Web-like <UnorderedList>, <OrderedList>, and <ListItem> components for
React Native.
 |
|---|
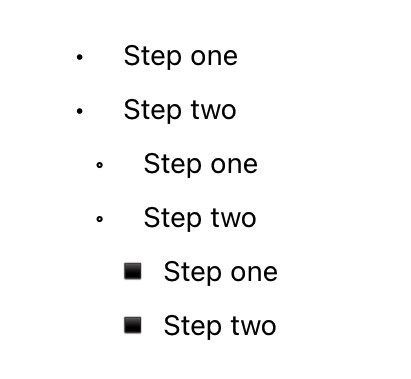
Example of an <UnorderedList> |
<UnorderedList>
<ListItem>Step one</ListItem>
<ListItem>Step two</ListItem>
<UnorderedList>
<ListItem>Step one</ListItem>
<ListItem>Step two</ListItem>
<UnorderedList>
<ListItem>Step one</ListItem>
<ListItem>Step two</ListItem>
</UnorderedList>
</UnorderedList>
</UnorderedList> |
|---|
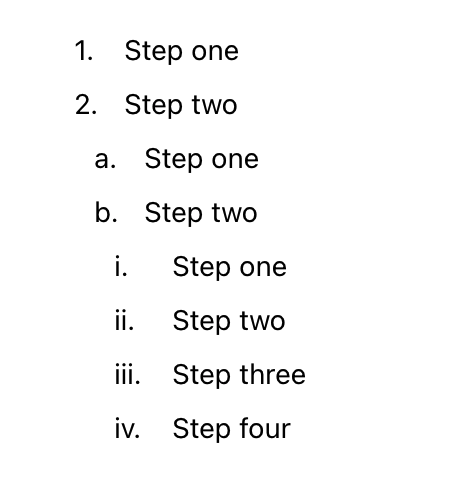
Example of an <OrderedList> |
<OrderedList>
<ListItem>Step one</ListItem>
<ListItem>Step two</ListItem>
<OrderedList>
<ListItem>Step one</ListItem>
<ListItem>Step two</ListItem>
<OrderedList>
<ListItem>Step one</ListItem>
<ListItem>Step two</ListItem>
<ListItem>Step three</ListItem>
<ListItem>Step four</ListItem>
</OrderedList>
</OrderedList>
</OrderedList>| Prop | Type | Default | Description |
|---|---|---|---|
depth |
number |
auto |
Used for getSymbol function. |
getSymbol |
func |
Function called to get symbol. Signature: function(depth) => string |
|
itemWrapperStyle |
object | array |
Passed to all children if not defined for child. See ListItem. |
|
symbol |
string |
Define custom symbol string. Passed to all ListItem children if not defined by child. See ListItem. |
|
symbolStyle |
object | array |
Passed to all children if not defined for child. See ListItem. |
| Prop | Type | Default | Description |
|---|---|---|---|
depth |
number |
auto |
Used for getSymbol function. |
getSymbol |
func |
Function called to get symbol. Signature: function(count, depth) => string |
|
itemWrapperStyle |
object | array |
Passed to all children if not defined for child. See ListItem. |
|
reversed |
bool |
false |
Reverses count order for children. |
start |
string | number |
Define custom start count. | |
symbolStyle |
object | array |
Passed to all children if not defined for child. See ListItem. |
| Prop | Type | Default | Description |
|---|---|---|---|
itemWrapperStyle |
object | array |
Styles for <View> that wraps children. |
|
symbol |
string |
Define custom symbol string. | |
symbolCharCount |
number |
symbol.length |
Define custom symbol character count used for width of the <Text> wrapping symbol. |
symbolStyle |
object | array |
Styles passed to <Text> wrapping symbol. |
This project experiments with a few controversial styling strategies.
The goal is to achieve web-like style inheritance, where a parent's styles pass to a child unless overwritten by a child.
<UnorderedListand<OrderedList>passstyleprop to outer<View>.<UnorderedListand<OrderedList>passstyleprop to all children.<ListItem>groupslayoutStyle,textStyle,viewStyleaccording to React Native docs:<ListItem>passeslayoutStyleandviewStyleto outer<View>.<ListItem>passestextStyleto<Text>wrappingsymbol.<ListItem>passestextStyleto<Text>wrappingchildreniftypeof children === 'string'.
Tries to establish a symbol width for all sibling <ListItem> to account for
varying symbol.length values. If parts of your symbol string are breaking
onto a new line:
- Temporary Fix: Pass
symbolStyleto parent<UnorderedList>or<OrderedList>, or to all<ListItem>, specifying awidthvalue that prevents the line break. - Open an issue to let me know.
 |
|---|
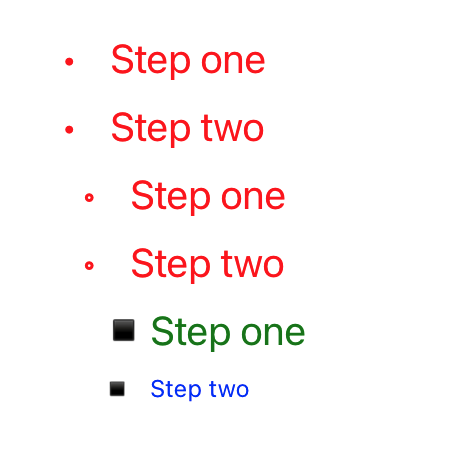
| Example of style inheritance. |
<UnorderedList style={{ color: 'red', fontSize: 20 }}>
<ListItem>Step one</ListItem>
<ListItem>Step two</ListItem>
<UnorderedList>
<ListItem>Step one</ListItem>
<ListItem>Step two</ListItem>
<UnorderedList style={{ color: 'blue', fontSize: 12 }}>
<ListItem style={{ color: 'green', fontSize: 20 }}>Step one</ListItem>
<ListItem>Step two</ListItem>
</UnorderedList>
</UnorderedList>
</UnorderedList>In HTML (and most word processors), the Roman numerals used in Ordered Lists are right-justified. I believe this is because Roman numeral strings expand into multiple characters very quickly, and so these extra characters can extend to the left rather than to the right so as to avoid requiring dynamic width calculations like this project uses.