A mini-app for viewing and editing image files, demonstrating XAML layout, data binding, and UI customization features for Universal Windows Platform (UWP) apps.
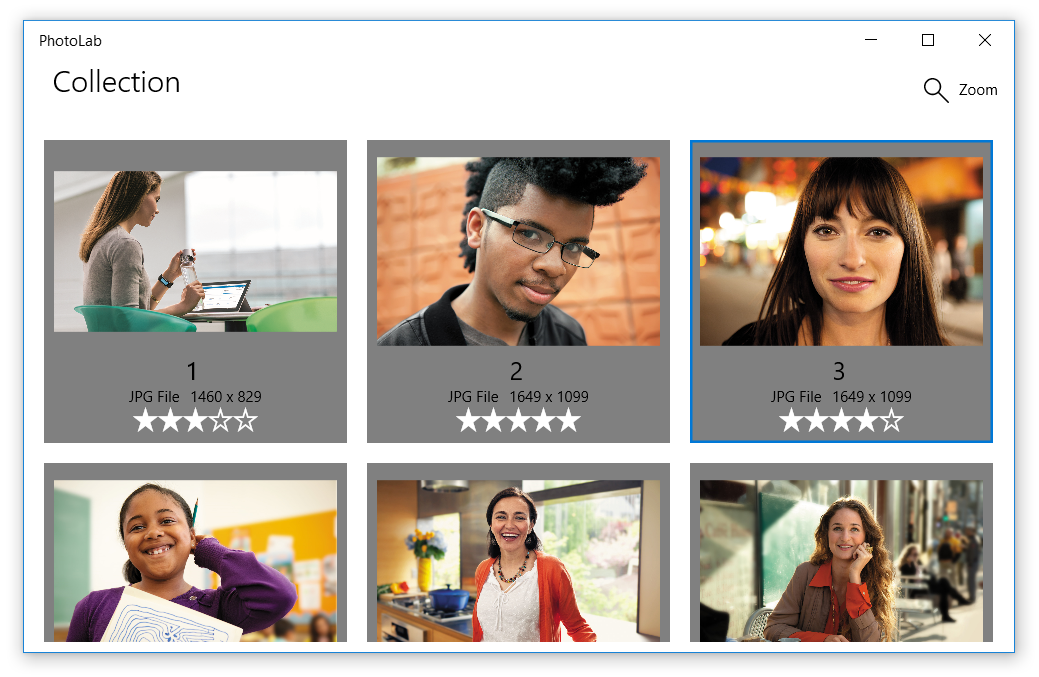
This repo includes the complete sample pictured above, plus separate versions that serve as starting points for a series of XAML basics tutorials. Each of these starting points is a simplified version of the complete sample, making the code easier to browse around in as you go through each tutorial.
Note: The tutorials do not proceed sequentially to build up to the complete sample, so be sure to start each tutorial by opening the correct starting point project. Also, be sure to check out the complete sample to see additional features such as custom animations and phone support.
PhotoLab demonstrates:
- XAML layout ranging from basics to adaptive and tailored layouts.
- XAML data binding including the {x:Bind} markup extension.
- XAML styling and UI customization.
- Image effects from Windows.UI.Composition.
- The use of open source libraries including the UWP Community Toolkit (for ReorderGridAnimation and Telerik UI for UWP (for RadRating control).
If you're just interested in code snippets for certain areas and don't want to browse or run the full sample, check out the following files for examples of some highlighted features:
- Layout: see MainPage.xaml and DetailPage.xaml.
- Data binding with x:Bind: see ImageGridView_DefaultItemTemplate in MainPage.xaml
- Styling and customization: see FancySliderControlTemplate in DetailPage.xaml.
- Image effects: see code starting with InitializeEffects in DetailPage.xaml.cs.
- Controls and patterns for UWP apps
- Layout for UWP apps
- Data binding in depth
- UWP style guide
- Visual layer
This sample requires Visual Studio 2017 and the Windows Software Development Kit (SDK) for Windows 10.
Additionally, to be informed of the latest updates to Windows and the development tools, join the Windows Insider Program.
The default project is PhotoLab and you can Start Debugging (F5) or Start Without Debugging (Ctrl+F5) to try it out. The app will run in the emulator or on physical devices.
Note: The platform target currently defaults to ARM, so be sure to change that to x64 or x86 if you want to test on a non-ARM device.