🚀 Solution Landing Page | 🚧 Feature request | 🐛 Bug Report
Note: If you want to use the solution without building from source, navigate to Solution Landing Page
- Solution Overview
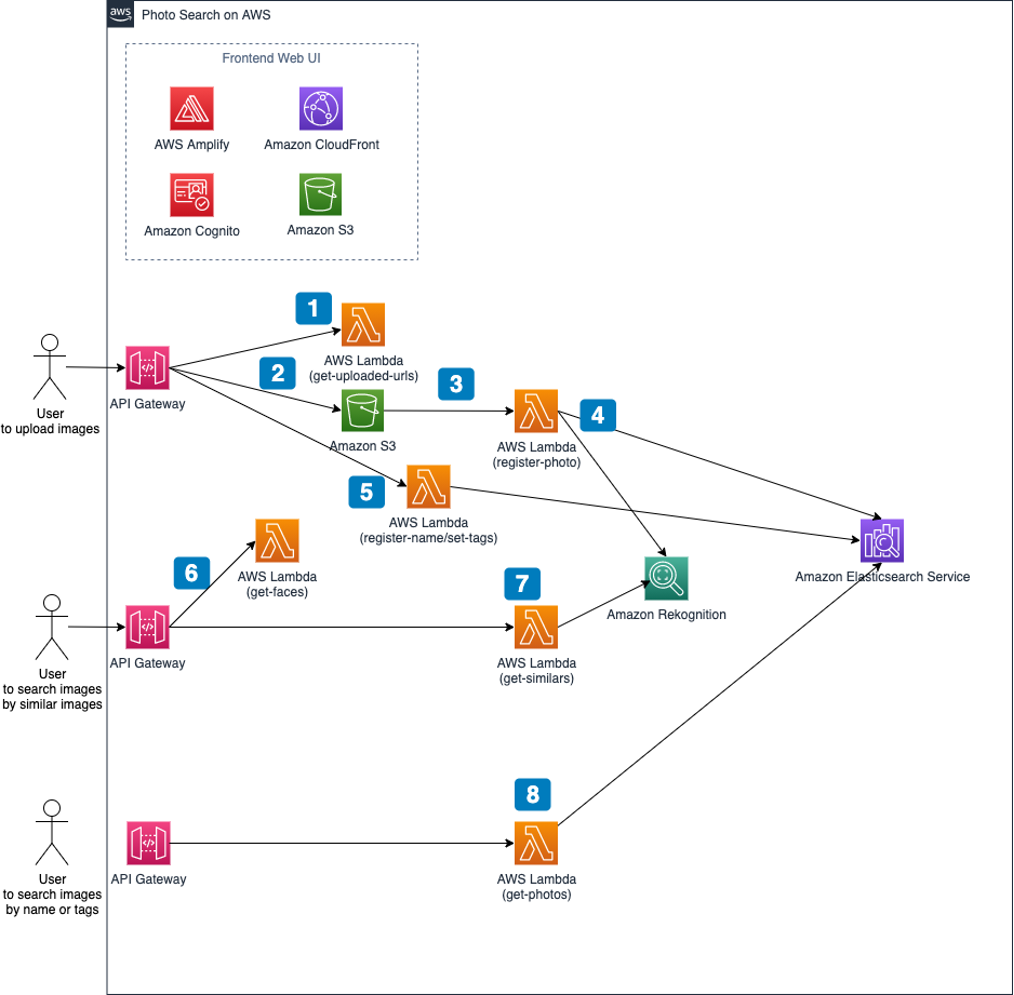
- Architecture Diagram
- AWS CDK Constructs
- Customizing the Solution
- File Structure
- Collection of operational metrics
- License
The Photo search on AWS solution helps you build an application that organizes and search for images.
This solution comes with a web interface that you can expand and customize easily. So by deploying this solution, you are able to develop a photo organizing application quickly and easily.
Please refer to Implementation Guide for the detail of this solution.
Deploying this solution with the default parameters builds the following environment in the AWS Cloud. The overall architecture of the solution has the following key components.
Please refer to Implementation Guide for the detail of this architecture.
AWS CDK Solutions Constructs make it easier to consistently create well-architected applications. All AWS Solutions Constructs are reviewed by AWS and use best practices established by the AWS Well-Architected Framework. This solution uses the following AWS CDK Constructs:
- aws-apigateway-lambda
- aws-cloudfront-s3
- aws-s3-lambda
The solution can be deployed through the CloudFormation templates available on the solution home page: Photo Search on AWS. To make changes to the solution, using the below steps download or clone this repo, update the source code and then run the deployment/build-s3-dist.sh script to deploy the updated codes to an Amazon S3 bucket in your account.
export DIST_OUTPUT_BUCKET=my-dist-bucket-name
export SOLUTION_NAME=photo-search-on-aws
export VERSION=my-version
export TEMPLATE_OUTPUT_BUCKET=my-template-bucket-name
export REGION=my-region
| Parameter | Description |
|---|---|
| DIST_OUTPUT_BUCKET | This is the global name of the distribution. For the bucket name, the AWS Region is added to the global name (example: 'my-bucket-name-us-east-1') to create a regional bucket. The lambda artifact should be uploaded to the regional buckets for the CloudFormation template to pick it up for deployment. |
| SOLUTION_NAME | The name of This solution (example: photo-search-on-aws) |
| VERSION | The version number of the change |
| TEMPLATE_OUTPUT_BUCKET | The name of the S3 bucket where the CloudFormation templates should be uploaded |
aws s3 create-bucket --bucket $DIST_OUTPUT_BUCKET-$REGION
aws s3 create-bucket --bucket $TEMPLATE_OUTPUT_BUCKET
- When creating and using buckets it is recommeded to:
- Use randomized names or uuid as part of your bucket naming strategy.
- Ensure buckets are not public.
- Verify bucket ownership prior to uploading templates or code artifacts.
cd <rootDir>/deployment
chmod +x ./build-s3-dist.sh
./build-s3-dist.sh $DIST_OUTPUT_BUCKET $SOLUTION_NAME $VERSION $TEMPLATE_OUTPUT_BUCKET
cd <rootDir>/source
chmod +x ./run-all-tests.sh
./run-all-tests.sh
Deploy the distributable to an Amazon S3 bucket in your account. Note: you must have the AWS Command Line Interface installed.
aws s3 cp ./global-s3-assets/ s3://$TEMPLATE_OUTPUT_BUCKET/$SOLUTION_NAME/$VERSION/ --recursive --acl bucket-owner-full-control
aws s3 cp ./regional-s3-assets/ s3://$DIST_OUTPUT_BUCKET-$REGION/$SOLUTION_NAME/$VERSION/ --recursive --acl bucket-owner-full-control
- Navigate to CloudFormation.
- Use the template generated in $TEMPLATE_OUTPUT_BUCKET
Photo Search on AWS consists of:
- CDK constructs to generate necessary resources
- Backend components used in the solution
- React App for the demo usage
.
├── deployment [folder containing build scripts]
│ ├── build-s3-dist.sh [build script to build the solution]
│ └── cdk-solution-helper [helper function to help deploy lambda function code through S3 buckets]
└── source [source code containing CDK App and React App]
├── backend [folder containing CDK App and components for backend services]
│ ├── bin [entrypoint of the CDK application]
│ ├── lambda [folder containing source code the lambda functions]
│ └── lib [folder containing cdk nested stacks]
├── frontend [folder containing React App]
└── run-all-tests.sh [helper script to run all tests in backend and frontend]
This solution uses AWS services. Please read the terms & conditions too.
See license here