A technical Blog created by Gatsby. You can use it to write non tech blogs as well
- gatsby-plugin-mdx
To convert md files to websites
- gatsby-source-filesystem
To access files in this folder using a graphQL api
- gatsby-image, gatsby-plugin-sharp, gatsby-transformer-sharp
Its about making the saved images to different formats And also loads the images lazily while webpage is refreshed
- gatsby-plugin-styled-components
Without this plugin all your styled components will become messy in gatsby. Here is the gatsby bug that you kill using this gatsbyjs/gatsby#9911 (comment)
- jquery to add hash links
This allows you to have urls like this https://that-it-guy.netlify.app/blogs/jquery-react#the-problem
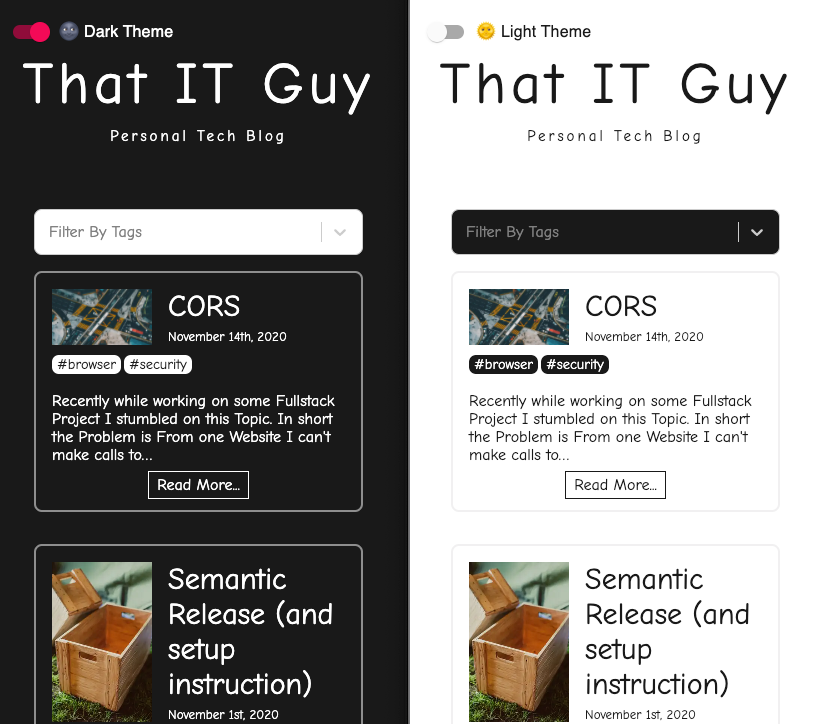
- Themes to change to dark mode
Done using Context. useContext. Context.Provider Context.Consumer
- Code Syntax
- Code syntax highlighting using Highlight.js
- Adding a copy button for each code block
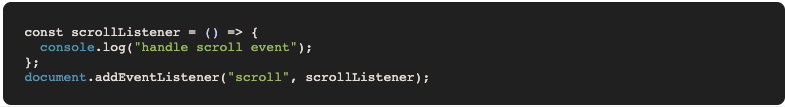
- Lazy loading
- If you have too many posts it will try to load them one by one based on your screen scroll position
- Some other hooks
useState, useContext, useCallback
- gatsby-plugin-playground
You can use a nice UI for running graphql queries. Lot better than the default graphql UI.
- gatsby-plugin-react-helmet
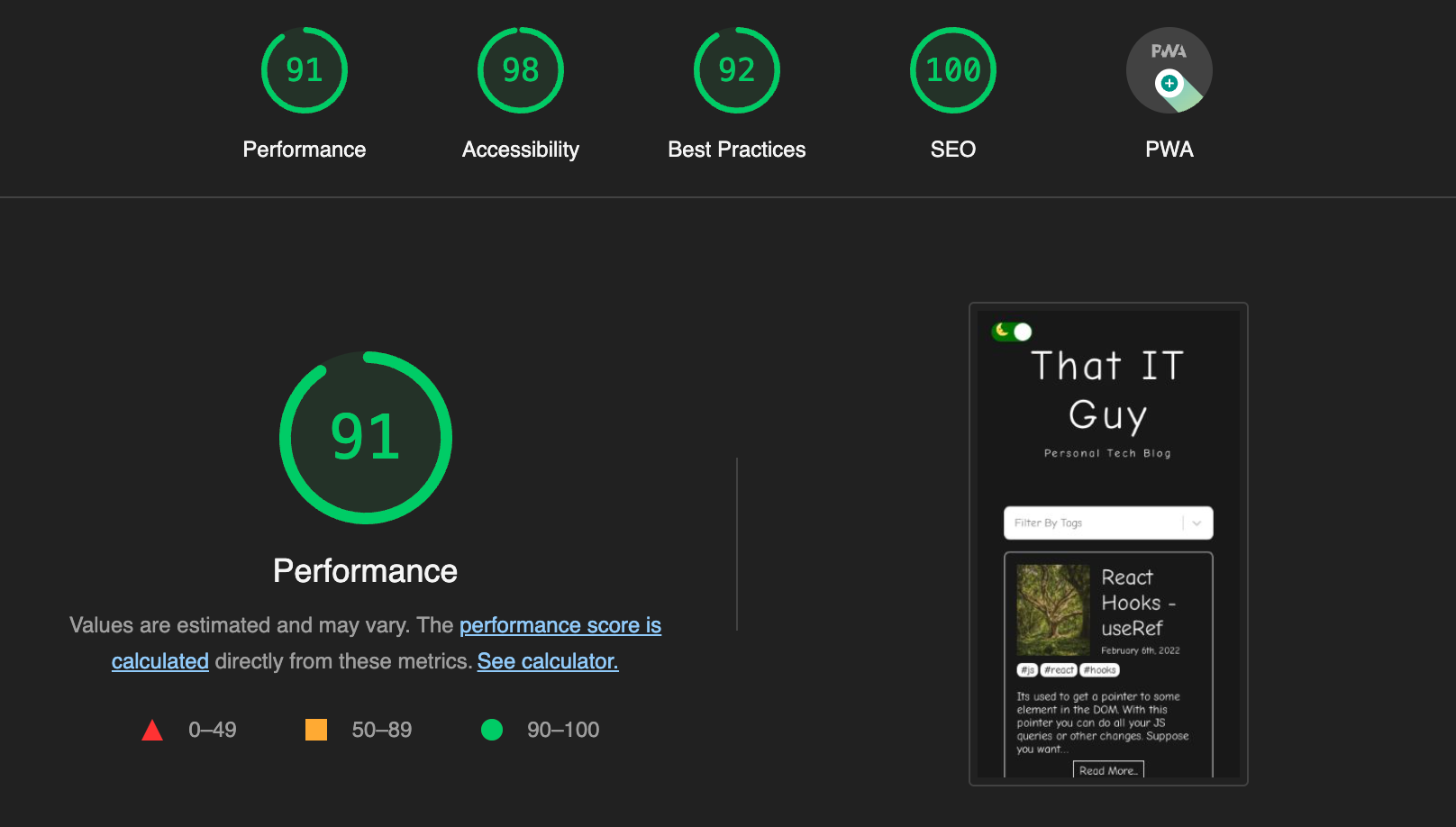
SEO. Create special meta for your root html website that helps BOTs detect your website and understand its purpose.
- gatsby-plugin-offline, gatsby-plugin-manifest
2 Steps for making your website Progressive Web App:
- gatsby-plugin-manifest:
https://www.gatsbyjs.org/docs/progressive-web-app/#it-must-include-a-web-app-manifest Gatsby provides a plugin interface to add support for shipping a manifest with your site.
- gatsby-plugin-offline:
https://www.gatsbyjs.org/docs/progressive-web-app/#it-must-implement-a-service-worker Gatsby also provides a plugin interface to create and load a service worker into your site
- Mostly are Styled Components
- Filterbox: react-select, Theme Toggle: react-switch, Icons: react-icons
- Some pure css styles