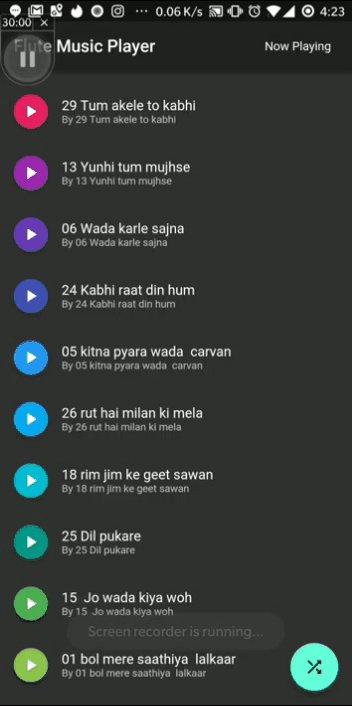
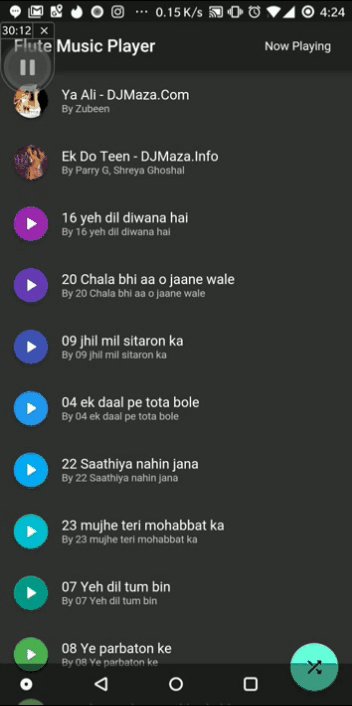
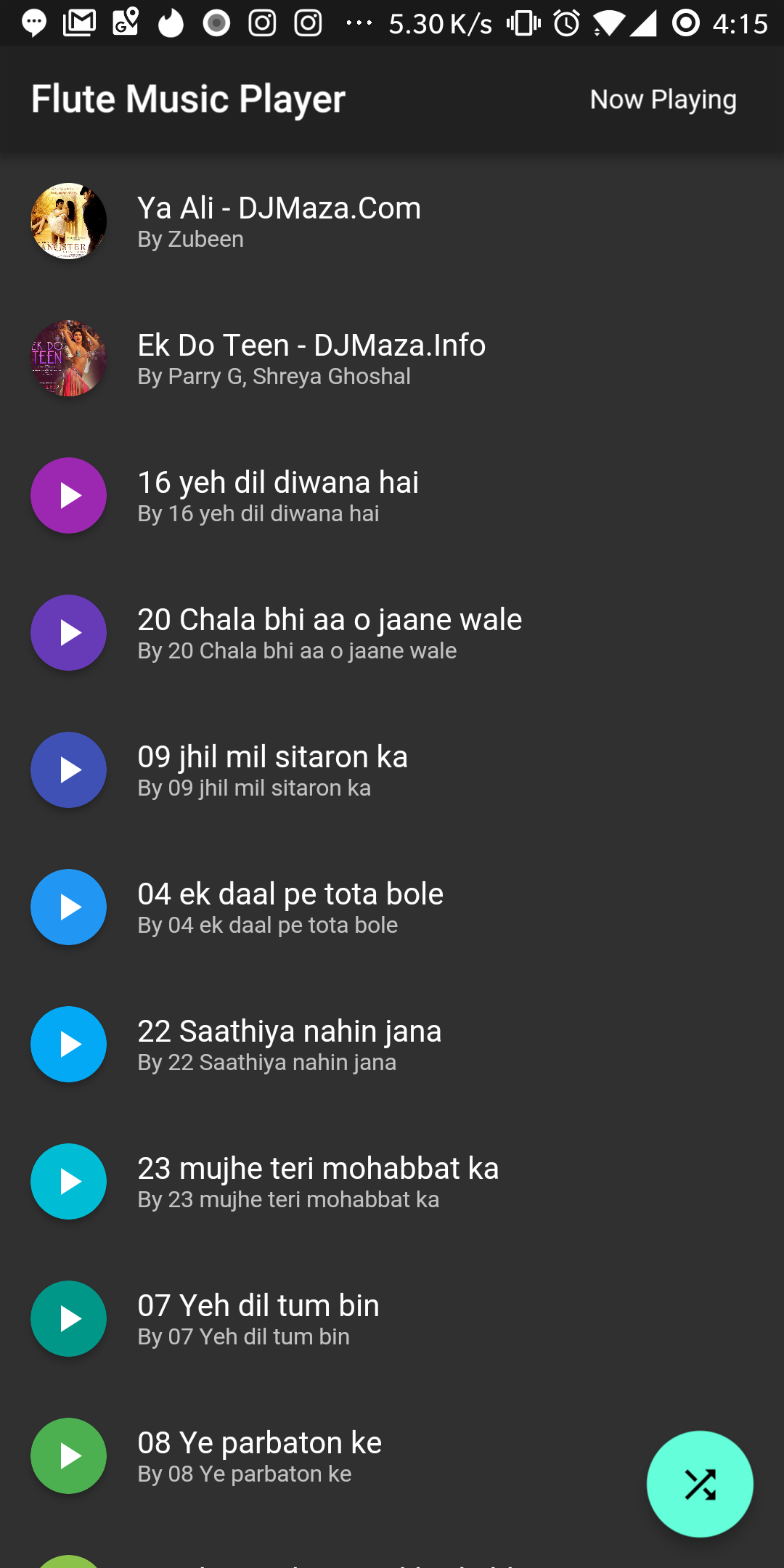
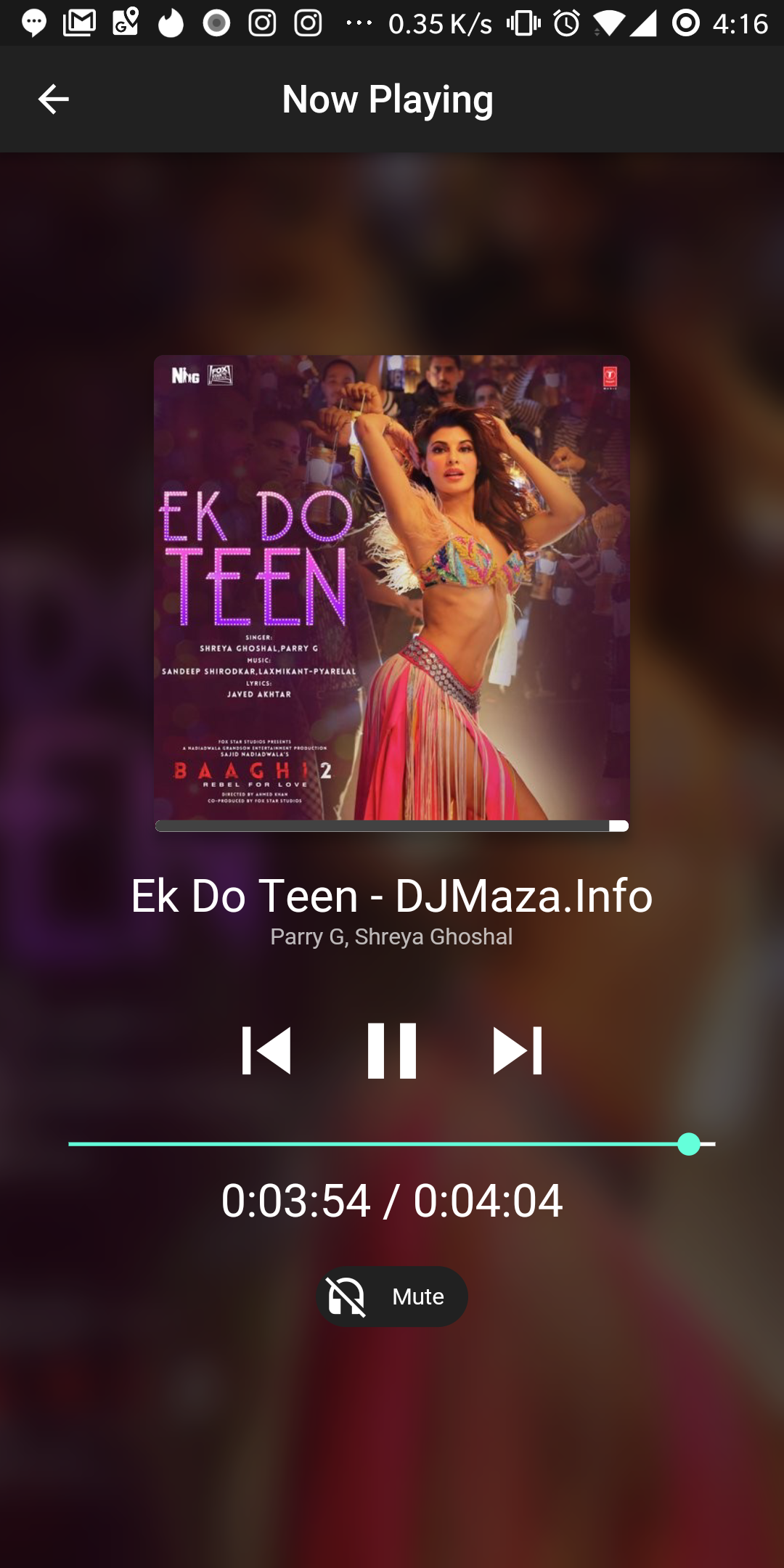
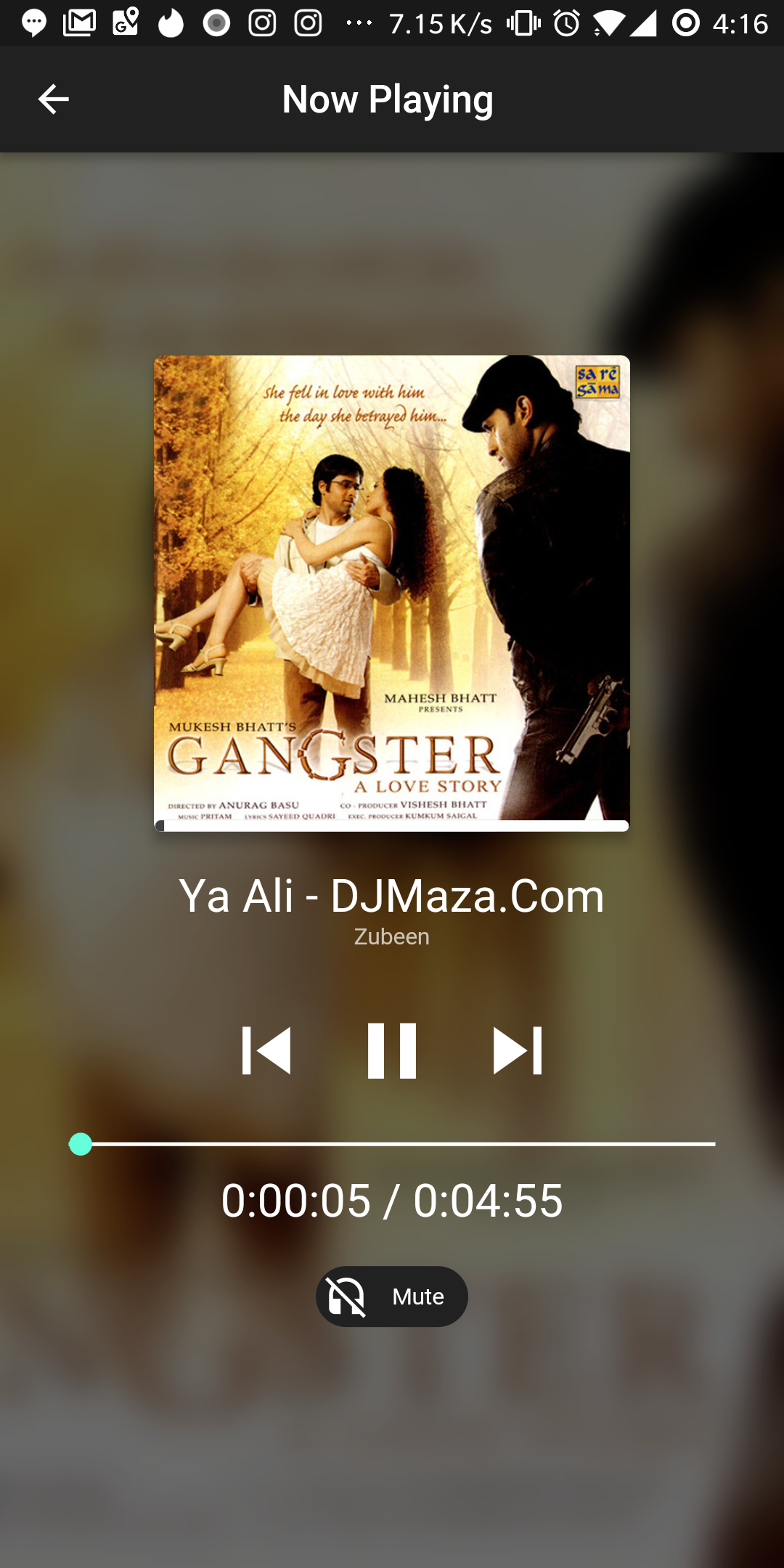
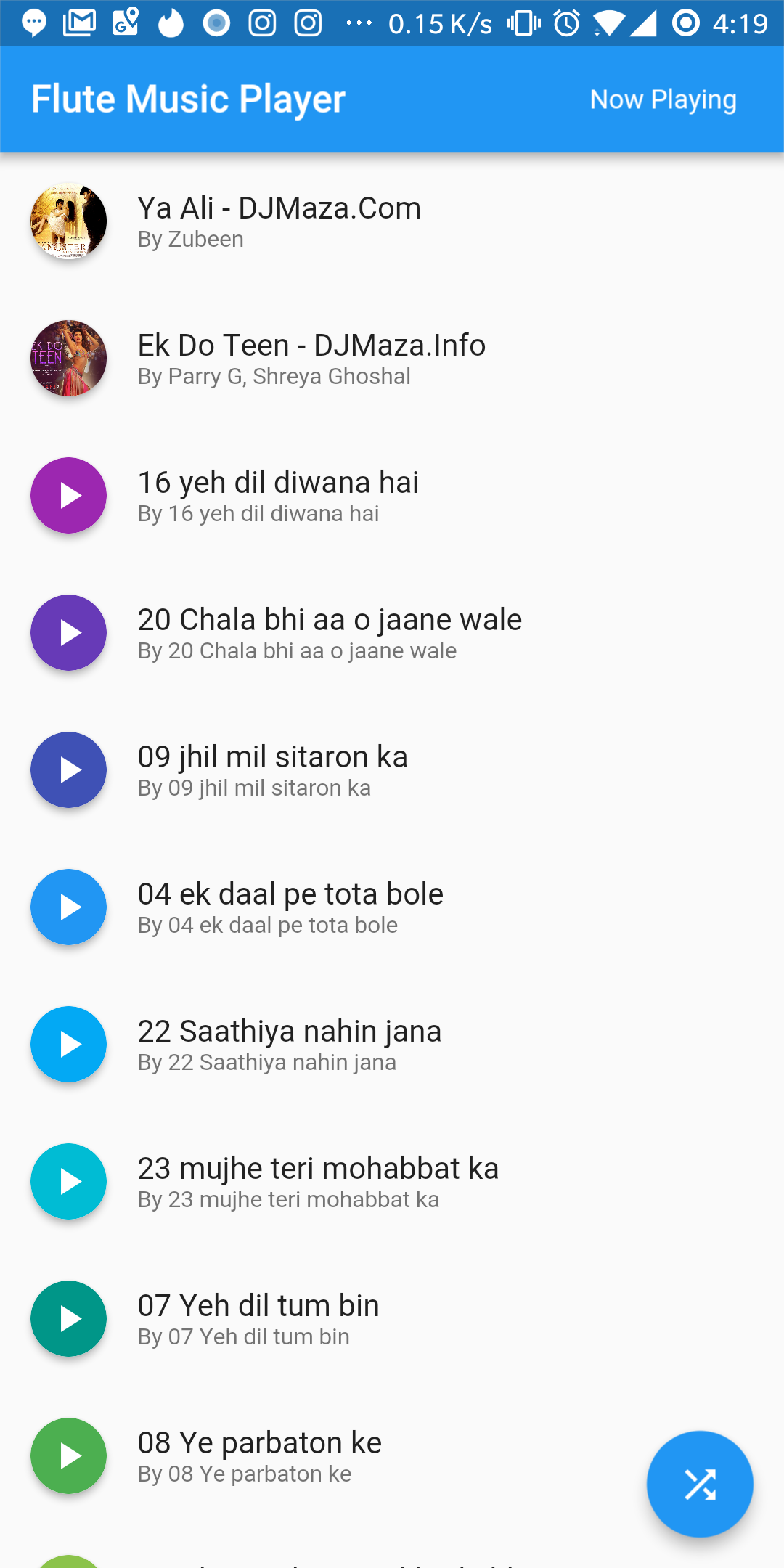
First Open Source Flutter based material design music player with audio plugin to play local music files.(Online Radio will be added soon.)
-
Android (iOS Coming Soon)
- Fetch local songs (Inbuilt Permission)
- Beautiful UI with multiple themes(Coming Soon)
- Animation
- Full Fledged Example
- play (local files)
- stop
- pause
- seek
- shuffle
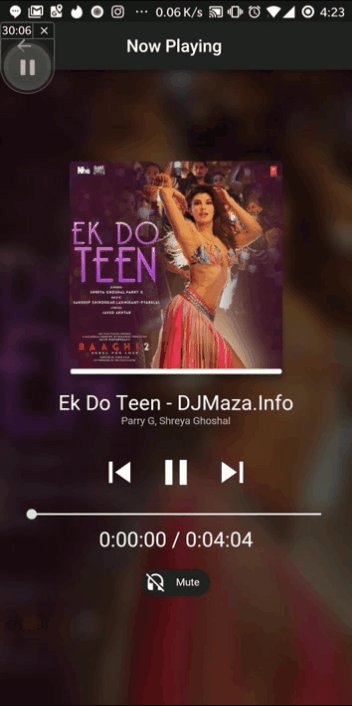
- Album Art
- onComplete
- onDuration / onCurrentPosition
-
Supported formats
- Please note this is a plugin only. Actual project's link is below
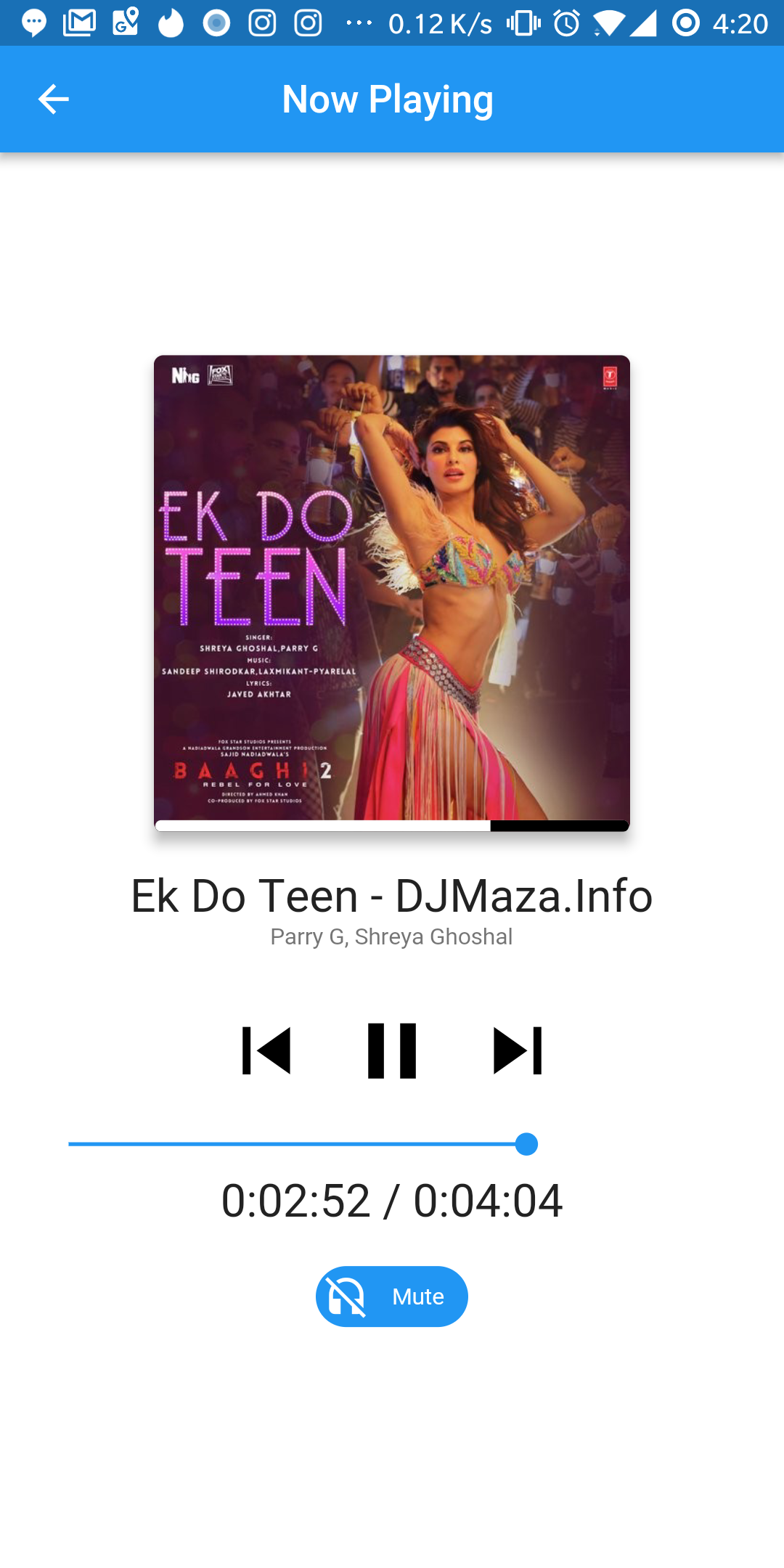
Flutter Beautiful Music Player
To use this plugin :
- add the dependency to your pubspec.yaml file.
dependencies:
flutter:
sdk: flutter
flute_music_player:- instantiate an Music Finder instance
//...
MusicFinder audioPlayer = new MusicFinder();
//...//...
var songs = MusicFinder.allSongs();
//...play() async {
final result = await audioPlayer.play(kUrl);
if (result == 1) setState(() => playerState = PlayerState.playing);
}
// add a isLocal parameter to play a local file
playLocal() async {
final result = await audioPlayer.play(kUrl);
if (result == 1) setState(() => playerState = PlayerState.playing);
}
pause() async {
final result = await audioPlayer.pause();
if (result == 1) setState(() => playerState = PlayerState.paused);
}
stop() async {
final result = await audioPlayer.stop();
if (result == 1) setState(() => playerState = PlayerState.stopped);
}
// seek 5 seconds from the beginning
audioPlayer.seek(5.0);The Dart part of the plugin listen for platform calls :
//...
audioPlayer.setDurationHandler((Duration d) => setState(() {
duration = d;
}));
audioPlayer.setPositionHandler((Duration p) => setState(() {
position = p;
}));
audioPlayer.setCompletionHandler(() {
onComplete();
setState(() {
position = duration;
});
});
audioPlayer.setErrorHandler((msg) {
print('audioPlayer error : $msg');
setState(() {
playerState = PlayerState.stopped;
duration = new Duration(seconds: 0);
position = new Duration(seconds: 0);
});
});##Credit for audioplayer plugin Erick Ghaumez Detailed Example for AudioPlayer
This project is not implemented for ios yet.So wait for it or if you can contribute then please do help.
I welcome and encourage all pull requests. It usually will take me within 24-48 hours to respond to any issue or request. Here are some basic rules to follow to ensure timely addition of your request:
- Match coding style (braces, spacing, etc.) This is best achieved using
Reformat Codefeature of Android StudioCMD+Option+Lon Mac andCTRL+ALT+Lon Linux + Windows . - If its a feature, bugfix, or anything please only change code to what you specify.
- Please keep PR titles easy to read and descriptive of changes, this will make them easier to merge :)
- Pull requests must be made against
developbranch. Any other branch (unless specified by the maintainers) will get rejected. - Check for existing issues first, before filing an issue.
- Make sure you follow the set standard as all other projects in this repo do
- Have fun!
Pawan Kumar (@imthepk) (Youtube) (Insta)
If you found this project helpful or you learned something from the source code and want to thank me, consider buying me a cup of ☕
Copyright 2018 Pawan Kumar
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
For help getting started with Flutter, view our online documentation.
For help on editing plugin code, view the documentation.