🖌 docsify cli - A magical documentation generator.
Running a server on
localhostwith live-reload.
Install docsify-cli via npm or yarn globally.
npm i docsify-cli -g
# yarn global add docsify-cliUse init to generate your docs.
docsify init <path> [--local false] [--theme vue]
# docsify i <path> [--local false] [--theme vue]<path> defaults to the current directory. Use relative paths like ./docs (or docs).
--localoption:- Shorthand:
-l - Type: boolean
- Default:
false - Description: Copy
docsifyfiles to the docs path, defaults tofalseusingunpkg.comas the content delivery network (CDN). To explicitly set this option tofalseuse--no-local.
- Shorthand:
--themeoption:- Shorthand:
-t - Type: string
- Default:
vue - Description: Choose a theme, defaults to
vue, other choices arebuble,darkandpure.
- Shorthand:
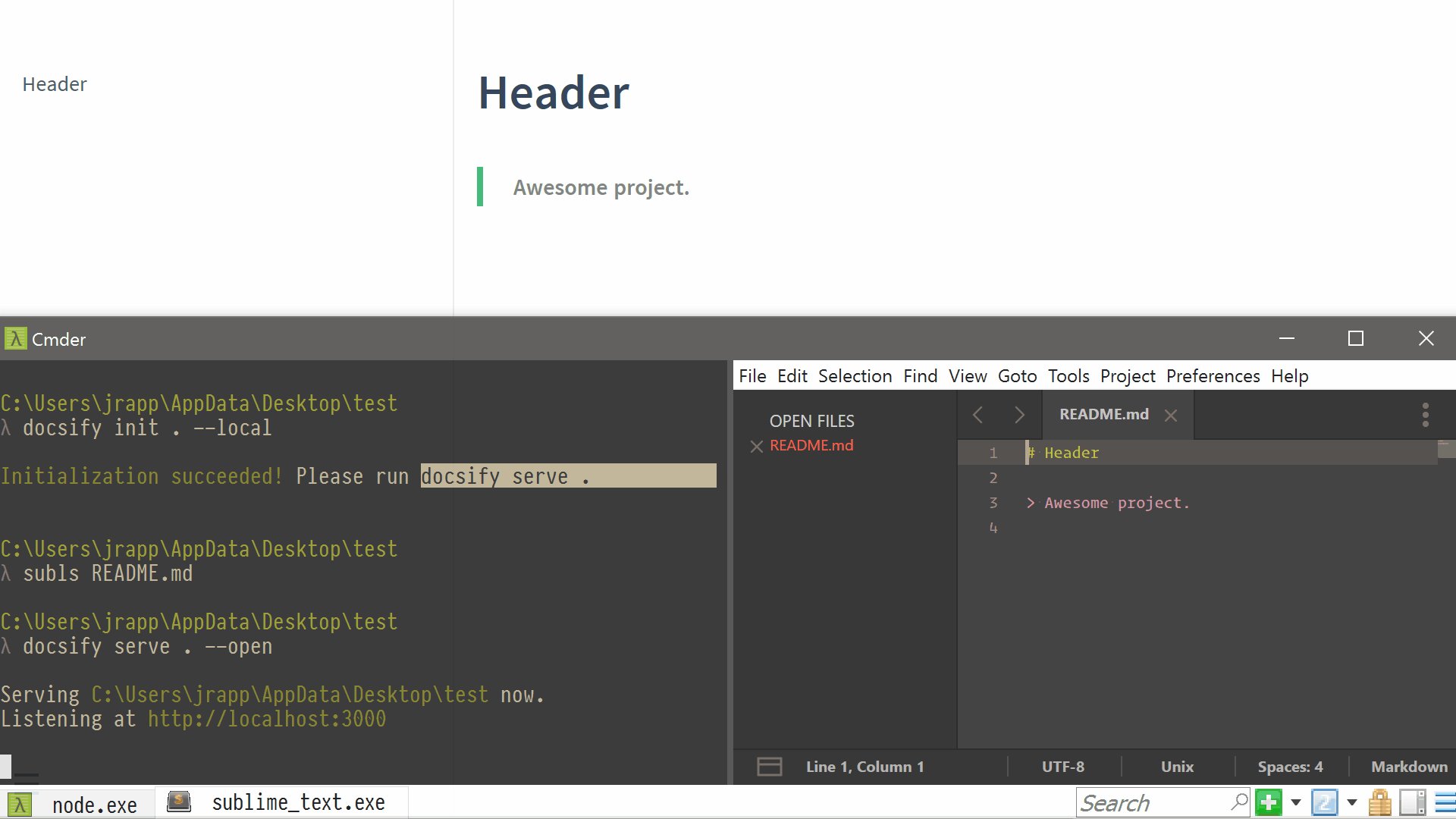
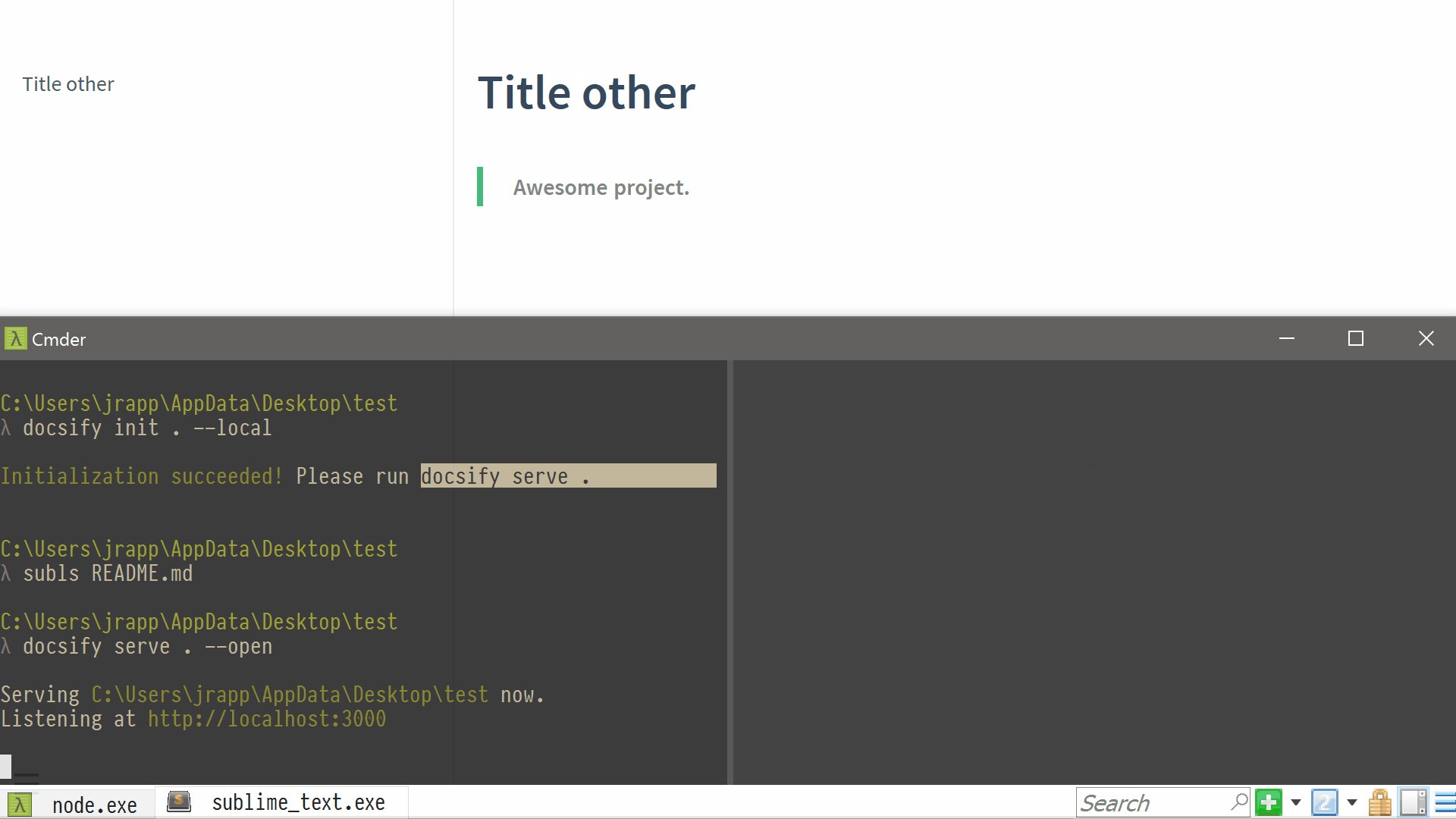
Run a server on localhost with livereload.
docsify serve <path> [--open false] [--port 3000]
# docsify s <path> [--open false] [--port 3000]--openoption:- Shorthand:
-o - Type: boolean
- Default:
false - Description: Open the docs in the default browser, defaults to
false. To explicitly set this option tofalseuse--no-open.
- Shorthand:
--portoption:- Shorthand:
-p - Type: number
- Default:
3000 - Description: Choose a listen port, defaults to
3000.
- Shorthand:
MIT