Language: English | 中文
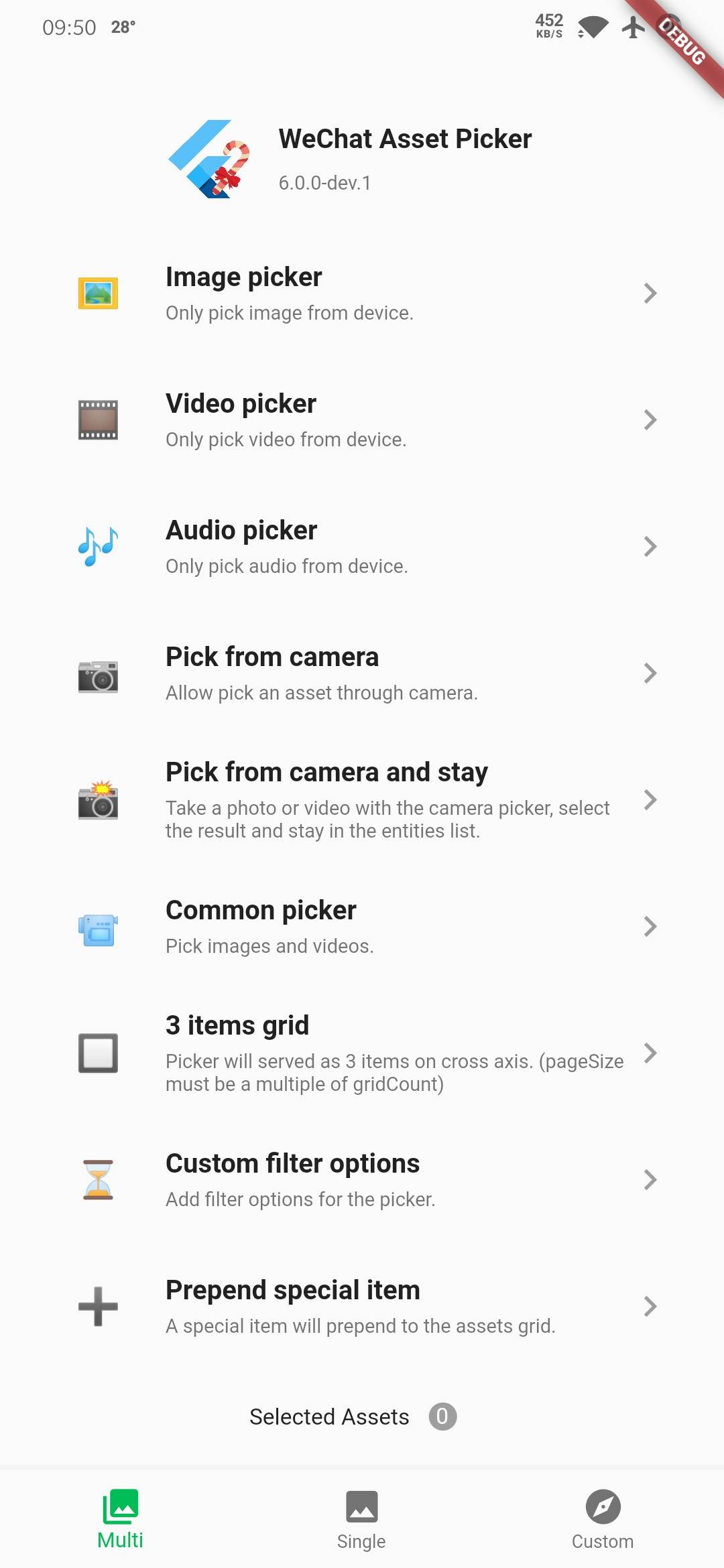
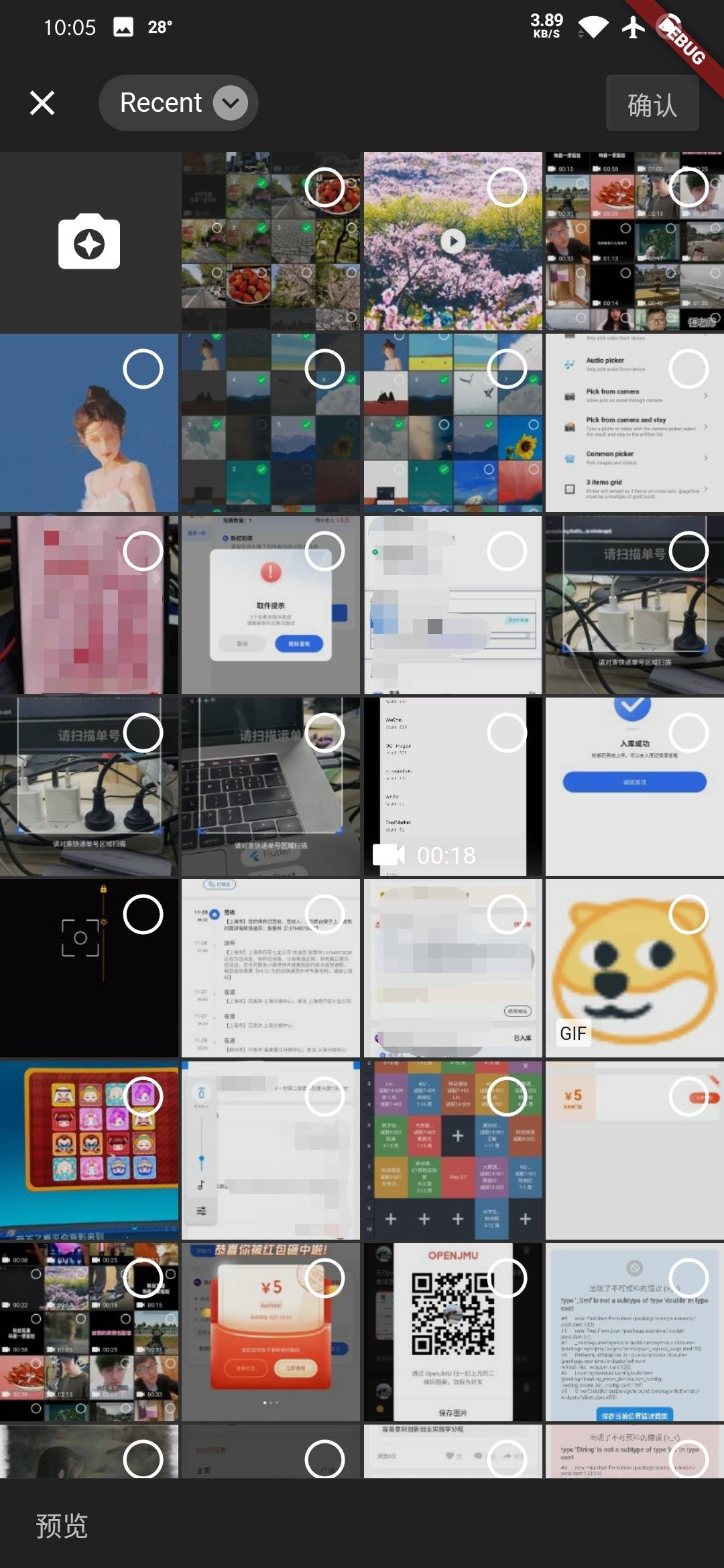
An assets' picker based on the WeChat's UI, using photo_manager for asset implementation, extended_image for image preview, and provider to help control the state of the picker.
To take a photo or a video for assets, please check the detailed usage in the example, and head over to wechat_camera_picker.
Current WeChat version that UI based on: 8.x UI designs will be updated following the WeChat update in anytime.
See Migration Guide.
- ♻️ Fully implementable with delegates override
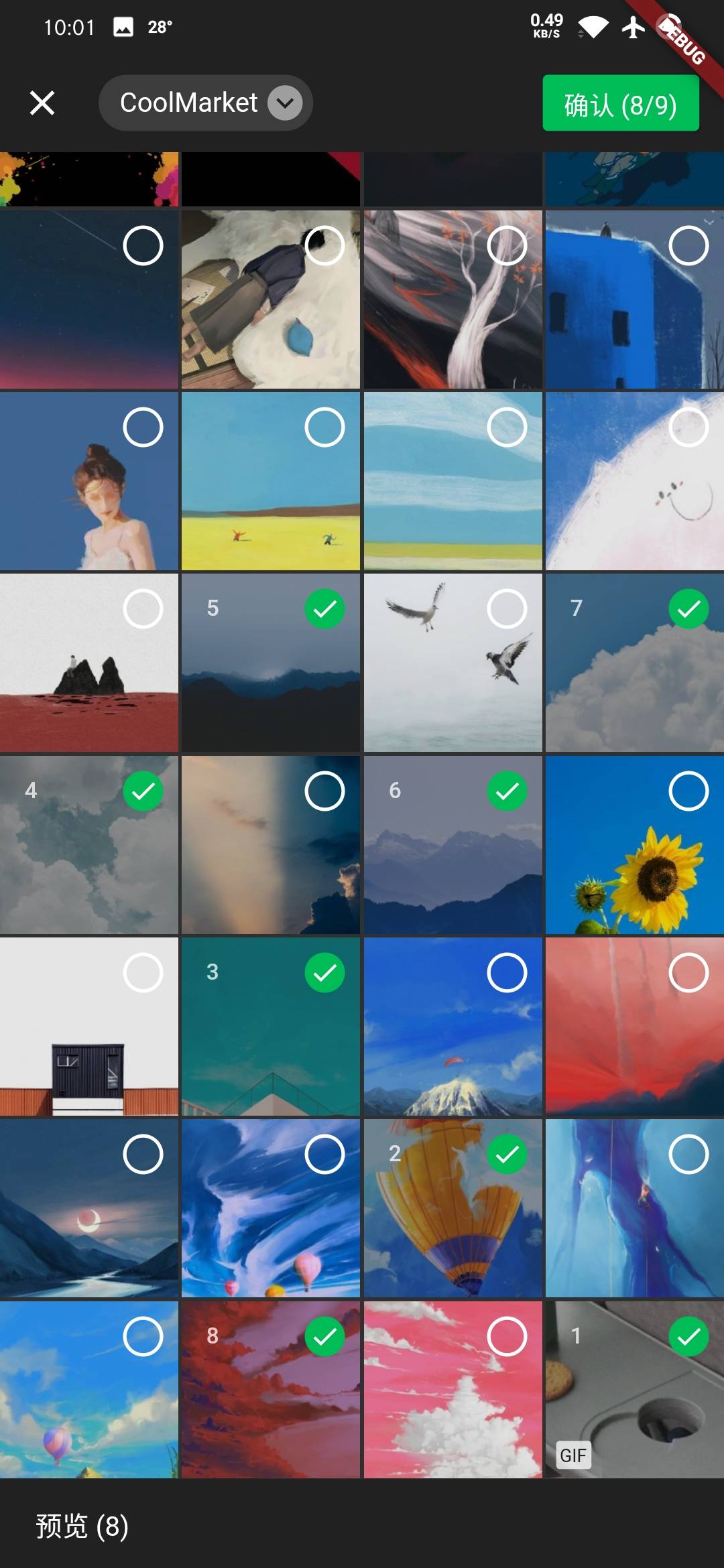
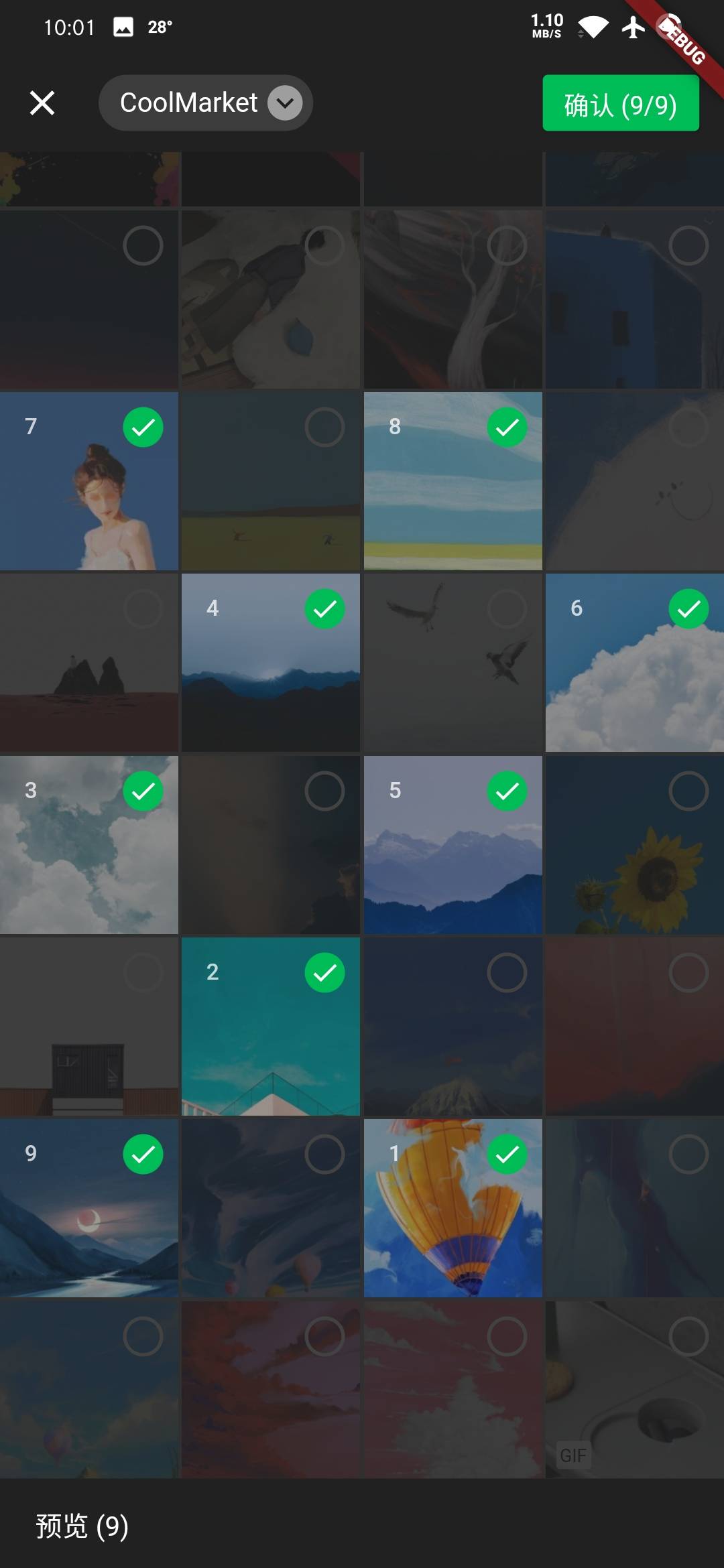
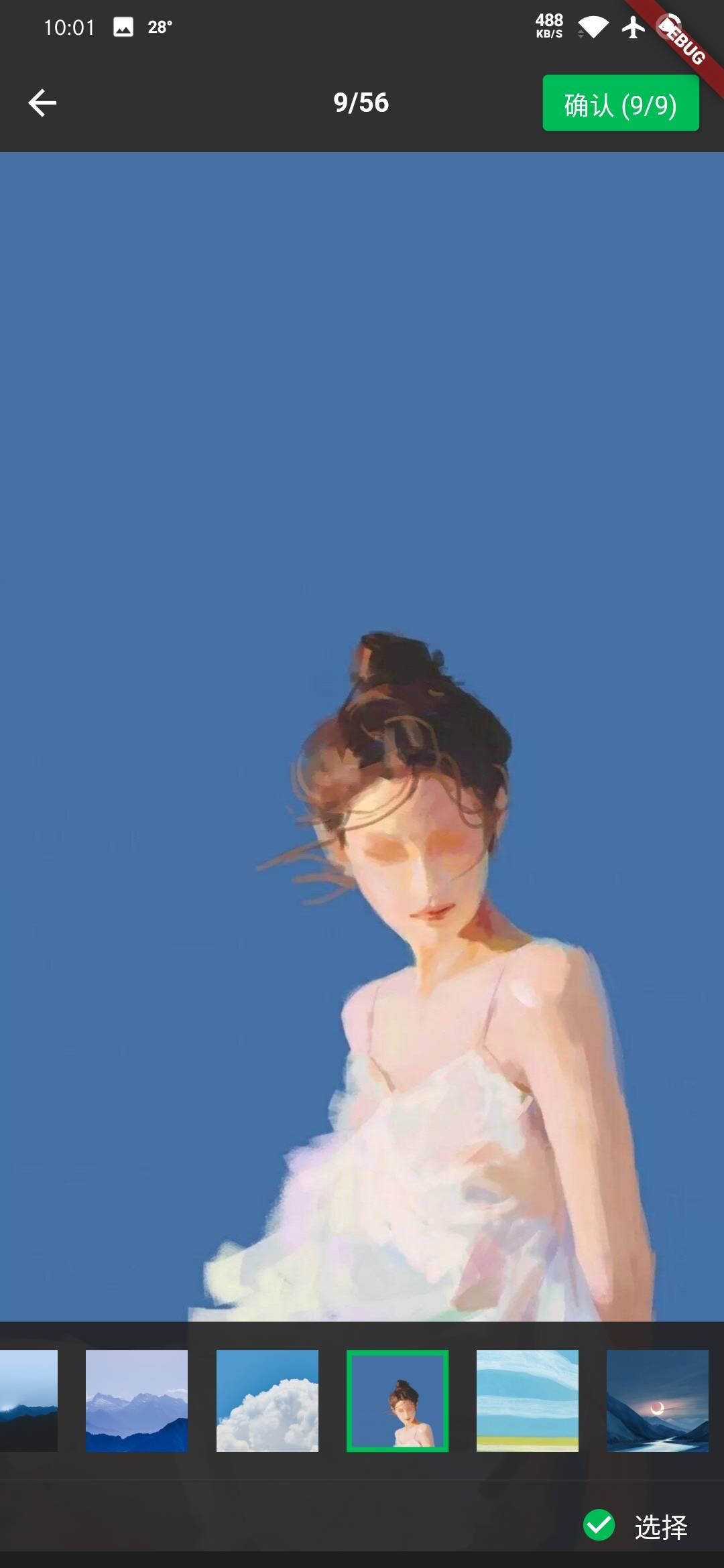
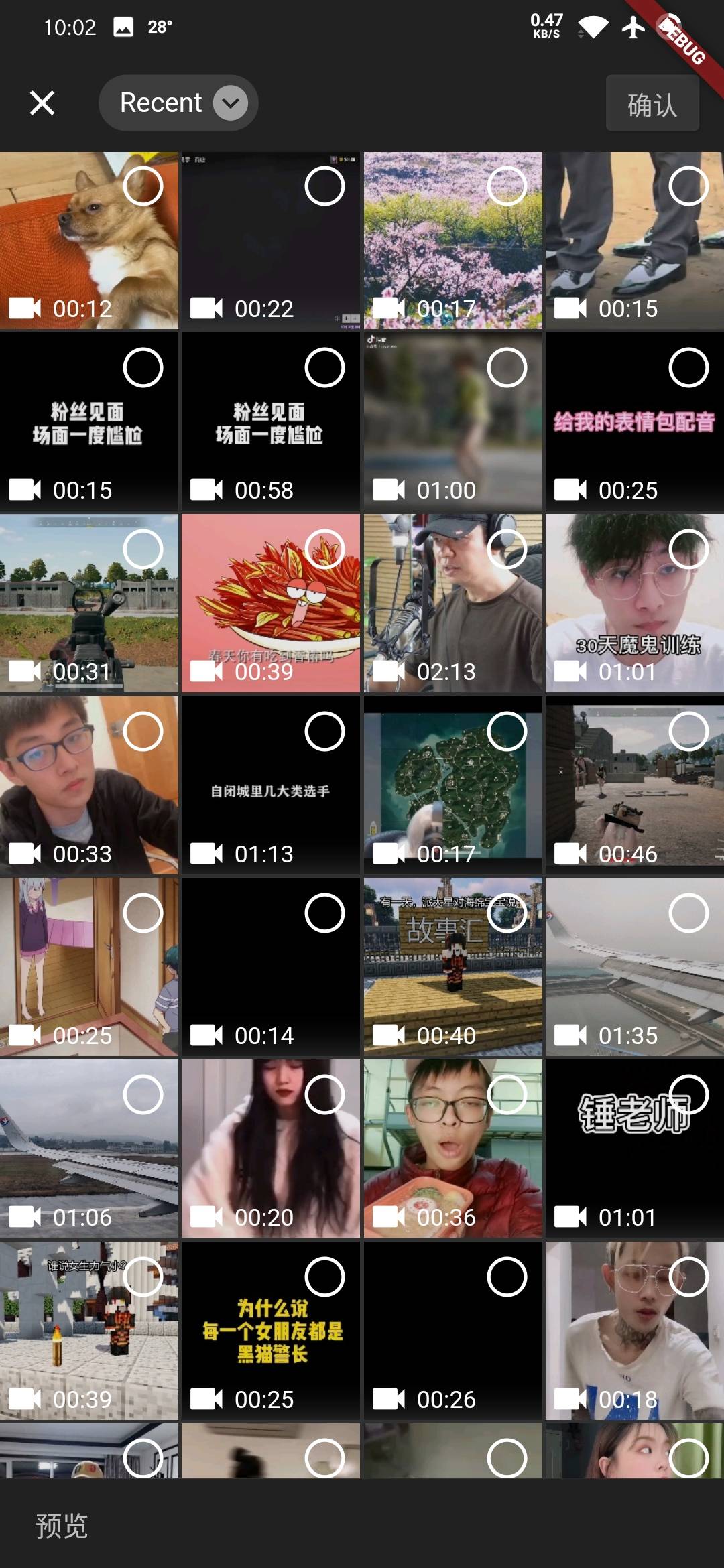
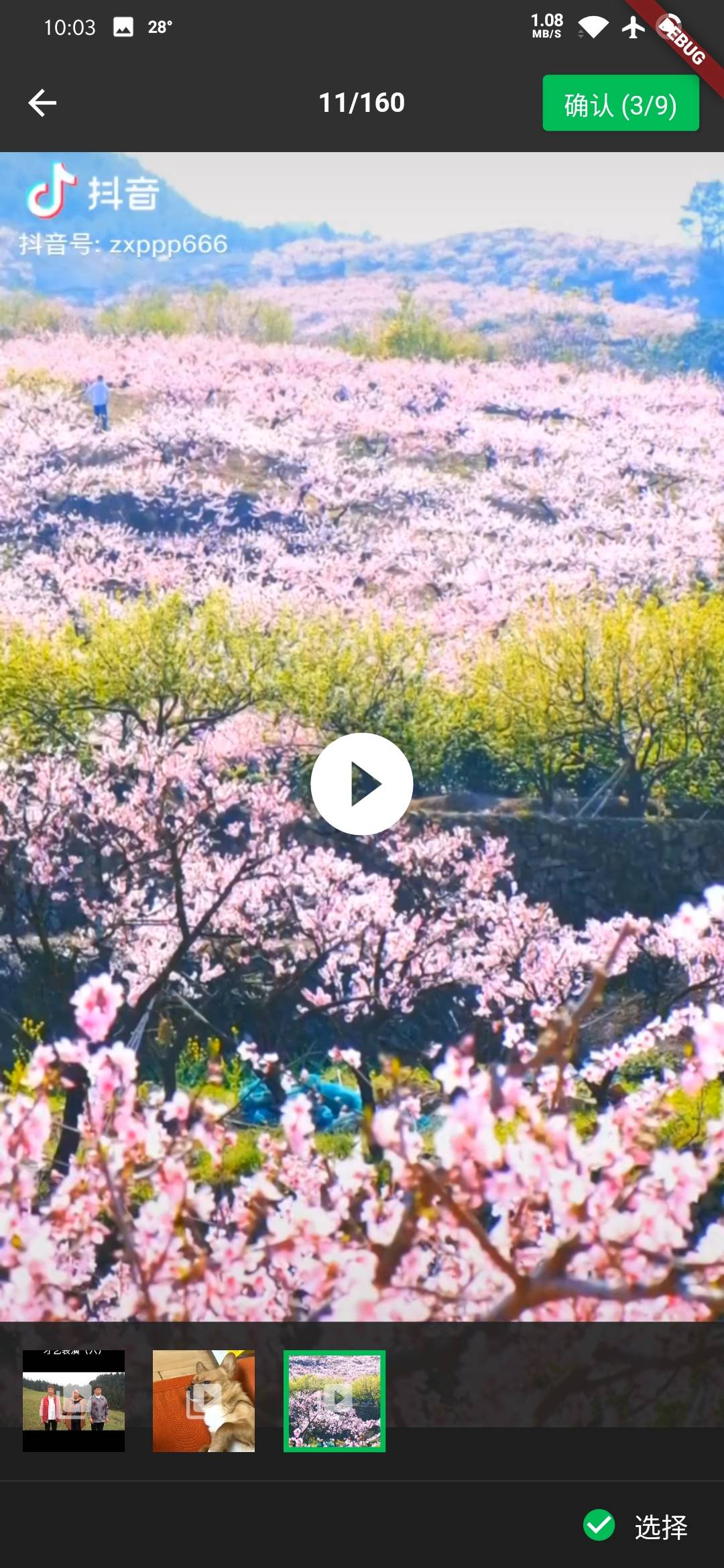
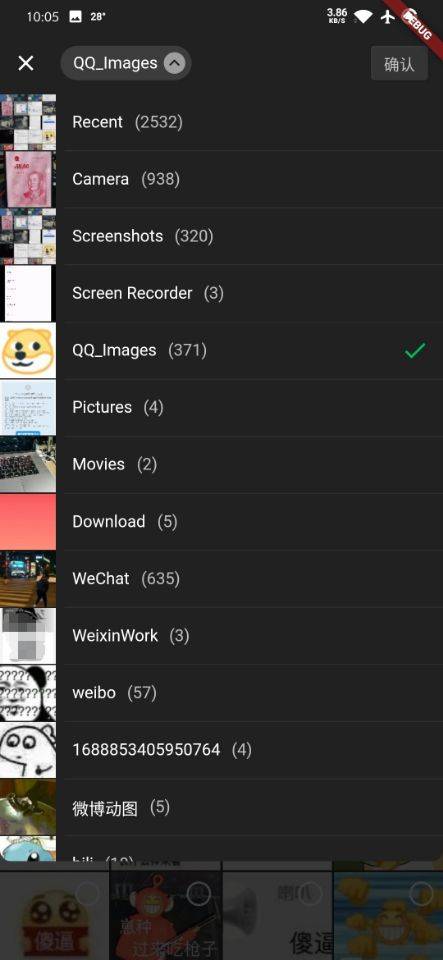
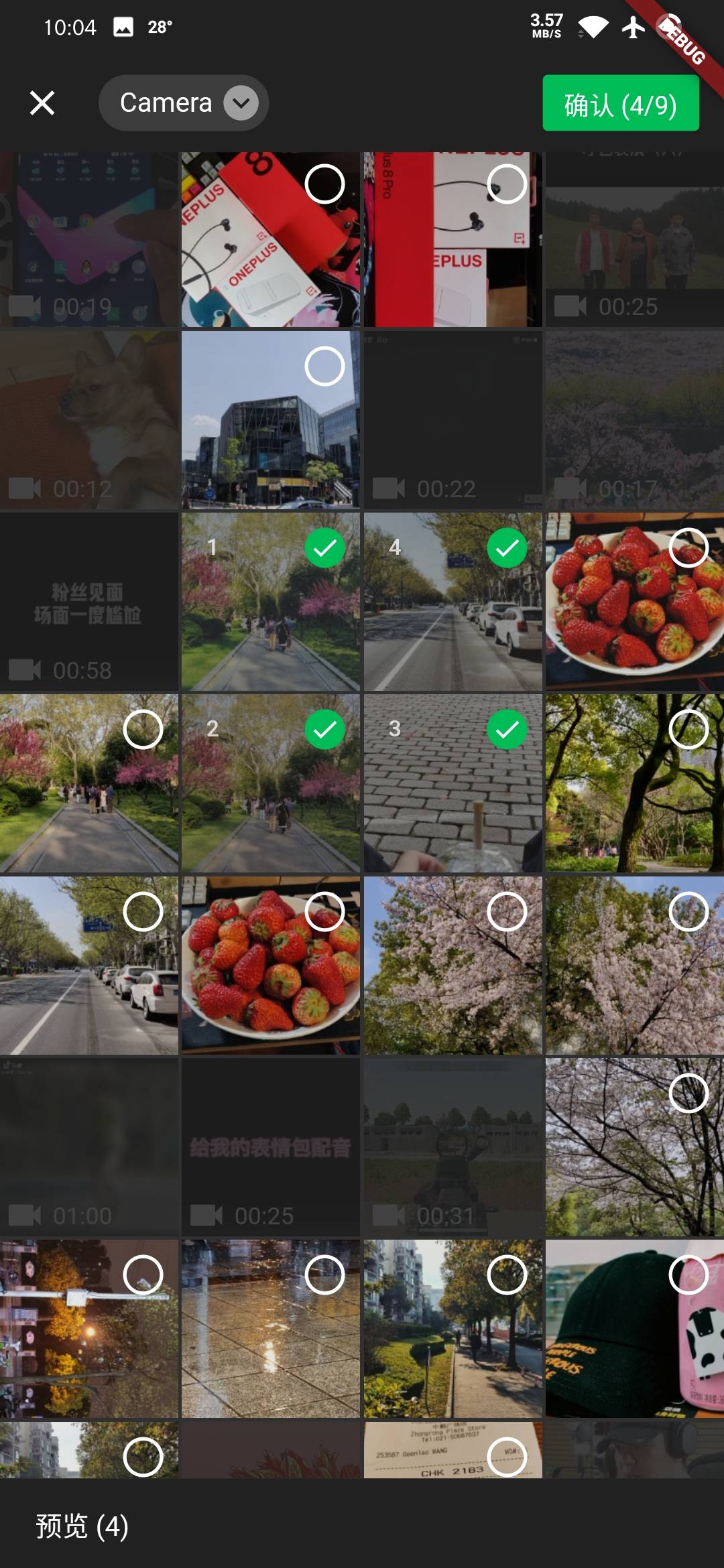
- 💚 99% similar to WeChat style
- ⚡️ Adjustable performance according to parameters
- 📷 Image asset support
- 🔬 HEIF Image type support
- 🎥 Video asset support
- 🎶 Audio asset support
- 1️⃣ Single asset mode
- 💱 i18n support
- ⏪ RTL language support
- ➕ Special item builder (prepend/append) support
- 🗂 Custom sort path delegate support
- 📝 Custom text delegate support
- ⏳ Custom filter options support (
photo_manager) - 🎏 Fully customizable theme
- 💻 macOS support
 |
 |
 |
|---|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
 |
The package works closely with the photo_manager plugin, and most behaviors are controlled by the plugin. When you have questions about related APIs and behaviors, check photo_manager's API docs for more details.
Most usages are detailed covered by the example. Please walk through the example carefully before you have any questions.
| 2.8.0 | 2.10.0 | 3.0.0 | |
|---|---|---|---|
| 7.3.0+ | N/A | N/A | ✅ |
| 7.0.0+ | ✅ | ✅ | ❌ |
| 6.3.0+ | ✅ | ✅ | ❌ |
If you got a resolve conflict error when running flutter pub get,
please use dependency_overrides to fix it.
Run flutter pub add wechat_assets_picker,
or add wechat_assets_picker to pubspec.yaml dependencies manually.
dependencies:
wechat_assets_picker: ^latest_versionThen import the package in your code:
import 'package:wechat_assets_picker/wechat_assets_picker.dart';Required permissions: READ_EXTERNAL_STORAGE (declared already).
Optional permissions: WRITE_EXTERNAL_STORAGE, ACCESS_MEDIA_LOCATION.
If you're targeting Android SDK 29+,
you must declare requestLegacyExternalStorage
at the <application> node of AndroidManifest.xml.
See the example for the detailed usage.
If you found some warning logs with Glide appearing,
then the main project needs an implementation of AppGlideModule.
See Generated API docs.
- Platform version has to be at least 9.0.
Modify
ios/Podfileand update accordingly.
platform :ios, '9.0'- Add the following content to
info.plist.
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
<key>NSPhotoLibraryUsageDescription</key>
<string>Replace with your permission description.</string>- Platform version has to be at least 10.15.
Modify
macos/Podfileand update accordingly.
platform :osx, '10.15'- Set the minimum deployment target to 10.15.
Use XCode to open
macos/Runner.xcworkspace. - Follow the iOS instructions and modify
info.plistaccordingly.
final List<AssetEntity>? result = await AssetPicker.pickAssets(context);Use AssetPickerConfig for more picking behaviors.
final List<AssetEntity>? result = await AssetPicker.pickAssets(
context,
pickerConfig: const AssetPickerConfig(),
);Fields in AssetPickerConfig:
| Name | Type | Description | Default |
|---|---|---|---|
| selectedAssets | List<AssetEntity>? |
Selected assets. Prevent duplicate selection. | null |
| maxAssets | int |
Maximum asset that the picker can pick. | 9 |
| pageSize | int? |
Number of assets per page. Must be a multiple of gridCount. |
80 |
| gridThumbnailSize | ThumbnailSize |
Thumbnail size for the grid's item. | ThumbnailSize.square(200) |
| pathThumbnailSize | ThumbnailSize |
Thumbnail size for the path selector. | ThumbnailSize.square(80) |
| previewThumbnailSize | ThumbnailSize? |
Preview thumbnail size in the viewer. | null |
| requestType | RequestType |
Request type for picker. | RequestType.common |
| specialPickerType | SpecialPickerType? |
Provides the option to integrate a custom picker type. | null |
| keepScrollOffset | bool |
Whether the picker should save the scroll offset between pushes and pops. | null |
| sortPathDelegate | SortPathDelegate<AssetPathEntity>? |
Path entities sort delegate for the picker, sort paths as you want. | CommonSortPathDelegate |
| filterOptions | FilterOptionGroup? |
Allow users to customize assets filter options. | null |
| gridCount | int |
Grid count in picker. | 4 |
| themeColor | Color? |
Main theme color for the picker. | Color(0xff00bc56) |
| pickerTheme | ThemeData? |
Theme data provider for the picker and the viewer. | null |
| textDelegate | AssetPickerTextDelegate? |
Text delegate for the picker, for customize the texts. | AssetPickerTextDelegate() |
| specialItemPosition | SpecialItemPosition |
Allow users set a special item in the picker with several positions. | SpecialItemPosition.none |
| specialItemBuilder | SpecialItemBuilder? |
The widget builder for the special item. | null |
| loadingIndicatorBuilder | IndicatorBuilder? |
Indicates the loading status for the builder. | null |
| selectPredicate | AssetSelectPredicate |
Predicate whether an asset can be selected or unselected. | null |
| shouldRevertGrid | bool? |
Whether the assets grid should revert. | null |
| limitedPermissionOverlayPredicate | LimitedPermissionOverlayPredicate? |
Predicate whether the limited permission overlay should be displayed. | null |
| pathNameBuilder | PathNameBuilder<AssetPathEntity>? |
Build customized path name. | null |
TL;DR, we've put multiple common usage with the packages in the example.
You can use the keepScrollOffset feature
only with the pickAssetsWithDelegate method.
See the Keep scroll offset pick method
in the example for how to implement it.
For more details about custom delegates,
head over to example/lib/customs.
You can both found List<PickMethod> pickMethods in
example/lib/pages/multi_assets_page.dart
and example/lib/pages/single_assets_page.dart,
which provide methods in multiple picking and single picking mode.
Assets will be stored temporary and displayed at the below of the page.
The maximum assets limit is 9 in the multiple picking page,
and you can modify it as you wish.
Some methods can only work with multiple mode, such as "WeChat Moment".
Only one and maximum to one asset can be picked at once.
You can try custom pickers with the "Custom" page.
We've defined a picker that integrates with Directory and File
(completely out of the photo_manager scope),
and a picker with multiple tabs switching.
You can submit PRs to create your own implementation
if you found your implementation might be useful for others.
See Contribute custom implementations for more details.
The AssetImage and AssetEntityImageProvider can display the thumb image
of images & videos, and the original data of image.
Use it like a common Image and ImageProvider.
/// AssetEntityImage
AssetEntityImage(asset, isOriginal: false);
/// AssetEntityImageProvider
Image(image: AssetEntityImageProvider(asset, isOriginal: false));/// Register callback.
AssetPicker.registerObserve();
/// Unregister callback.
AssetPicker.unregisterObserve();AssetPickerBuilderDelegate, AssetPickerViewerBuilderDelegate,
AssetPickerProvider and AssetPickerViewerProvider
are all exposed and overridable.
You can extend them and use your own
type with generic type <A: Asset, P: Path>,
then implement abstract methods. See the Custom page
in the example which has an implementation
based on <File, Directory> types.
See photo_manager#561 for more details.
You don't need it (might be).
You can always request the File object with
entity.file or entity.originFile,
and entity.originBytes for Uint8List.
If you still need path after requested the File, get it through file.path.
final File file = await entity.file; // Thumbnails or edited files.
final File originFile = await entity.originFile; // Original files.
final String path = file.path;
final String originPath = originFile.path;In order to combine this package with camera shooting or something related,
there's a solution about how to create an AssetEntity
with File or Uint8List object.
final File file = your_file; // Your `File` object
final String path = file.path;
final AssetEntity fileEntity = await PhotoManager.editor.saveImageWithPath(
path,
title: basename(path),
); // Saved in the device then create an AssetEntity
final Uint8List data = your_data; // Your `Uint8List` object
final AssetEntity imageEntity = await PhotoManager.editor.saveImage(
file.path,
title: 'title_with_extension.jpg',
); // Saved in the device then create an AssetEntityNotice: If you don't want to keep the file in your device,
use File for operations as much as possible.
A deletion operation might call system popups with some OS:
final List<String> result = await PhotoManager.editor.deleteWithIds(
<String>[entity.id],
);ref: photo_manager#insert-new-item
W/Glide (21133): Failed to find GeneratedAppGlideModule. You should include an annotationProcessor compile dependency on com.github.bumptech.glide:compiler in you application ana a @GlideModule annotated AppGlideModule implementation or LibraryGlideModules will be silently ignored.
Glide needs annotation to keep singleton,
prevent conflict between instances and versions,
so while the photo manager uses Glide to implement image features,
the project which import this should define its own AppGlideModule.
See Android section for implementation.
Many thanks to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcomed!!
Every aspect of IntelliJ IDEA has been designed to maximize developer productivity. Together, intelligent coding assistance and ergonomic design make development not only productive but also enjoyable.
Thanks to JetBrains for allocating free open-source licenses for IDEs such as IntelliJ IDEA.











