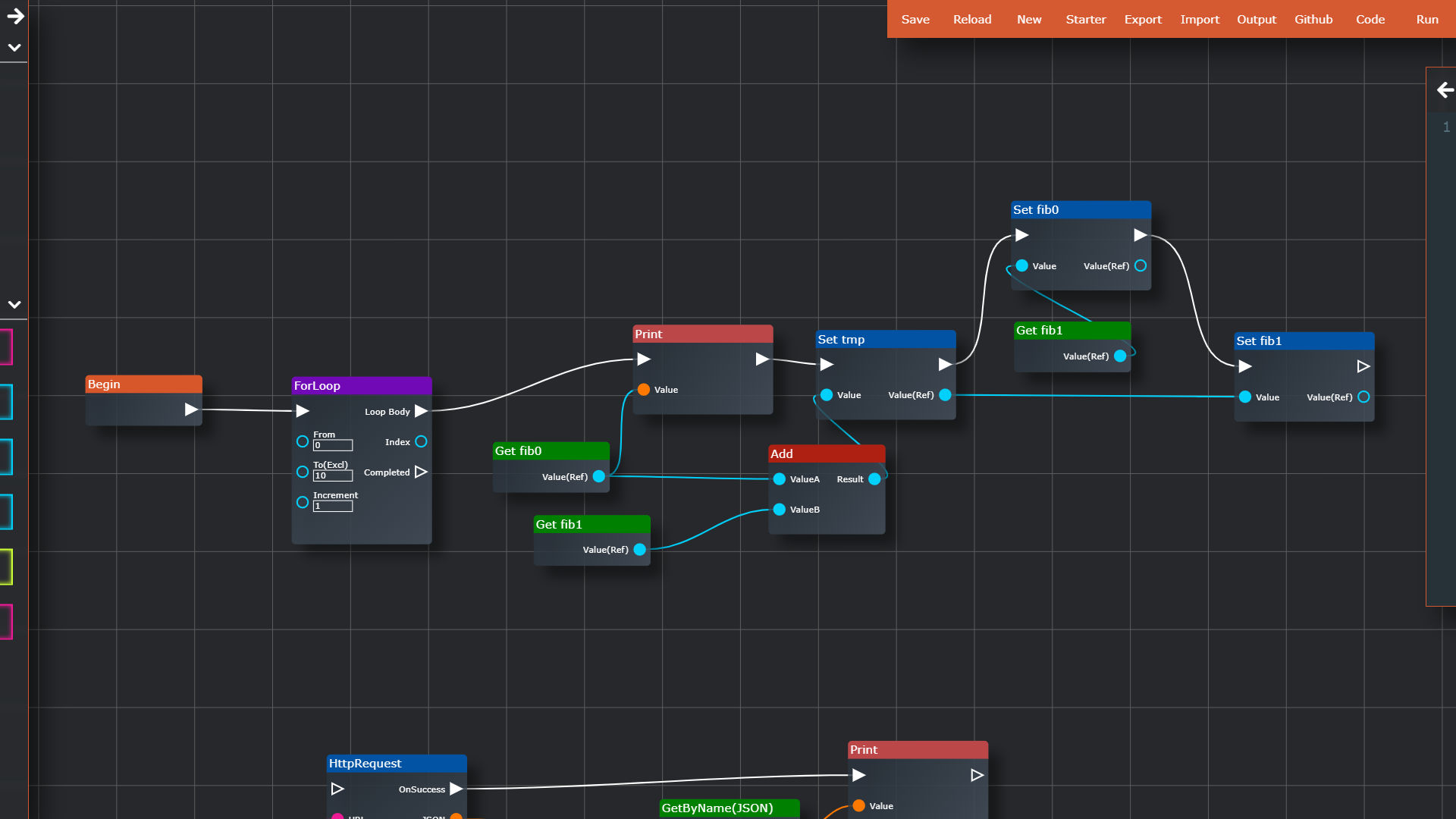
Try at https://ayushk7.github.io/CodeWire/ CodeWire is a node based editor inspired by UE4 Blueprints which helps in better visualization of the code, and faster scripting of complex and repetitive tasks. It doesn't bind to any particular language. Multiple target languages can be added to added in the future.
Tutorial:
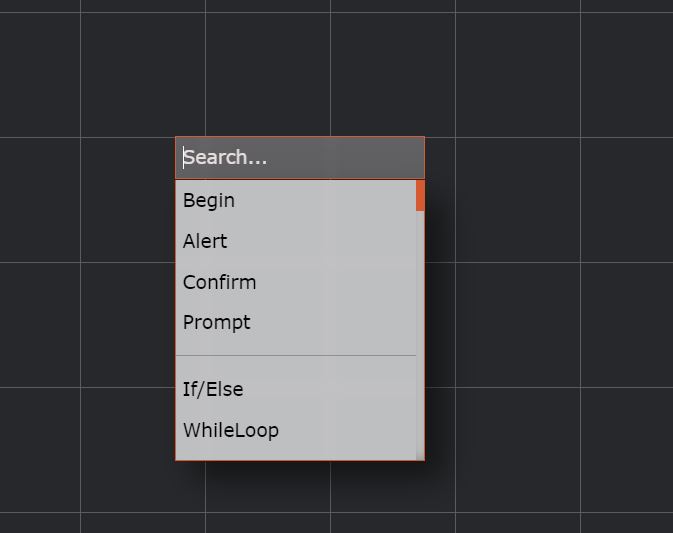
- Include Begin Node By Right Click And Select Begin.
- Include Other Nodes In The Same Way.
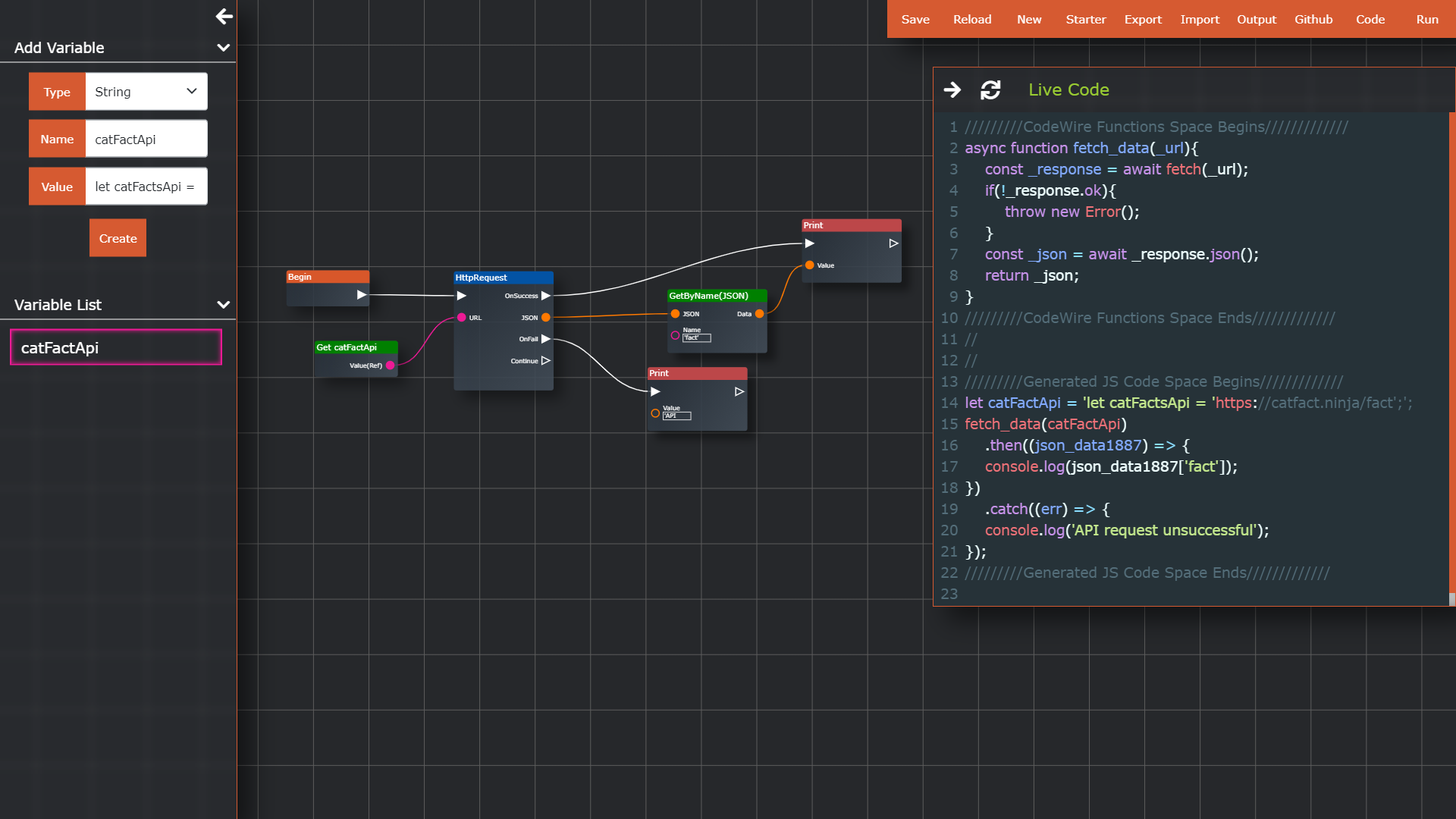
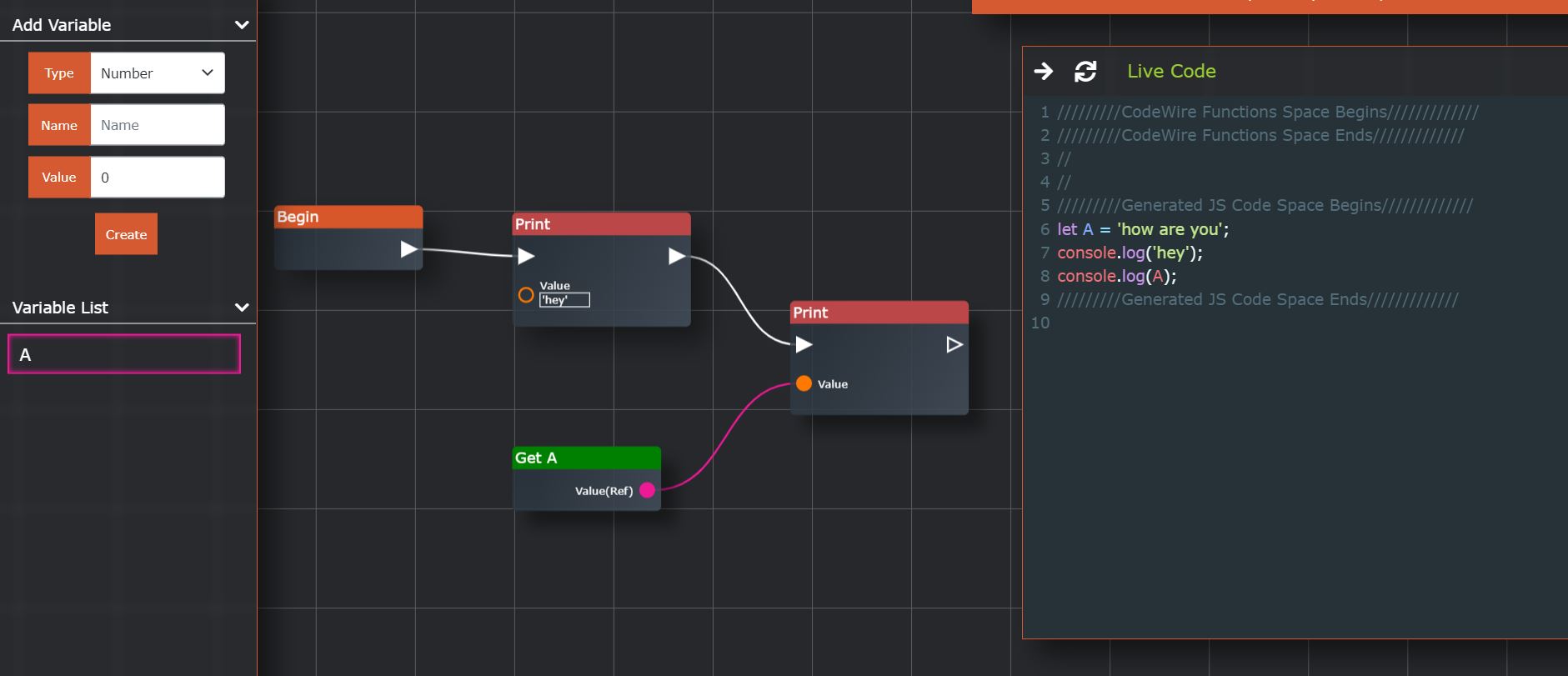
- Use Left Panel To create New Variable.
- New variable is added into the right click menu, or you can drag it from the variable panel.
- Hold middle mouse button To Pan.
- Use Scroll Wheel To Zoom in and out.
- Hold left Ctrl and click the node or the wire to delete it or simply right and select delete.
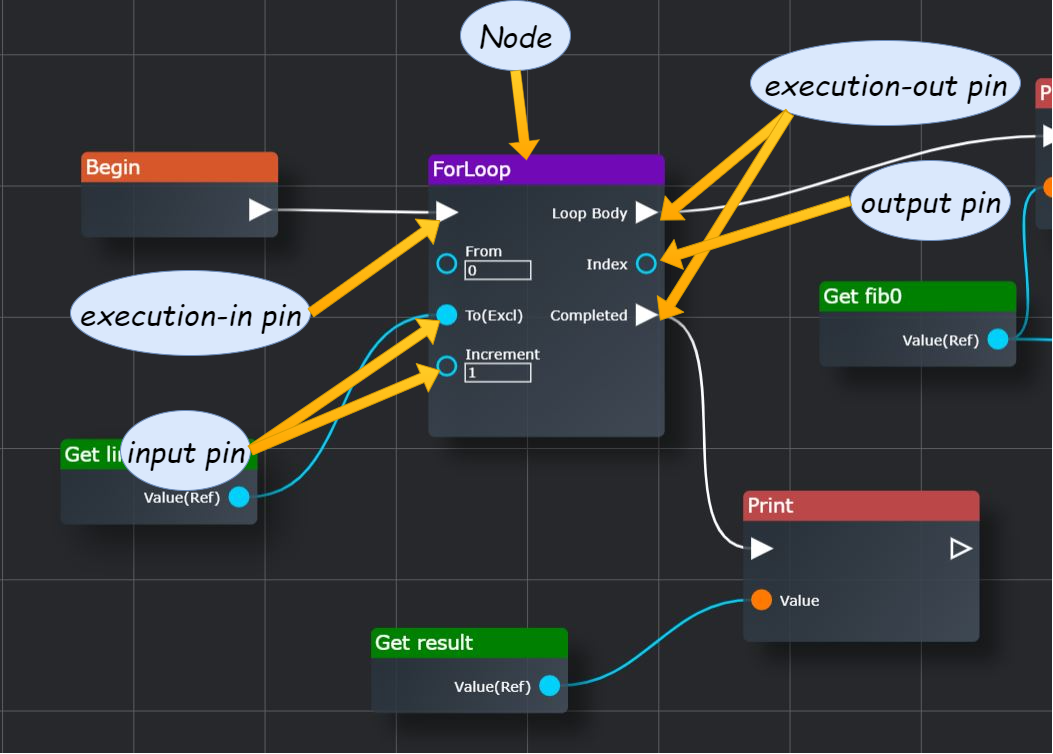
- White wire between two arrow terminals is used for execution flow.
- Colored wire is used for input/outputs.
- Click Code to get Javascript native code.
- Add the description of node in the javascript/Nodes/nodes.js
//description of the Print node
if (type == 'Print') {
nodeDescription.nodeTitle = 'Print';
nodeDescription.execIn = true;
nodeDescription.pinExecInId = null;
nodeDescription.execOut = {
execOut0: {
execOutTitle: null,
pinExecOutId: null,
outOrder: 0,
},
}
nodeDescription.inputs = {
input0: {
inputTitle: 'Value',
dataType: 'Data',
defValue: "'hello'",
pinInId: null,
}
}
// styling for the node
nodeDescription.color = 'Print';
nodeDescription.rows = 3;
nodeDescription.colums = 12;
}
//NOTE: this same object is furthur used for serialization and deserialization of the graph, so we have some meta info like pinIdsBut still the node is not available in the context menu
- To make this node available in the context menu you need to add it to the markup in index.html
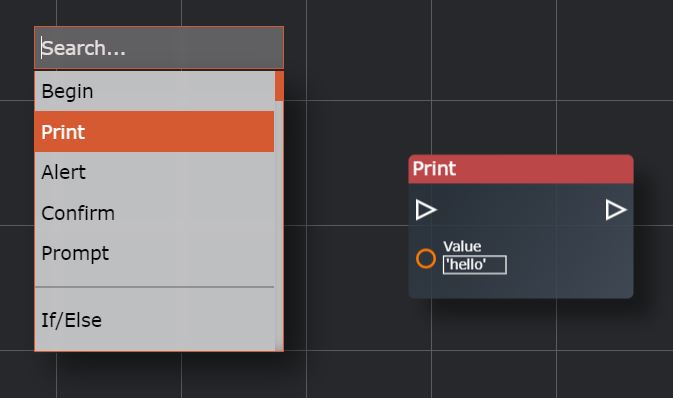
<div class="context-menu-items">Begin</div>
<div class="context-menu-items">Print</div> <!-- this is the title of the newly added node -->
<div class="context-menu-items">Alert</div>
<div class="context-menu-items">Confirm</div>- Now only thing left is to add the logic for the node, that is what code it should generate on it's turn
For this you need add the logic in VisualScriptToJavascript.js in coreAlgorithm(node) method
case "Print": {
this.script += `console.log(${this.handleInp(inputPins[0])});\n
`;
this.coreAlgorithm(execOutPins[0]); // this tells algo to go to the next node which is connected at first pin(triangle shaped)
}
// this will append the console.log(input) in the generated jsNOTE: The above node only takes input, but if the node also do outputs, then that logic is needed to be added separately
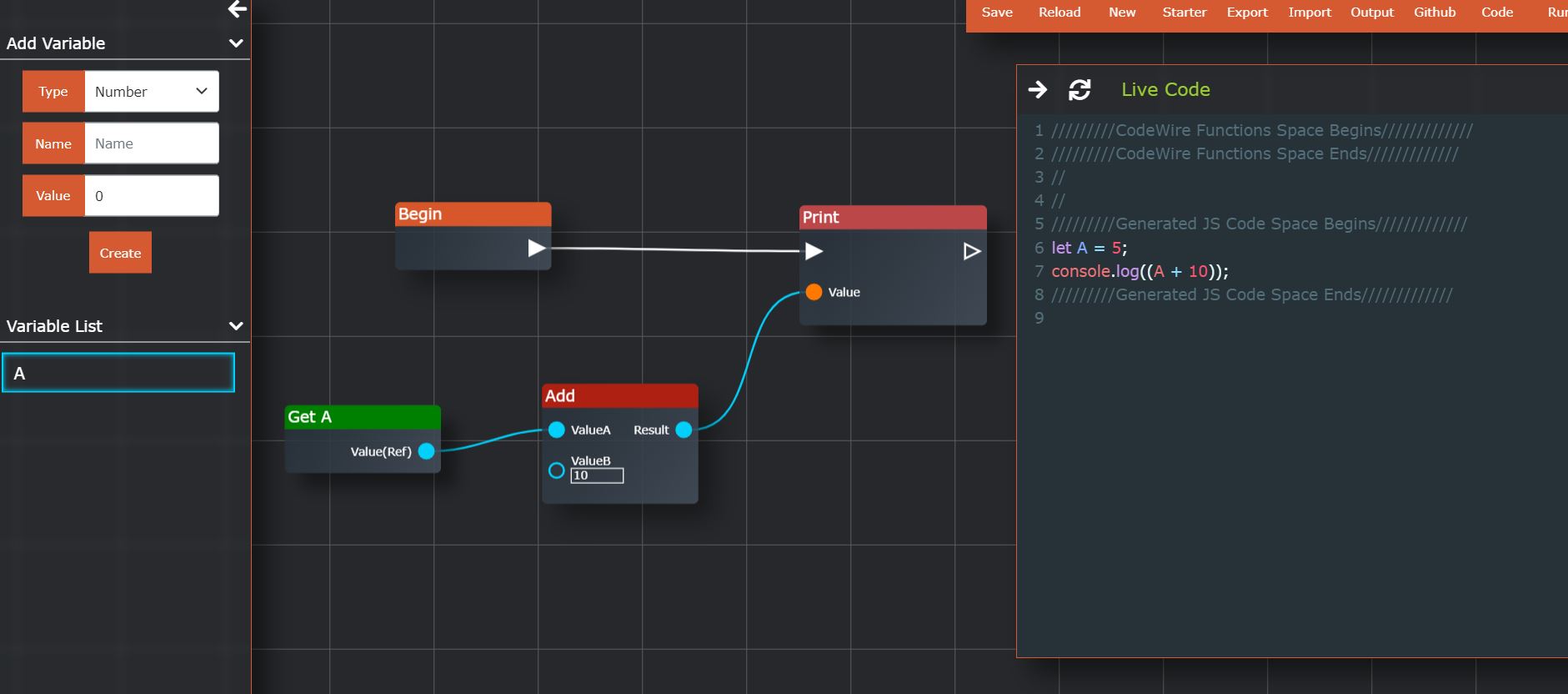
Example: Add Node
Description:
if (type == 'Add') { // this type should match the entry in the context menu's markup in index.html
nodeDescription.nodeTitle = 'Add';
nodeDescription.inputs = {
input0: {
inputTitle: 'ValueA',
dataType: 'Number',
defValue: 0,
pinInId: null,
},
input1: {
inputTitle: 'ValueB',
dataType: 'Number',
defValue: 0,
pinInId: null,
}
}
nodeDescription.outputs = {
output0: {
outputTitle: 'Result',
dataType: 'Number',
pinOutId: null,
outOrder: 0,
}
}
nodeDescription.color = 'Math';
nodeDescription.rows = 2;
nodeDescription.colums = 10;
}And In VisualScriptToJavascript.js
in handleInputs() method
case "Add": {
expr = `(${this.handleInputs(inputPins[0])} + ${this.handleInputs(inputPins[1])})`;
}
// this will generate and return (inp1 + inp2) expression