The Kanban board should be responsive and visually appealing, with a design similar to the provided screenshots.
The priority levels for the tickets are as follows:
- Urgent (Priority level 4)
- High (Priority level 3)
- Medium (Priority level 2)
- Low (Priority level 1)
- No priority (Priority level 0)
Priority levels: (This values you will receive in the api)
4 - Urgent
3 - High
2 - Medium
1 - Low
0 - No priority
Try out the website : REACT kanban board
- _react-redux
- _react-icon
- _react-fetch
- react-hot-toast
The application should offer three distinct ways to group the data:
- By Status: Group tickets based on their current status.
- By User: Arrange tickets according to the assigned user.
- By Priority: Group tickets based on their priority level.
Users should also be able to sort the displayed tickets in two ways:
- Priority: Arrange tickets in descending order of priority.
- Title: Sort tickets in ascending order based on their title.
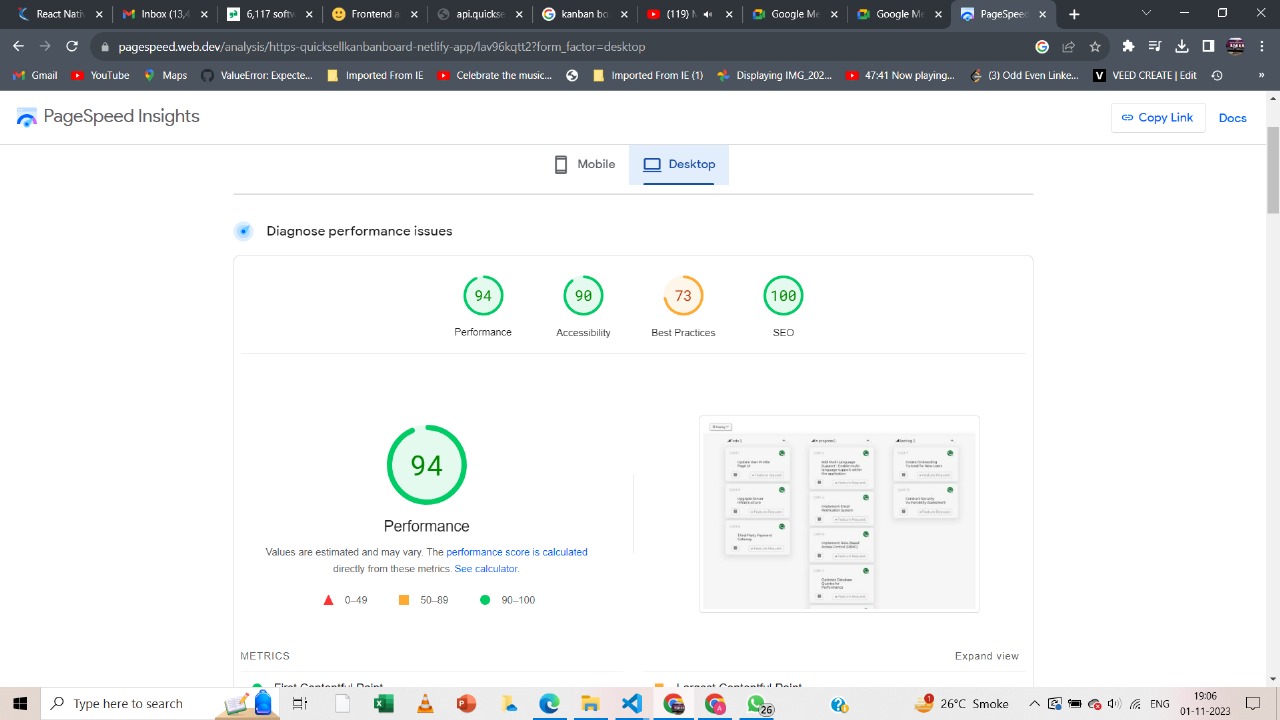
Page Load time of this website in desktop is in the range of 0.2 s to 0.5s. speed index-0.9s total blocking time 0 s we can check code spnappyness GTmetrix Grade.
Laptop performance view
Mobile performance view
- Used Lighthouse DevTools Extension to find the performance issues and fix them using their actionable suggestion.
- Used vercel to deploy this website.
In the project directory, you can run:
To install all the packages in package.json. This will install all the dependencies and devDependencies.
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.




.jpg)
.jpg)