Jasonette
Create your own native Android app with nothing but JSON. Then send it over the Internet.
Looking for an iOS version? See here
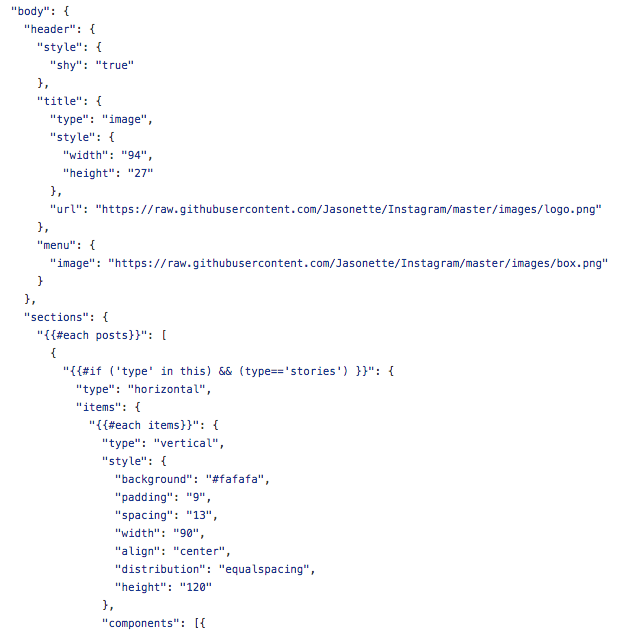
##★ Jasonette fetches this JSON markup from a server:
##★ And self-constructs into the following native app, in realtime:
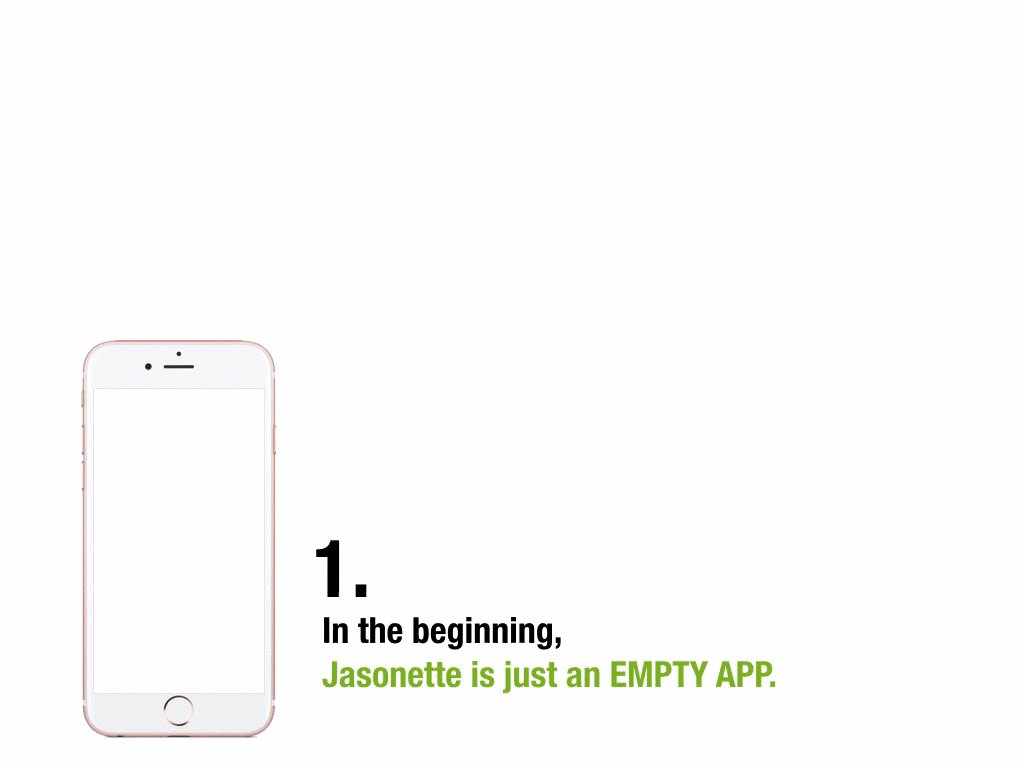
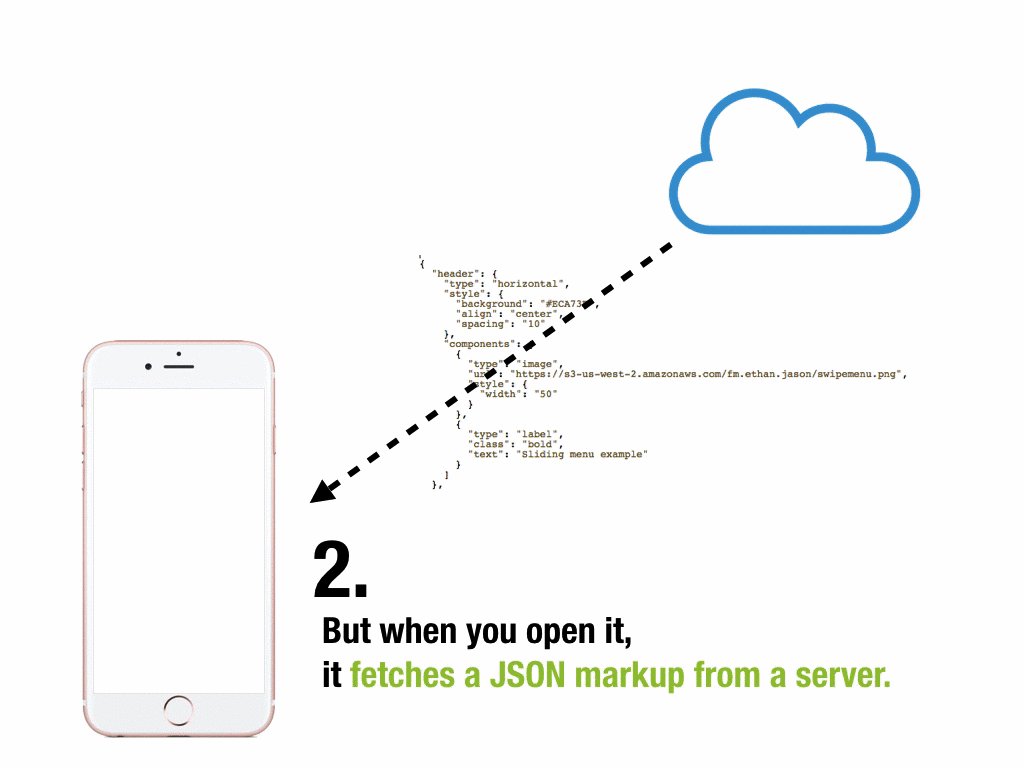
#How it works
#Cool things about Jasonette
- 100% NATIVE: Jasonette maps JSON into native components and native function calls. There is no gimmick. There is no magic.
- App loads over HTTP: Your app exists 100% as JSON, and loads from the cloud. No more hard-coding.
- An app in 30 minutes: No kidding, build an app in 30 minutes.
- Lowest possible learning curve: No programming experience required. There's only one thing you need to know: JSON. Which means you can build an app without "becoming a programmer".
Quickstart
Visit the website to get started, or visit the docs to learn more about how to use Jasonette.
Download
Download latest release here.
More Examples
Try playing these on Jasonette and watch them turn into native apps in front of your eyes!
- Jasonpedia Tutorial demo app that includes all Jasonette feature implementations.
- Instagram An Instagram UI, 100% powered by JSON.
- Twitter A Twitter UI, 100% powered by JSON.
Technical Highlights
##1. One JSON to rule them all
Jasonette simplifies the entire app building process down to nothing more than:
- Write a JSON markup
- Add the JSON url to Jasonette
- Press
play
This is possible because Jasonette came up with a way to fit an entire app worth of logic into a single declarative JSON that just works™. This JSON grammar is used to express every aspect of your app, such as:
- Draw sophisticated views
- Call device API methods
- Chain method calls to perform complex logic
- Respond to system events and user interaction
- Even change the JSON itself dynamically using templates.
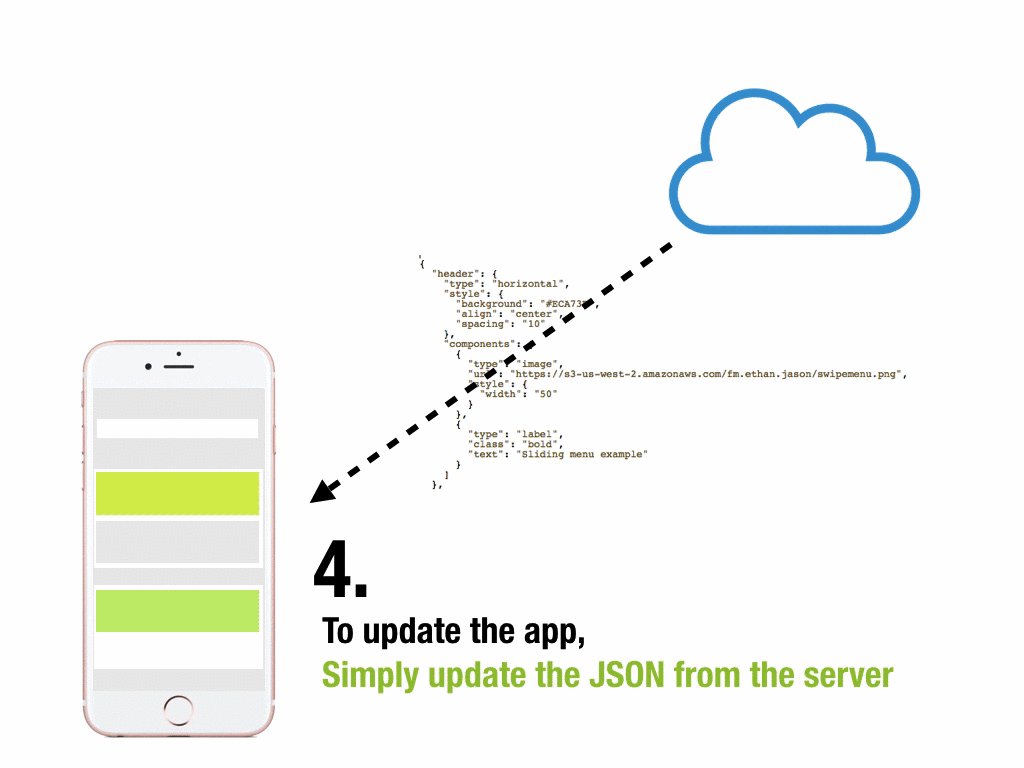
##2. App-over-HTTP Until now, the only thing JSON could send over the Internet was raw data. Normally apps would fetch remote data from the server for a connected experience, but the actual app logic would be hard-coded on the client side. This makes it hard to update and extend apps.
But what happens when you can express an entire app logic as JSON?
Then apps can be stored, processed, shared, and sent over the Internet just like any other JSON. Watch below where we update the JSON on a JSON pastebin server, and the app changes immediately to reflect the new markup:
##3. Designed to be extended or integrated Currently Jasonette covers all the essential native APIs and components, which means you can build pretty much any app you can imagine. But Jasonette is very flexible.
###A. Extensible If you don't see a feature you want, you can simply extend Jasonette. Just follow the convention. Want to learn more? Ask here
###B. Integrate existing code Since Jasonette is simply a Java project, You can even integrate Jasonette with your existing Android project if you want. This way you can use Jasonette for just a small part of your app without having to completely switch to a new way of programming. Want to learn more? Ask here
Bugs and feature requests
Have a bug or a feature request regarding the Jasonette code itself? Please open a new issue.
Questions and Support
Follow or join these channels for questions and support, and to keep updated on latest releases and announcements.
Slack
|
Forum
Visit > |
Twitter
Follow > |
Contribute
There are many ways to contribute. But first, please read the contributing guideline
License
Jasonette is released under the MIT License.