Users should be able to:
- To build client and admin panel using API,
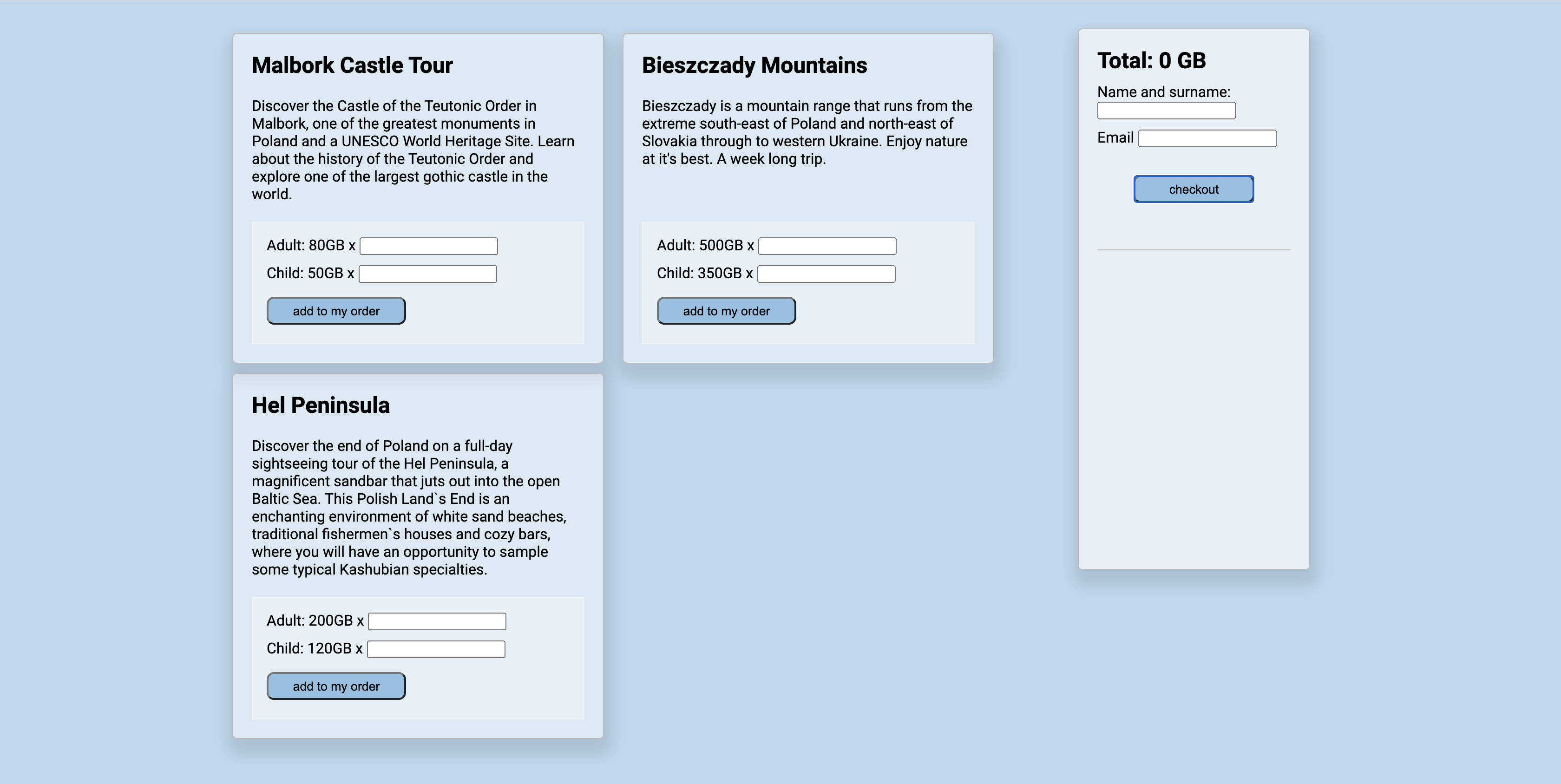
- Client panel should have following functionalities:
- client can chose a trip by adding amount tickets in correct form field and adding it to basket,
- trip is added to the basket (API basket) and displayed to UI,
- the total for the basket is updated every time a trip is added or removed, - client can order trips by filling form field with his/her name, surname and e-mail address and by clicking button "add to order", - order with details is added to API (orders), - all data needs to be validated before sending.
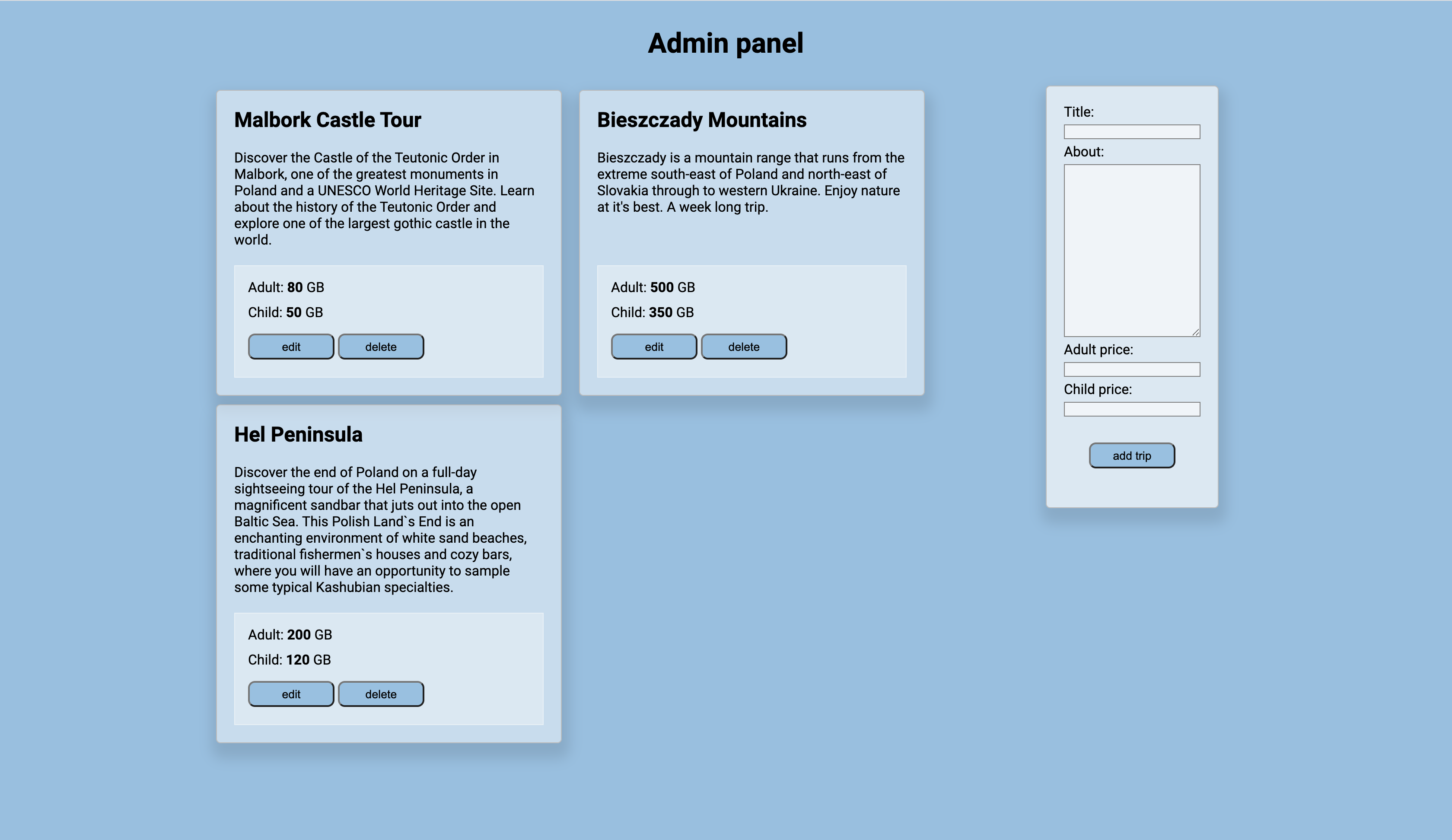
- Admin panel should have following functionalities:
- adding, removing or editing trip from admin panel.
- Clone git repository and open file on your local device in Code editor.
- Run npm install command to install all npm packages.
- Run npm start command to open developers mode.
- Run json-server --watch ./data/excursions.json command.
-
Client panel: http://localhost:8080/index.html
-
Admin panel: http://localhost:8080/admin.html
-
Excursions data: http://localost:3000/excursions
-
Basket data: http://localost:3000/basket
-
Orders data: http://localost:3000/orders
- Semantic HTML5 markup
- CSS custom properties
- Webpack
- Javascript
- JS modules
- rest API
- JSON server
- Github - Axseinga
- Frontend Mentor - @Axseinga
- LinkedIn - @Agnieszka Urbanowicz
Thanks to my Mentor - devmentor.pl - for providing me with this task and for code review.