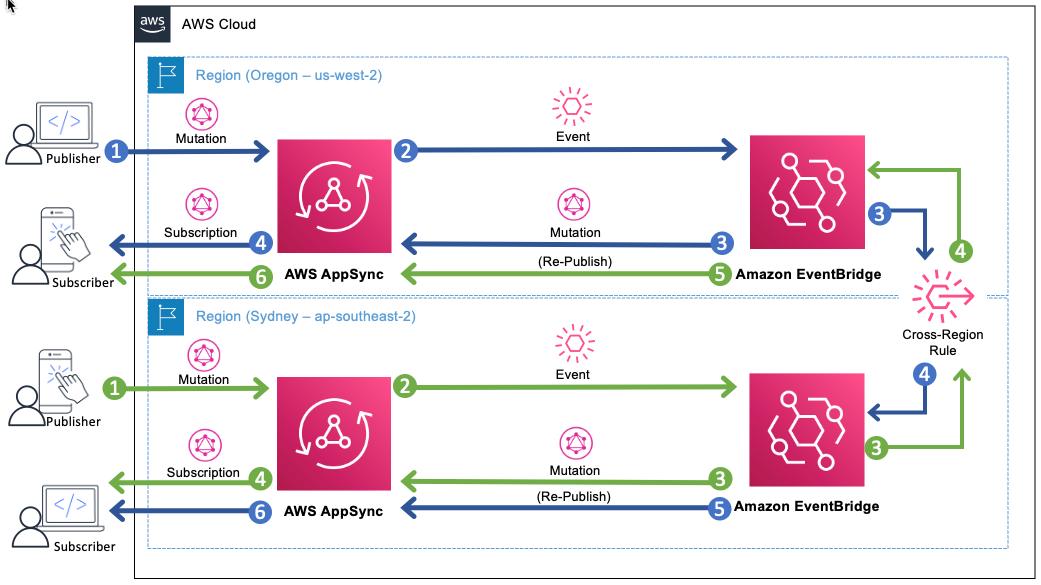
This is an implementation of a multi-region PubSub real-time API based on Serverless/Functionless WebSockets where clients are subscribed to a specific channel and messages are pushed automatically to clients listening/subscribed to the channel in both regions. Connections management, scalability, fan-out and broadcasting are all automatically handled by the regional AppSync APIs.
- Create an AWS account if you do not already have one and log in. The IAM user that you use must have sufficient permissions to make necessary AWS service calls and manage AWS resources.
- Git installed
- Node and NPM installed
- AWS Cloud Development Kit (AWS CDK) installed
- Amplify CLI, only required to generate code as the backend deployment is done via AWS CDK
-
Clone the project to your local working directory:
git clone https://github.com/awsed/globalWSAPI
-
Change the working directory to:
cd globalWSAPI/cdk -
Install the project dependencies:
npm install
-
Deploy the 4 CDK stacks with a single command to your default AWS account. Regions for each stack are defined here. After deployment, the output of the 2 first stacks display the GraphQL APIs endpoint, API IDs, and API keys. Take note of all the details as they are needed to setup clients later:
cdk deploy --all
The APIs are configured to allow only 5 channels using backend Enhanced Filtering logic:
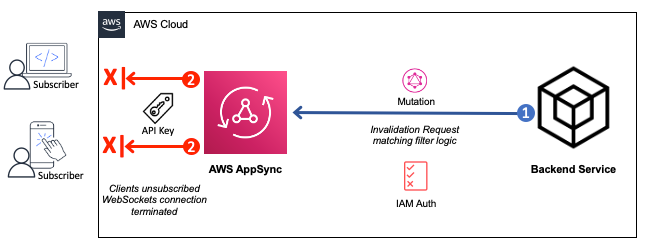
A backend process or service can be used to unsubscribe clients from a channel by calling an unsubscribe mutation and informing the channel name:
mutation Unsubscribe {
unsubscribe(name: "tech") {
name
}
}
This will forcibly close their WebSocket connection. Clients are authorized using API Keys however the invalidation mutation is configured so it can only be invoked with IAM authorization so clients cannot unsubscribe other clients. Either a backend service with the proper permissions or the AWS Appsync Console can be used as an administrative tool to invoke the mutation to invalidate/unsubscribe clients in a given channel by selecting AWS IAM in the Queries section.
-
Change the working directory to the
clientfolder:cd ../client -
Install the project dependencies:
npm install
-
Open the file
src/App.jsand update the AppSync API congifuration details based on the output of the previouscdk deploy. You can connect the client to your API of choice (Oregon or Sydney). You could also duplicate theclientfolder and have a different instance of each client connecting to a different API in order to test multi-region subscriptions. -
Generate the necessary code to interact with the API using the Amplify CodeGen with the API ID output of the previous
cdk deploy. There's no need to create an Amplify CLI project, however you'll need to download the API schema from the AWS Appsync Console. Select the APIGlobalWS-APIin one of the regions your account and, in the Schema section, select Export schema. Download and copy the schema file to the root of the/clientfolder, where you need to execute the following command accepting all defaults:amplify add codegen --apiId xxxxxxxxxxxxxxxxxxxxxx
-
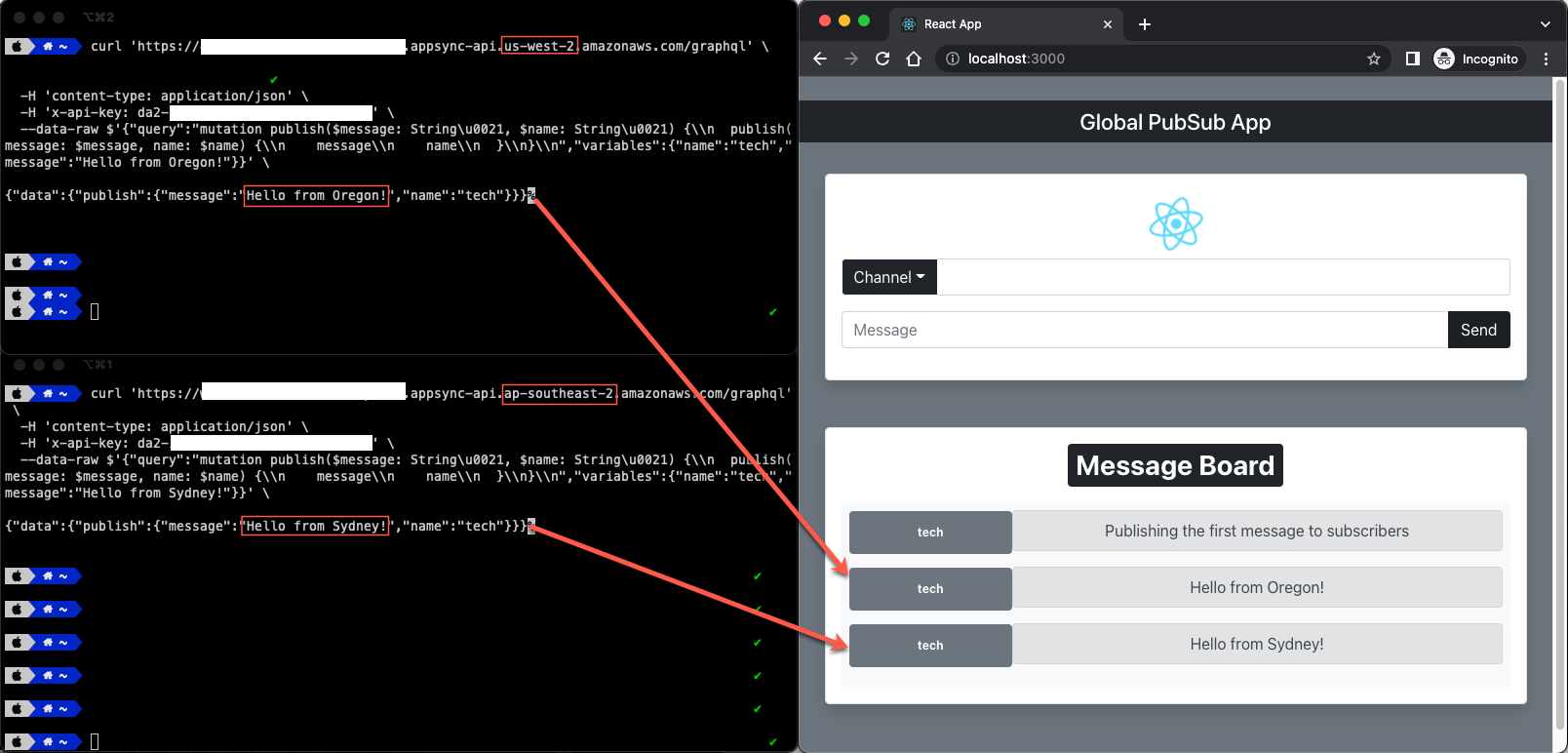
Execute the application and access it from multiple browser tabs/windows at http://localhost:3000 :
npm start
-
Select a channel from the drop-down, send messages from one client and get it broadcasted to all browser windows. You can also type a different channel name in the form and try to send a message, however no messages will be published as filtering in AppSync is blocking other channels. Since AWS AppSync automatically scales to demand, you can have thousands of clients broadcasting messages data.