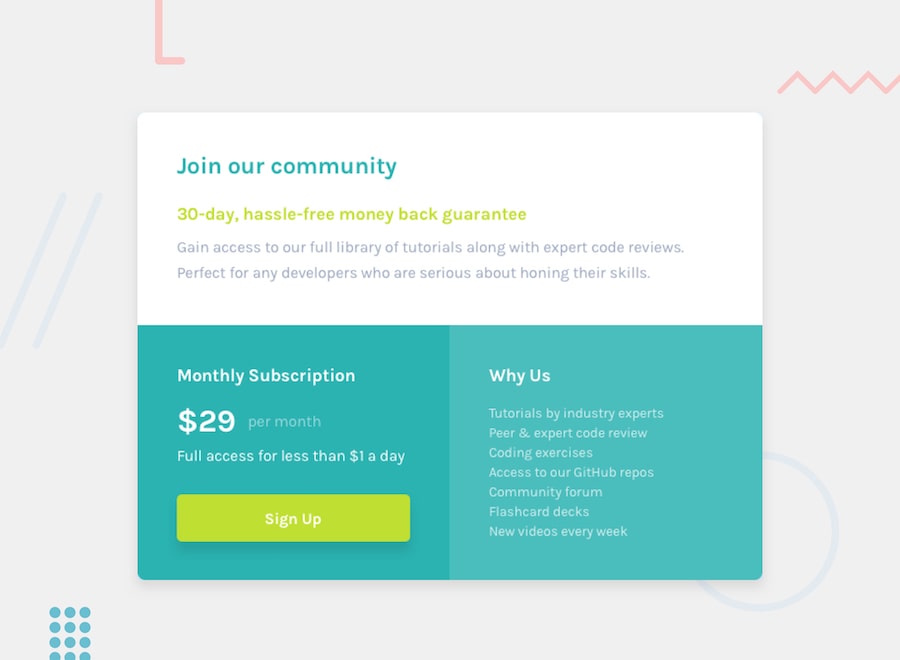
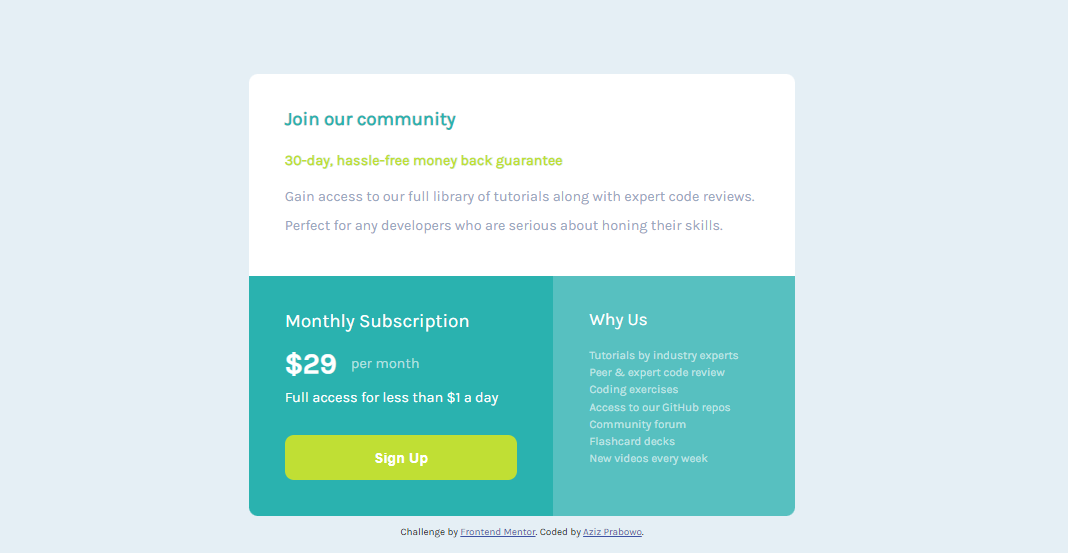
This is a solution to the Single price grid component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- View the optimal layout for the component depending on their device's screen size
- See a hover state on desktop for the Sign Up call-to-action
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
I learned how to align content & items to the center of the page using flexbox.
To see how you can add code snippets, see below:
.container {
display: flex;
flex-direction: column;
place-content: center;
height: 100vh;
}
main {
display: flex;
flex-direction: column;
place-items: center;
}