The plugin that allows you to embed a Unity project into React Native as a full-fledged component. The plugin now supports the new architecture.
Attention! Added support for Unity 2023 and above
Important
For iOS, it is no longer necessary to embed a project created with Unity. Only the built UnityFramework is used. It should be placed in the plugin folder at the path - <YOUR_RN_PROJECT>/unity/builds/ios
| Platform | Supported |
|---|---|
| iOS Simulator | ❌ |
| iOS Device | ✅ |
| Android Emulator | ✅ |
| Android Device | ✅ |
npm install @azesmway/react-native-unity
or
yarn add @azesmway/react-native-unity-
Copy the contents of the folder
unityto the root of your Unity project. This folder contains the necessary scripts and settings for the Unity project. You can find these files in your react-native project undernode_modules/@azesmway/react-native-unity/unity. This is necessary to ensure iOS has access to theNativeCallProxyclass from this library. -
(optional) If you're following along with the example, you can add the following code to the
ButtonBehavior.csscript in your Unity project. This allows the button press in Unity to communicate with your react-native app.
ButtonBehavior.cs
using System;
using System.Collections;
using System.Collections.Generic;
using System.Runtime.InteropServices;
using UnityEngine.UI;
using UnityEngine;
public class NativeAPI {
#if UNITY_IOS && !UNITY_EDITOR
[DllImport("__Internal")]
public static extern void sendMessageToMobileApp(string message);
#endif
}
public class ButtonBehavior : MonoBehaviour
{
public void ButtonPressed()
{
if (Application.platform == RuntimePlatform.Android)
{
using (AndroidJavaClass jc = new AndroidJavaClass("com.azesmwayreactnativeunity.ReactNativeUnityViewManager"))
{
jc.CallStatic("sendMessageToMobileApp", "The button has been tapped!");
}
}
else if (Application.platform == RuntimePlatform.IPhonePlayer)
{
#if UNITY_IOS && !UNITY_EDITOR
NativeAPI.sendMessageToMobileApp("The button has been tapped!");
#endif
}
}
}After you've moved the files from the unity folder to your Unity project, you can export the iOS unity project by following these steps:
- Open your Unity project
- Build Unity project for ios in ANY folder - just not the main RN project folder!!!
- Open the created project in XCode
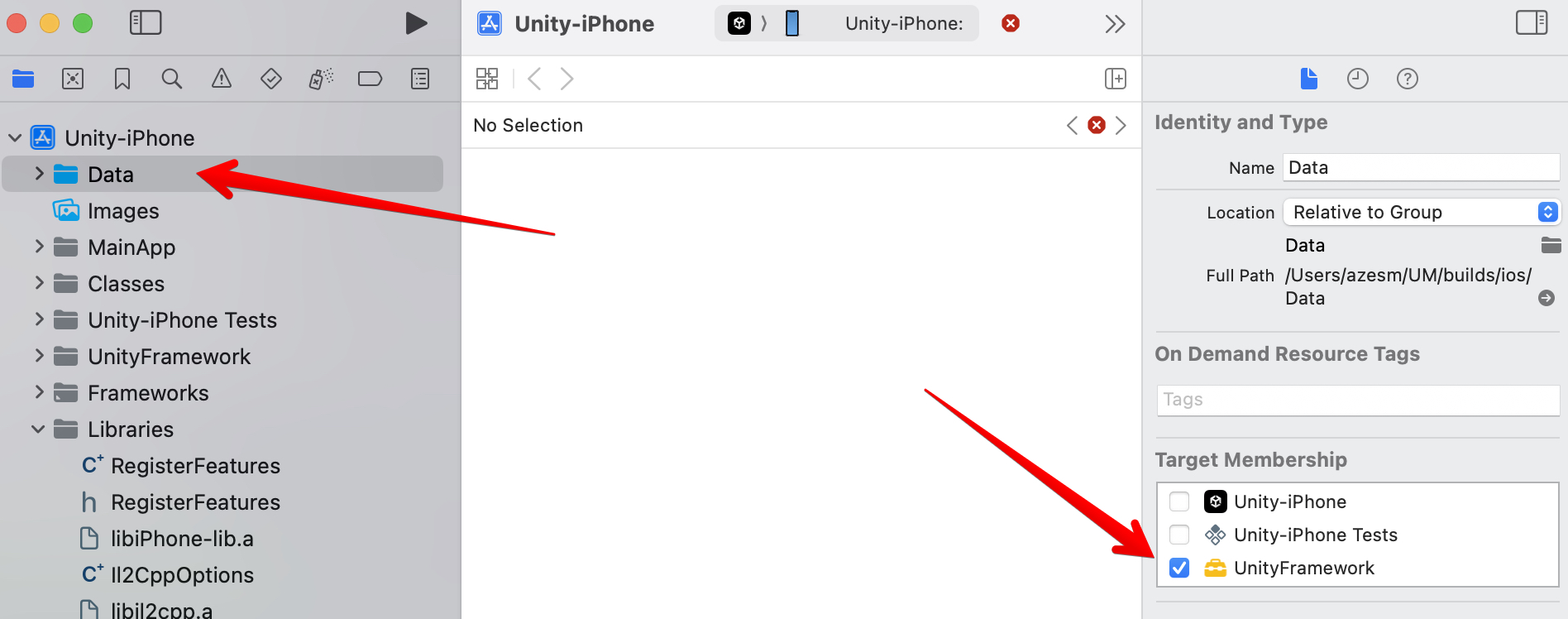
- Select Data folder and set a checkbox in the "Target Membership" section to "UnityFramework"

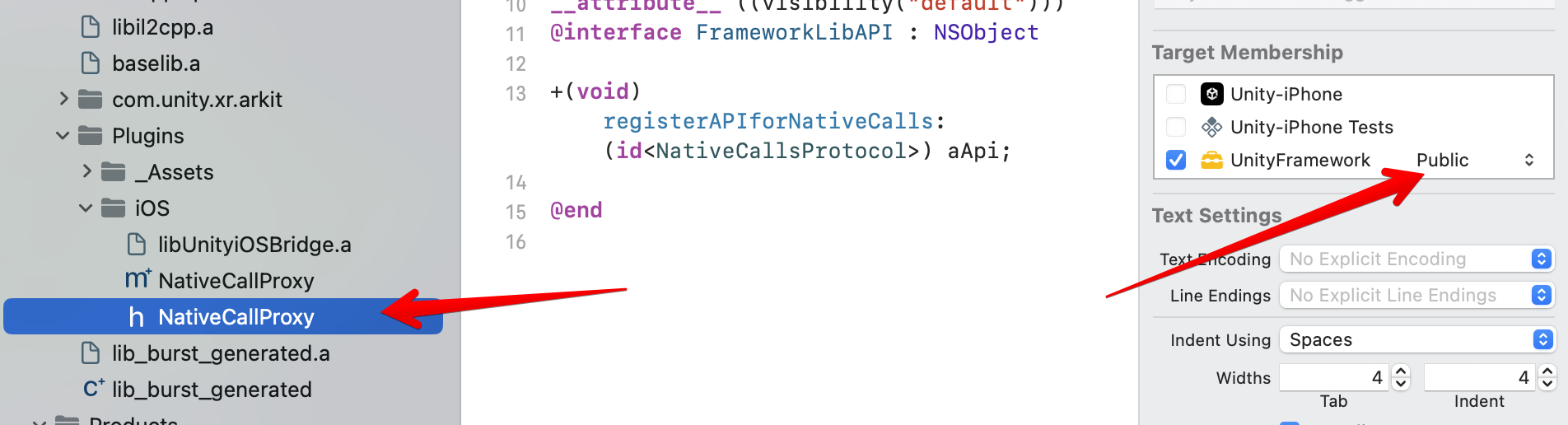
- You need to select the NativeCallProxy.h inside the
Unity-iPhone/Libraries/Plugins/iOSfolder of the Unity-iPhone project and change UnityFramework’s target membership from Project to Public. Don’t forget this step! (if you don't see these files in your Xcode project, you didn't copy over theunityfolder to your Unity project correctly in previous steps)
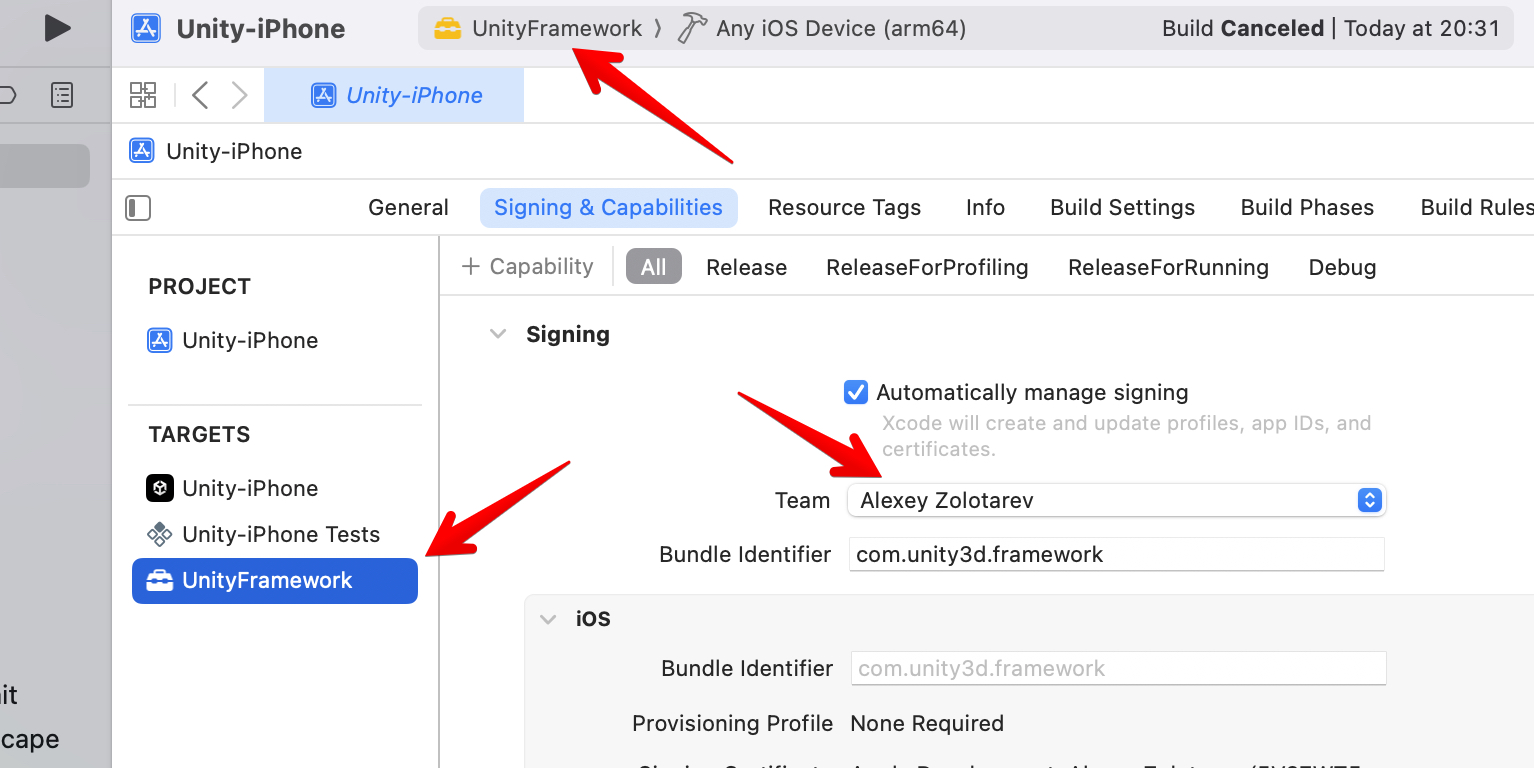
- If required - sign the project
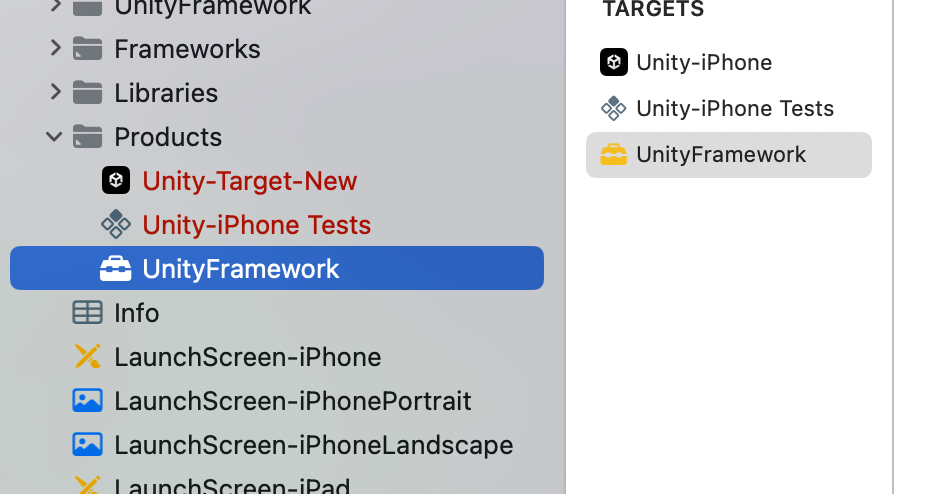
UnityFramework.frameworkand build a framework
- Open the folder with the built framework (by right-clicking) and move it to the plugin folder (
<YOUR_RN_PROJECT>/unity/builds/ios)
- Remove your
Podscache and lockfile with this command in the root of the main RN projectrm -rf ios/Pods && rm -f ios/Podfile.lock && npx pod-install
- Open your Unity project
- Export Unity app to
<YOUR_RN_PROJECT>/unity/builds/android - Remove
<intent-filter>...</intent-filter>from<YOUR_RN_PROJECT>/unity/builds/android/unityLibrary/src/main/AndroidManifest.xmlat unityLibrary to leave only integrated version.
If you're using expo, you're done. The built-in expo plugin will handle the rest. If you're not using expo, you'll need to follow the steps below.
-
Add the following lines to
android/settings.gradle:include ':unityLibrary' project(':unityLibrary').projectDir=new File('..\\unity\\builds\\android\\unityLibrary')
-
Add into
android/build.gradleallprojects { repositories { // this flatDir { dirs "${project(':unityLibrary').projectDir}/libs" } // ... } } -
Add into
android/gradle.propertiesunityStreamingAssets=.unity3d
-
Add strings to
android/app/src/main/res/values/strings.xml<string name="game_view_content_description">Game view</string>
- Does not work on the iOS simulator.
- On iOS the Unity view is waiting for a parent with dimensions greater than 0 (from RN side). Please take care of this because if it is not the case, your app will crash with the native message
MTLTextureDescriptor has width of zero.
import React, { useRef, useEffect } from 'react';
import UnityView from '@azesmway/react-native-unity';
import { View } from 'react-native';
interface IMessage {
gameObject: string;
methodName: string;
message: string;
}
const Unity = () => {
const unityRef = useRef<UnityView>(null);
useEffect(() => {
if (unityRef?.current) {
const message: IMessage = {
gameObject: 'gameObject',
methodName: 'methodName',
message: 'message',
};
unityRef.current.postMessage(
message.gameObject,
message.methodName,
message.message
);
}
}, []);
return (
<View style={{ flex: 1 }}>
<UnityView
ref={unityRef}
style={{ flex: 1 }}
onUnityMessage={(result) => {
console.log('onUnityMessage', result.nativeEvent.message);
}}
/>
</View>
);
};
export default Unity;style: ViewStyle- styles the UnityView. (Won't show on Android without dimensions. Recommended to give itflex: 1as in the example)onUnityMessage?: (event: NativeSyntheticEvent)- receives a message from a UnityandroidKeepPlayerMounted?: boolean- if set to true, keep the player mounted even when the view that contains it has lost focus. The player will be paused on blur and resumed on focus. ANDROID ONLYfullScreen?: boolean- defaults to true. If set to false, will not request full screen access. ANDROID ONLY
postMessage(gameObject, methodName, message)- sends a message to the Unity. FOR IOS: The native method of unity is used to send a messagesendMessageToGOWithName:(const char*)goName functionName:(const char*)name message:(const char*)msg;, more details can be found in the documentationunloadUnity()- the Unity is unloaded automatically when the react-native component is unmounted, but if you want to unload the Unity, you can call this methodpauseUnity?: (pause: boolean)- pause the UnitywindowFocusChanged(hasFocus: boolean = false)- simulate focus change (intended to be used to recover from black screen (not rendering) after remounting Unity view whenresumeUnitydoes not work) ANDROID ONLY
See the contributing guide to learn how to contribute to the repository and the development workflow.
MIT