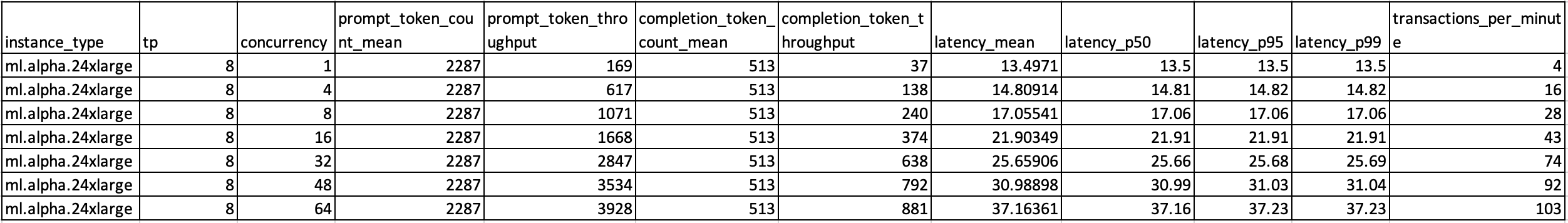
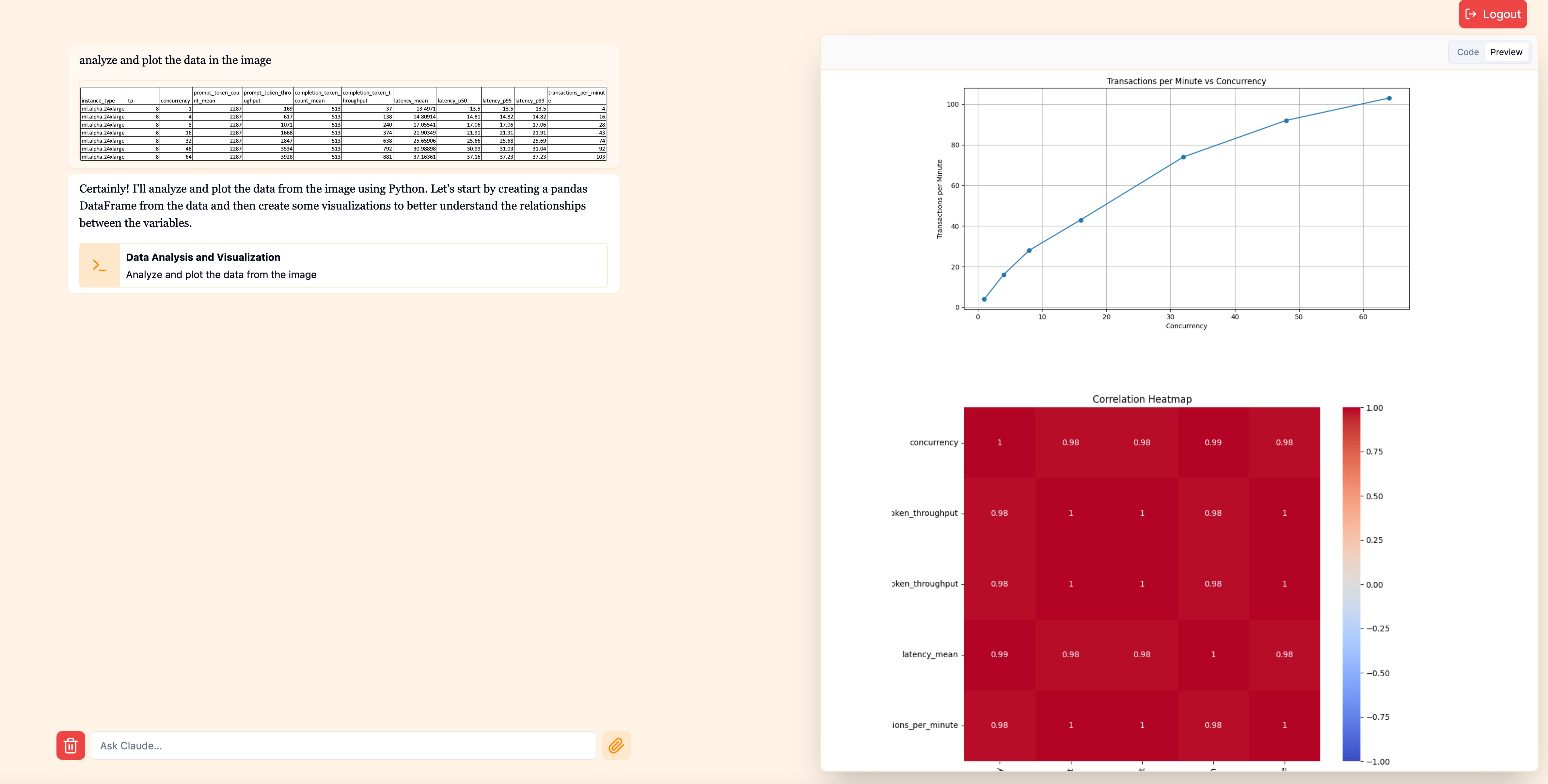
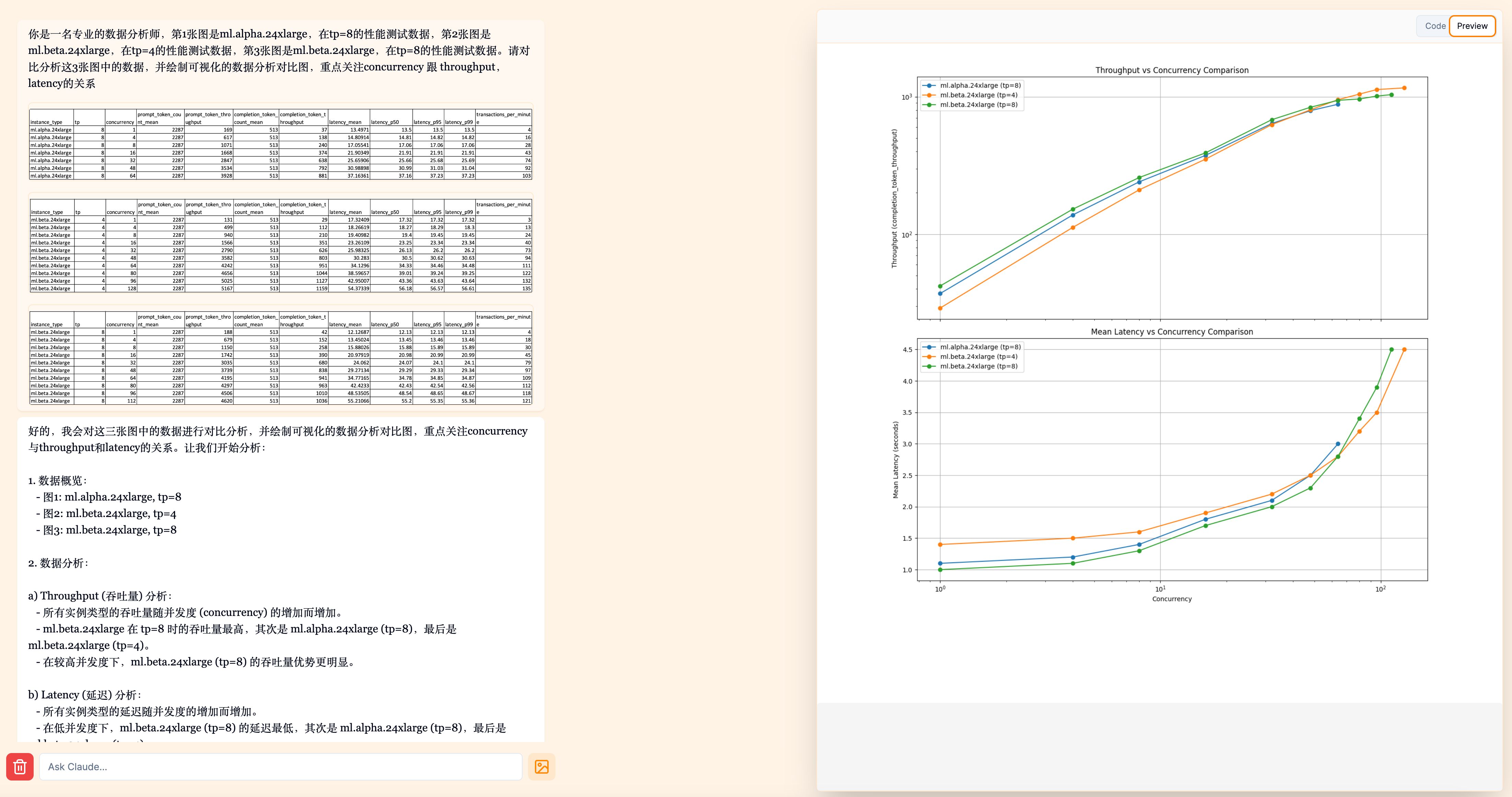
analyze and plot the data in the image
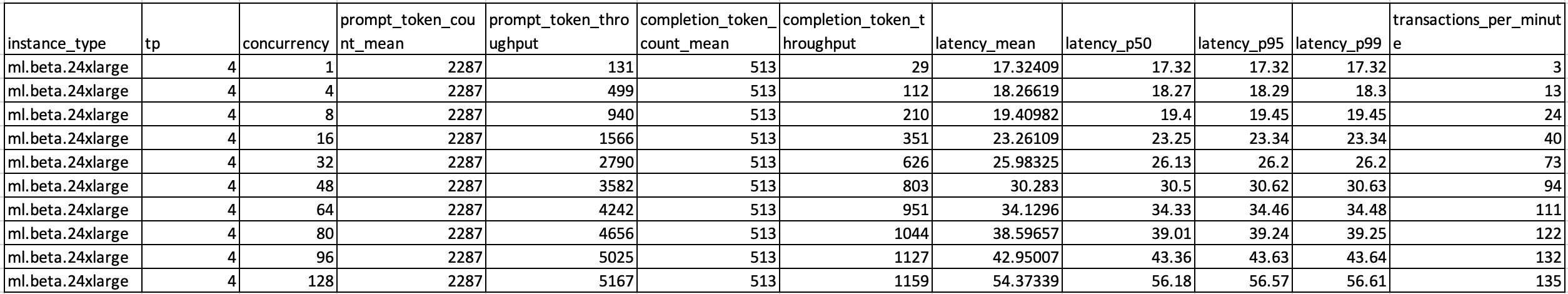
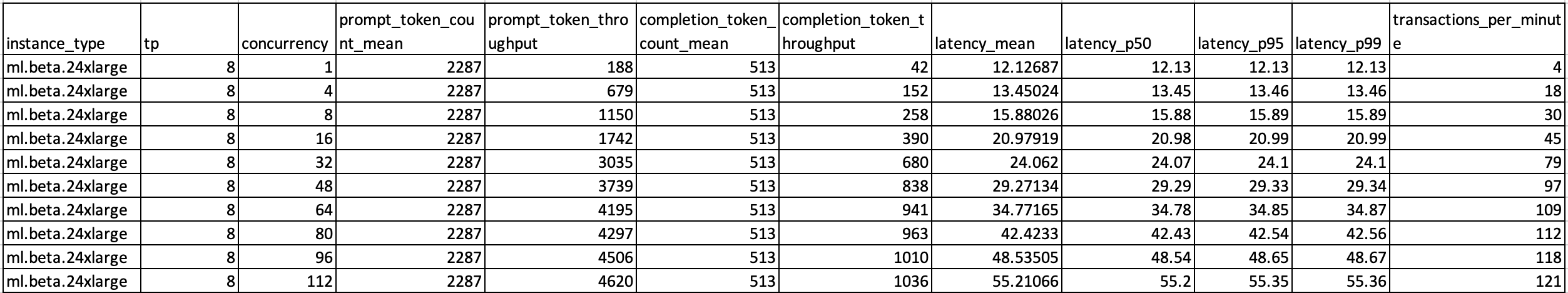
You are a professional data analyst. The first image is performance test data for ml.alpha.24xlarge with tp=8, the second image is for ml.beta.24xlarge with tp=4, and the third image is for ml.beta.24xlarge with tp=8. Please compare and analyze the data in these 3 images, and create a visualized data analysis comparison chart, focusing on the relationship between concurrency, throughput, and latency.
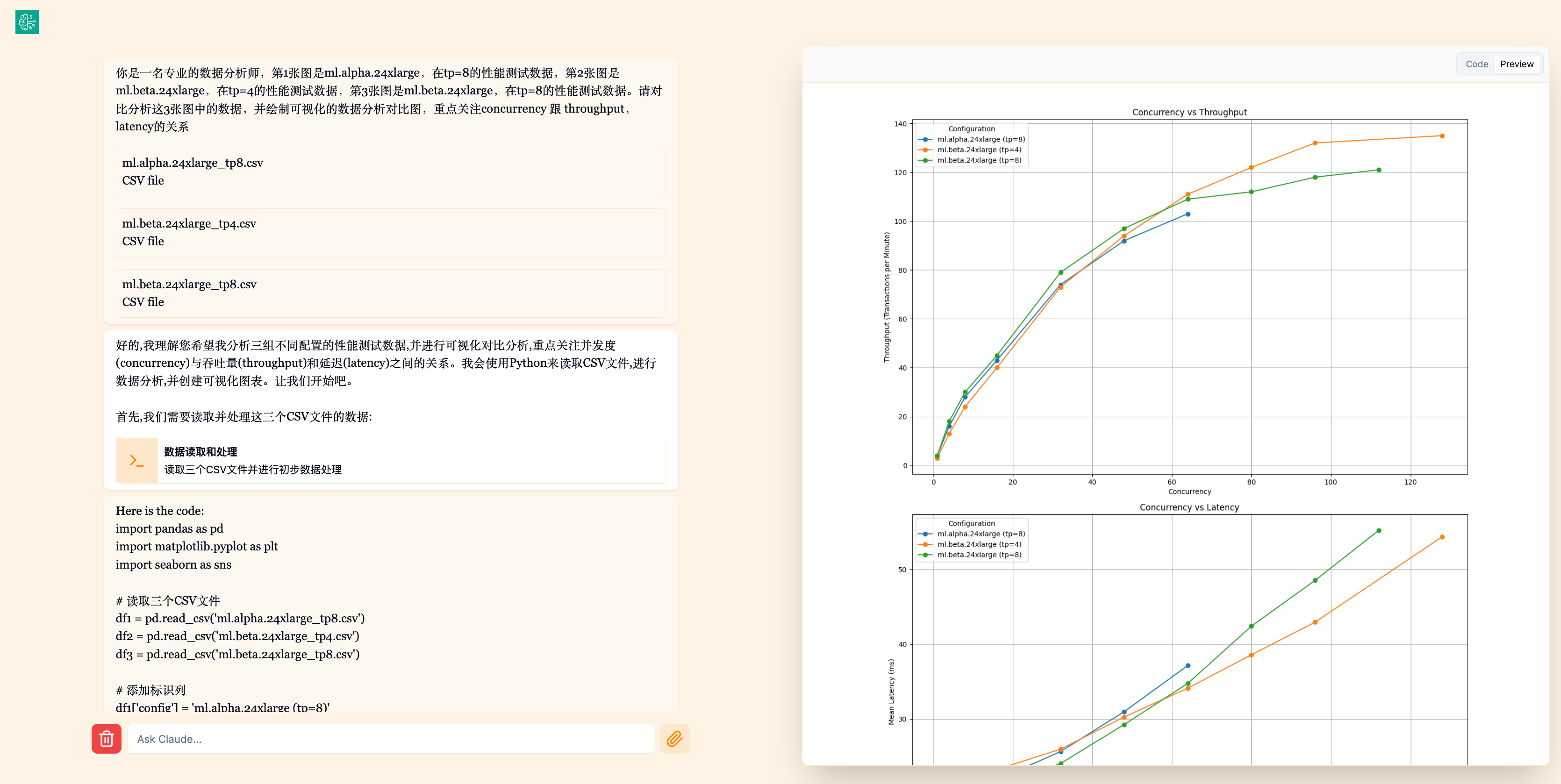
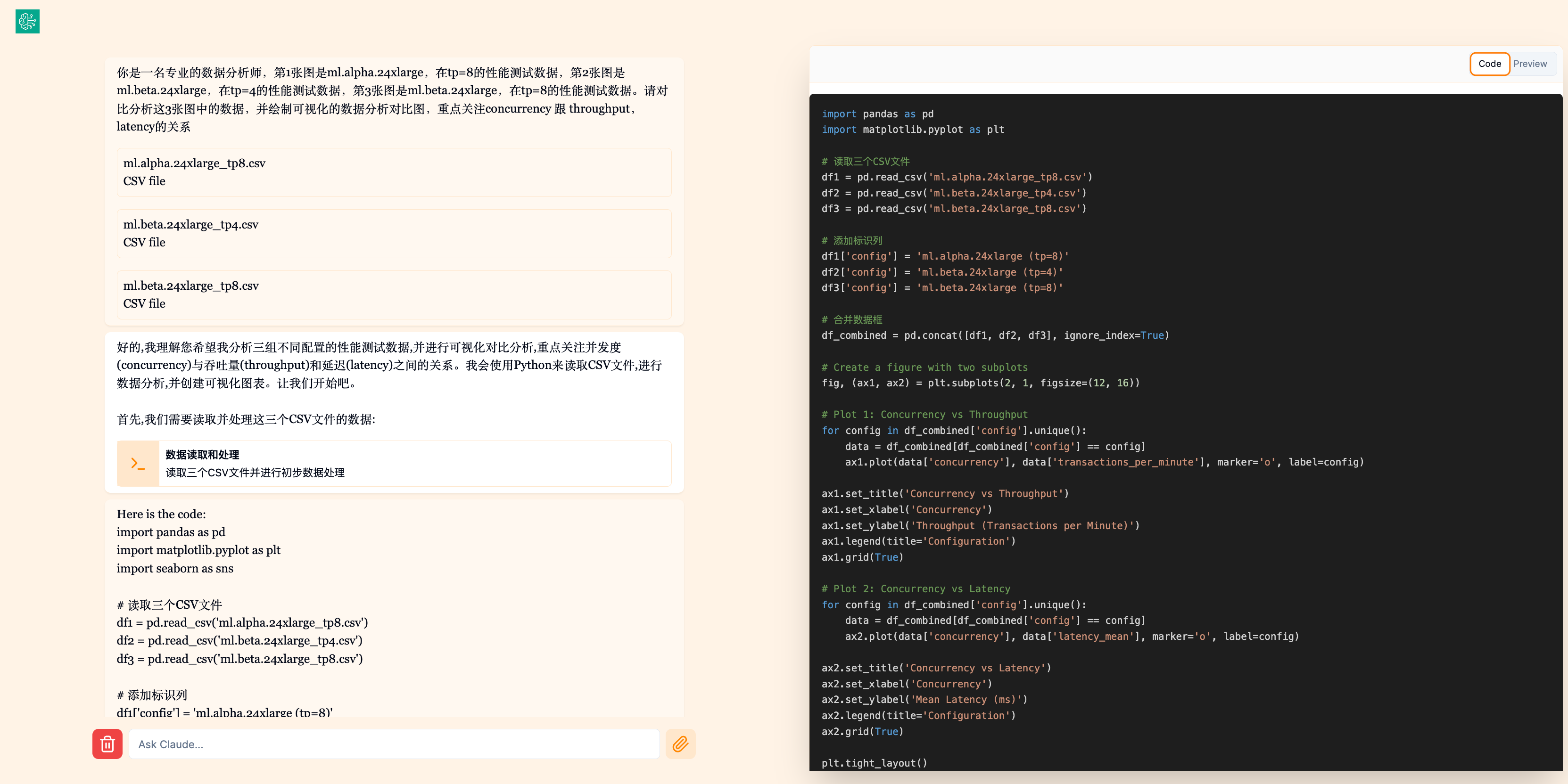
- Download CSV files,and upload in one shot
- Step by step Prompt
You are a professional data analyst. The first image is performance test data for ml.alpha.24xlarge with tp=8, the second image is for ml.beta.24xlarge with tp=4, and the third image is for ml.beta.24xlarge with tp=8. Please compare and analyze the data in these 3 images, and create a visualized data analysis comparison chart, focusing on the relationship between concurrency, throughput, and latency.
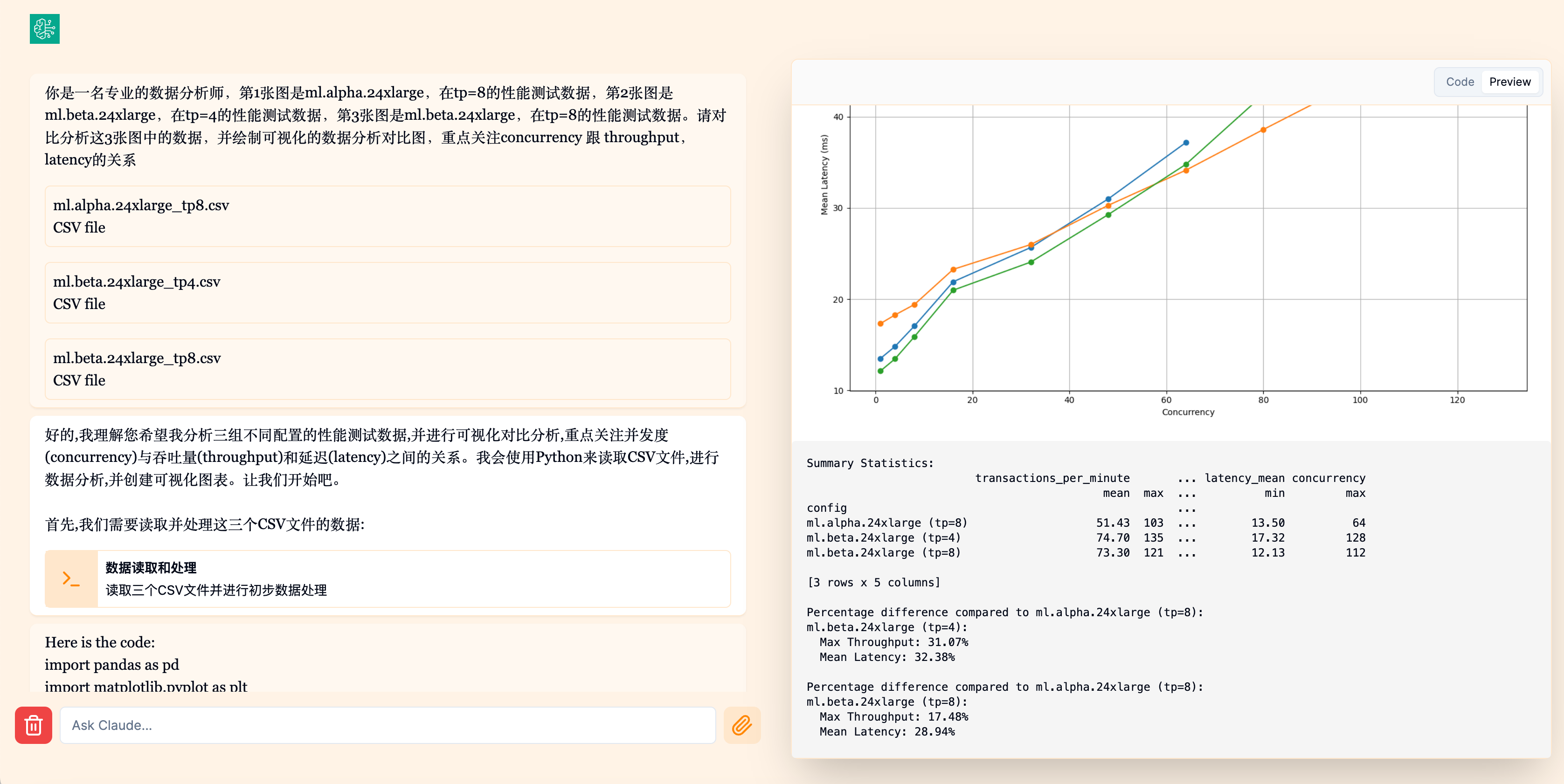
Please continue analyzing.
- If you encounter excution error, you just need to copy and past the error log to the chat input box, and the AI will continue to fix it.
- Result
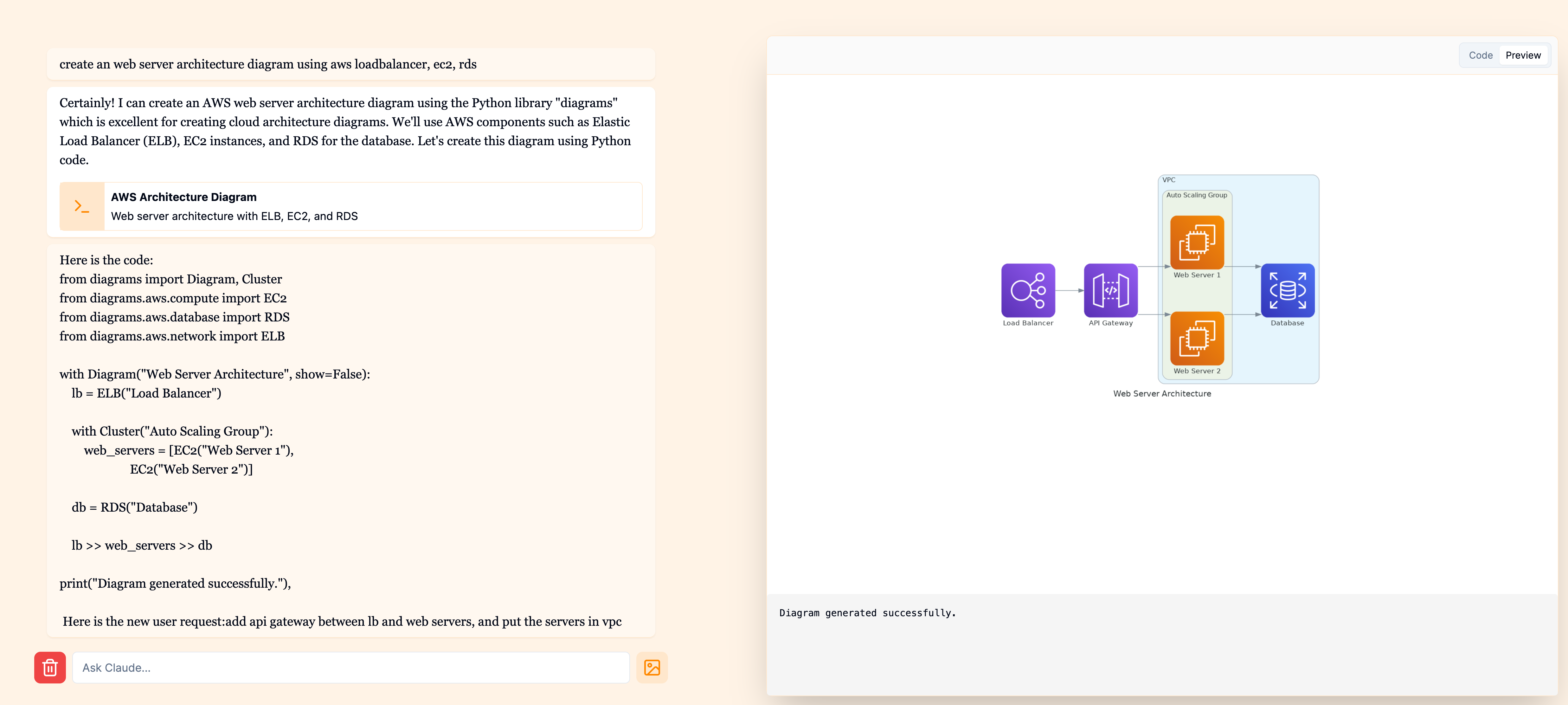
create an web server architecture diagram using aws loadbalancer, ec2, rds
add api gateway between lb and web servers, and put the servers in vpc
it errors : No module named 'diagrams.aws.apigateway'\n
- Prompt
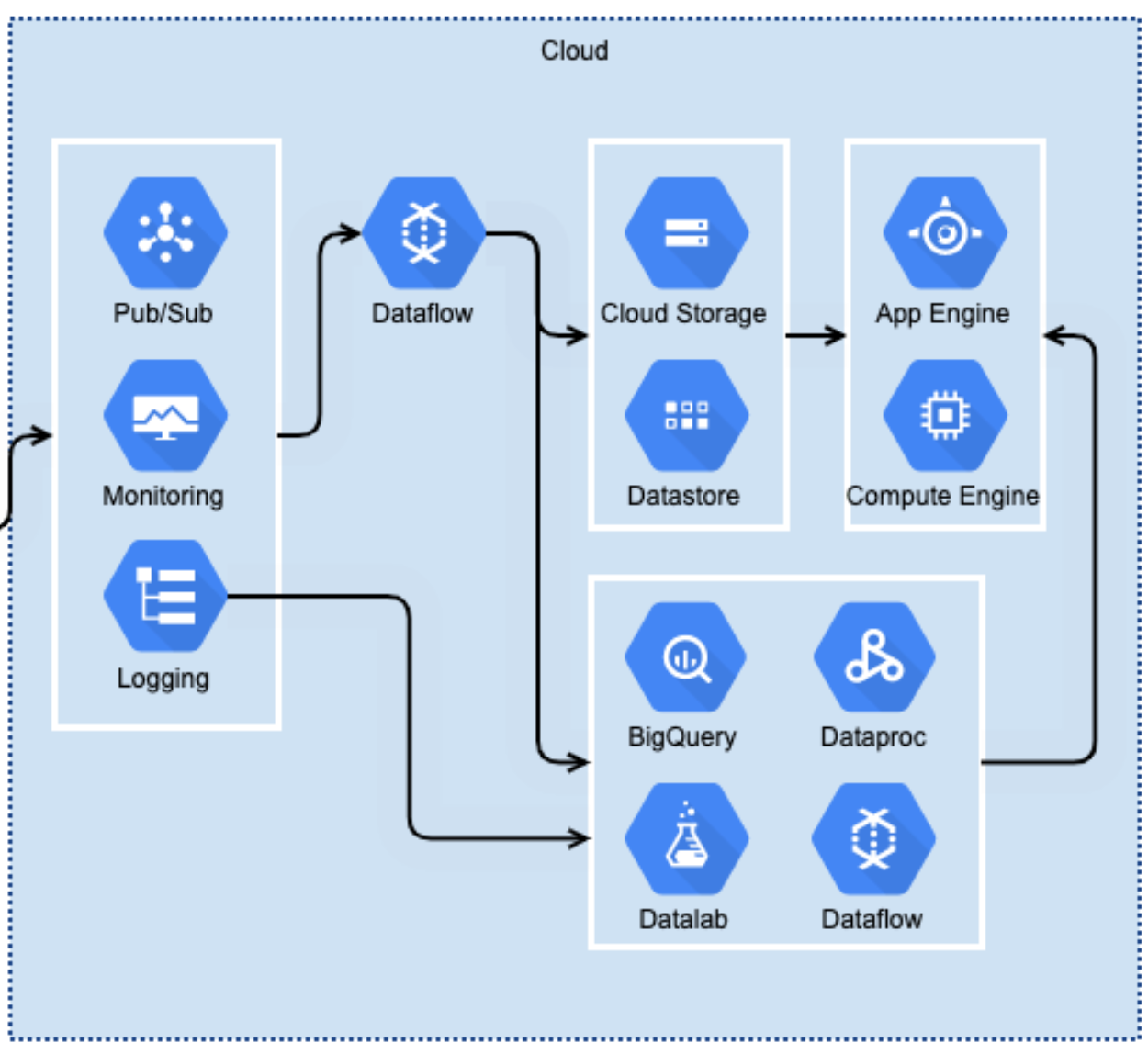
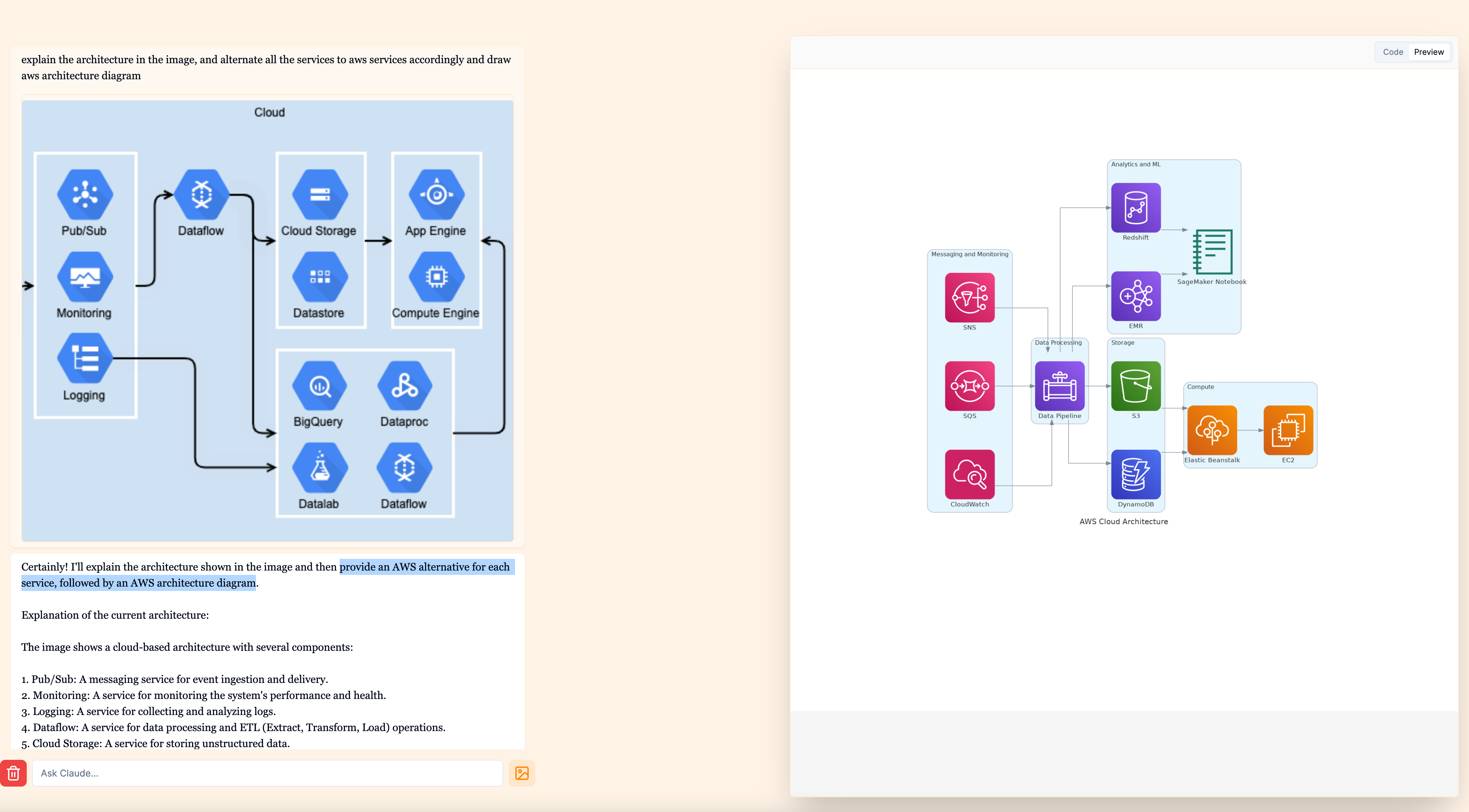
explain the architecture in the image, and alternate all the services to aws services accordingly and draw aws architecture diagram
- How to ensure all dependencies for running code are met? You can check the error messages returned by the frontend code execution page to see if any modules are missing. If missing, you can modify the docker_files/Dockerfile file, add the corresponding packages, and then build:
docker build -t python3.10 .- Running in the background with PM2
#install pm2
sudo yarn global add pm2
pm2 start pm2run.config.js - Below are more commands for managing artifacts with PM2:
pm2 list
pm2 stop artifacts
pm2 restart artifacts
pm2 delete artifacts