RSS reader client for Inoreader.
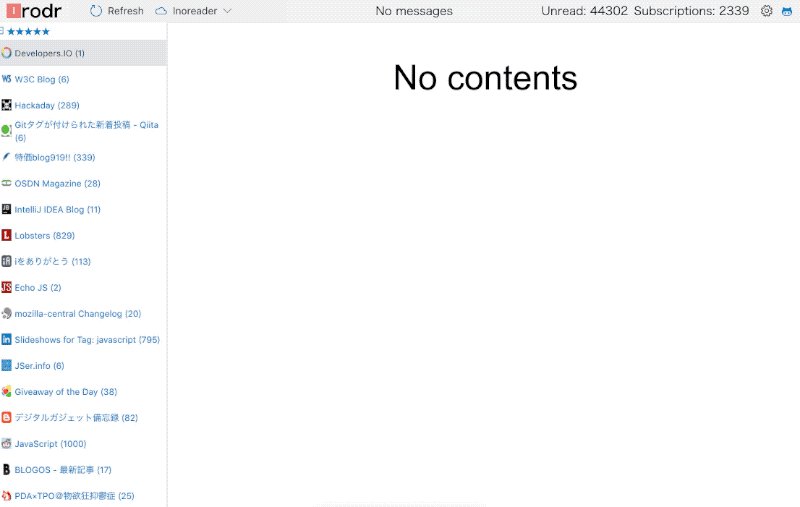
This RSS reader provide a similar experience to LDR.
- Fast read RSS like LDR
- Prefetch contents
- Mark as "read" on idle time
- Keyboard Shortcut
- Customizable by UserScript
- Provide UserScript API like
window.getActiveItem
- Provide UserScript API like
- Open https://irodr.netlify.app/
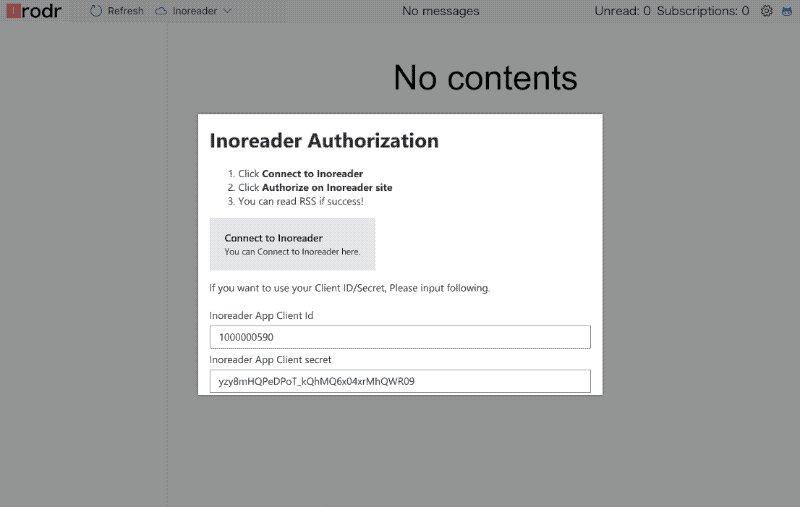
- Click Connect to Inoreader
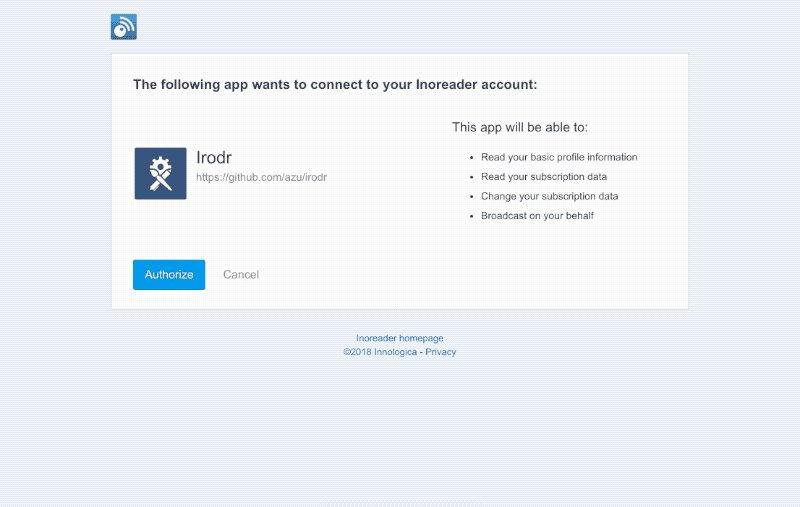
- Click Authorize on Inoreader site
- j: move-next-content-item
- shift+j: load-more-past-contents
- t: toggle-content-filter
- k: move-prev-content-item
- a: move-prev-subscription-feed
- s: move-next-subscription-feed
- m: make-subscription-read
- v: open-current-content-url
- z: toggle-subscription-feed-list
- space: scroll-down-content
- shift+space: scroll-up-content
- shift+s: skip-and-move-next-subscription-feed
If you want to your Client ID/Secret of inoreader, do following steps:
- Visit https://www.inoreader.com/
- Open "Preferences"
- Open "Developer" tab
- Create new App
- "Redirect URL" is not required
- "Scoped": Read and Write
- Copy Client Id and Client Secret
You paste the Client ID and secret to Irodr Authorization.
Irodr provide some UserScript API for UserScript like Greasemonkey.
window.addEventListener("userscript-init", (event) => { /* Initialize UseScript object */ })window.userScript.getActiveContent(): UserScriptActiveContent | undefinedwindow.userScript.getActiveSubscription(): UserScriptActiveSubscription | undefinedwindow.userScript.triggerKey(keys: string, action?: string): void
For more details, see UserScript API document. See also resources/userScript directory.
- Inoreader doesn't support CORS
- Please support CORS 🙇
- Comment to Inoreader Developers - User authentication via OAuth 2.0
- Currently, We need CORS proxy in
package.json- In other word, require proxy or proxy server
Run following command and open local server.
npm start
# open http://localhost:13245/
Inoreader doesn't support CORS for API. So, Irodr use CORS proxy for Inoreader API.
http://irodr.netlify.app/ work on Netlify. It uses Netlify Edge Functions for CORS proxy.
Recommend: You can connect to Inoreader API without CORS proxy via UserScripts.
Also, you can use own CORS proxy.
In local, you can just run npm run dev and open http://localhost:8888/.
npm run dev
A browser show a warning on https://irodr.netlify.app/ It is caused by Mixed content.
See Releases page.
Install devDependencies and Run npm test:
npm test
Please note that this project is released with a Contributor Code of Conduct. By participating in this project you agree to abide by its terms.
Pull requests and stars are always welcome.
For bugs and feature requests, please create an issue.
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D
MIT © azu