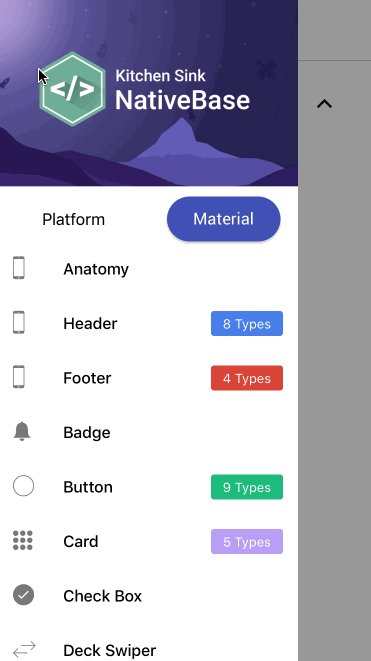
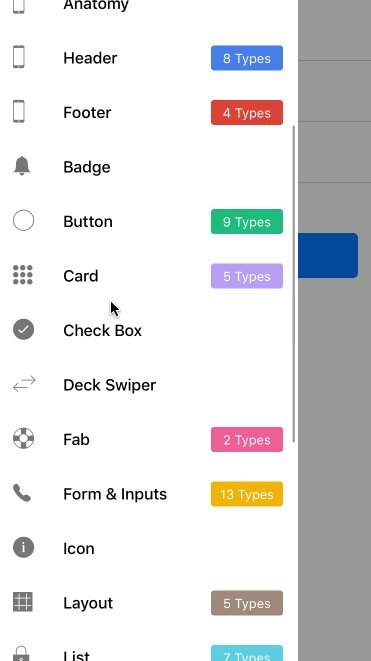
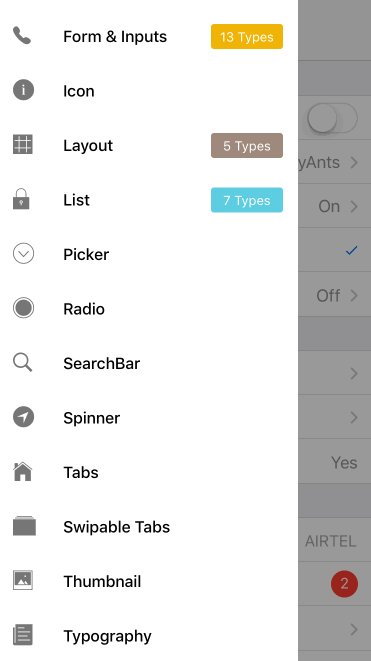
An example app with all the UI components of NativeBase
NativeBase-KitchenSink comes in three forms of app for you!
Find the installation guide in
ReadMeof appropriate branches
| iOS | Android |
|---|---|
 |
 |
NativeBase is a free and open source framework that enables developers to build high-quality apps using React Native for iOS and Android with a fusion of ES6. NativeBase builds a layer on top of React Native that provides you with basic set of components for mobile application development. This helps you to build world-class application experiences on native platforms.
NativeBase without a doubt fits in well with mobile applications which cut downs one huge part of your app - The Front end. The applications stack of components is built using native UI components, so there are no compromises with the user experience.
On the command prompt run the following commands
$ git clone git@github.com:GeekyAnts/NativeBase-KitchenSink.git
$ cd NativeBase-KitchenSink/
$ npm install
$ react-native linkMethod One
-
Open the project in Xcode from ios/NativebaseKitchenSink.xcodeproj.
-
Hit the play button.
Method Two
- Run the following command in your terminal.
$ react-native run-ios-
Make sure you have an Android emulator installed and running.
-
Run the following command in your terminal.
$ react-native run-android-
Get a quick look of the NativeBase components using Exponent
For apps with more advanced designs using NativeBase, please visit NativeBase Market.